开源易扩展方便集成的在线绘图(微服务架构图网络拓扑图流程图)工具
Posted alsmile
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了开源易扩展方便集成的在线绘图(微服务架构图网络拓扑图流程图)工具相关的知识,希望对你有一定的参考价值。
一个基于typescript + canvas 实现的开源在线绘图的引擎Topology。采用引擎 + 图形库中间件的思路能够方便、快速的扩展、集成到前端项目。目前暂时实现了基本图形、流程图图形库,能够满足微服务架构图、网络拓扑图和流程图的绘制。后面计划陆续实现活动图/时序图/类图等UML图。

为什么重复造轮子
- 笔者工作中遇到比较多的微服务架构、云资源运维、部署与运维可视化方面的需求
- 开源、满足自己需求的不多
- typescript + 纯粹canvas架构的不多
- 以中间件方式可定制满足不同场景的不多
- 最重要的是,兴趣 + 不难
特点
- 开源
- 可定制化
- 简单易用,方便集成
- 较好的性能,非常流畅
- 方便的数据导入导出
- 图片保存/预览
- typescript + canvas
使用场景
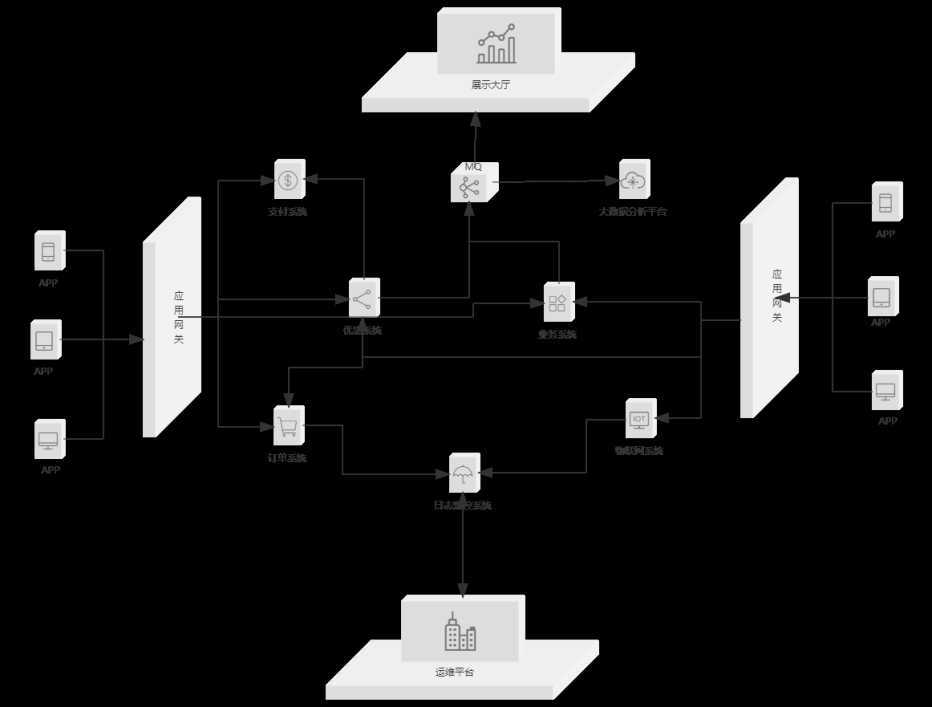
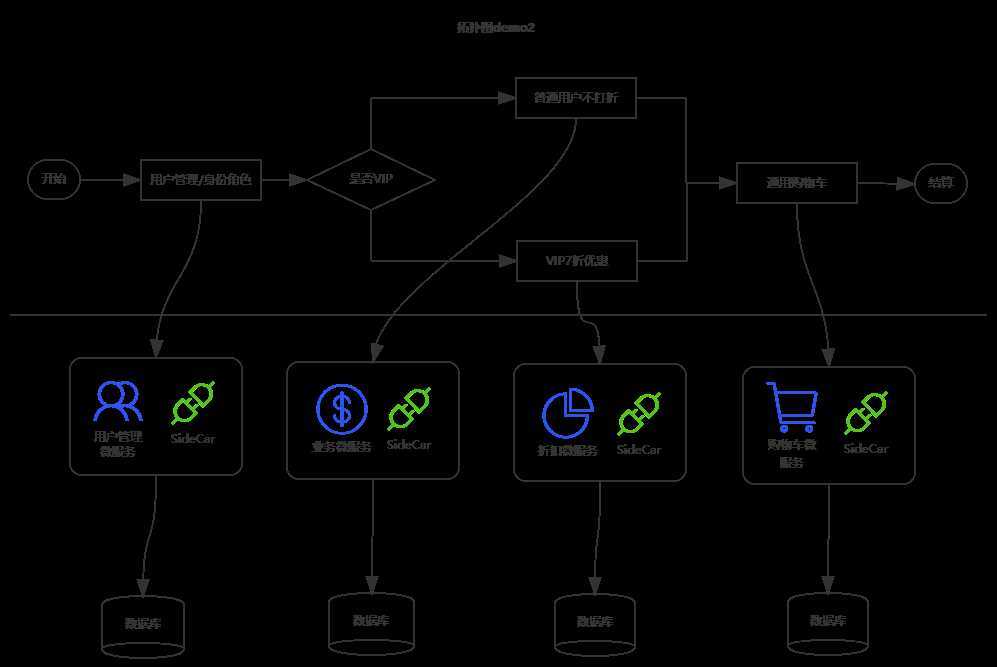
- 微服务架构图
- 运维时部署结构拓扑图
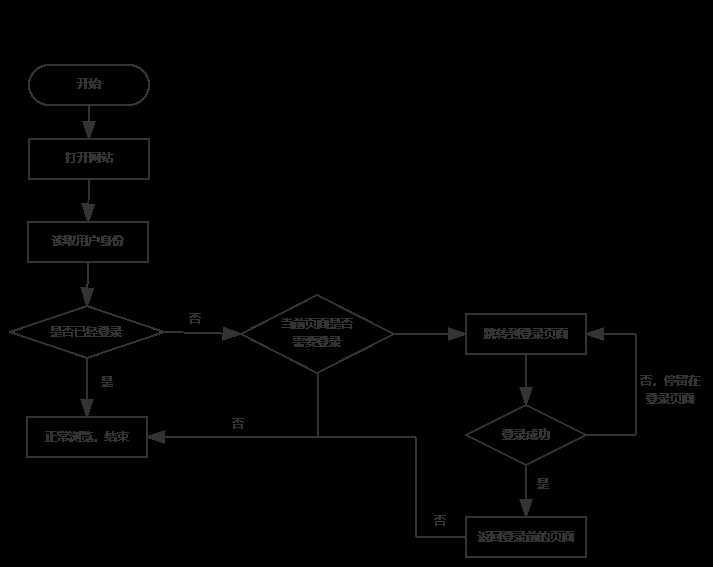
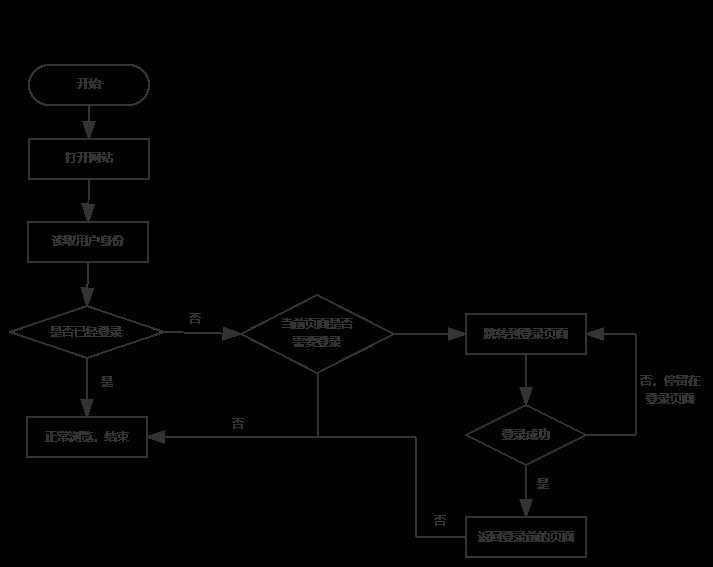
- 流程图
后续会推出的:
- 活动图
- 时序图
- 类图等



架构设计
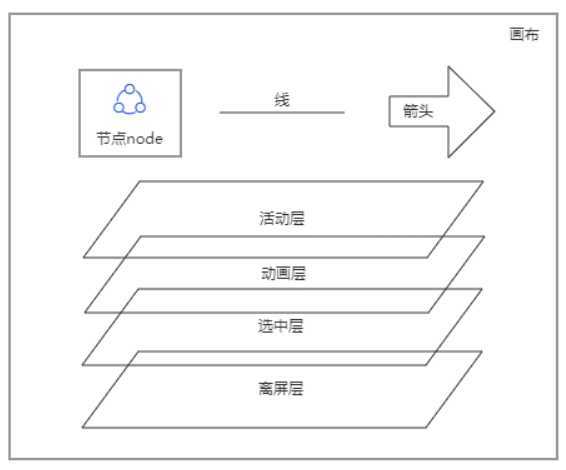
主要由:层、节点、连线和箭头等组成。

层:
这里的层,主要是为了提升性能的逻辑层;与类似ps里面的用户图层无关。
离屏层:包含所有绘图数据,是最稳定的图层。
选中层:用户选中部分或全部节点/连线的高亮图层,并设置相关属性、缩放、和旋转等。
动画层:主要用于演示动画。
活动层:主要用于箭头鼠标交互事件,比如锚点和连线过程。
节点:
是画布的主要组成部分,节点内部还可以包含图标或文字。
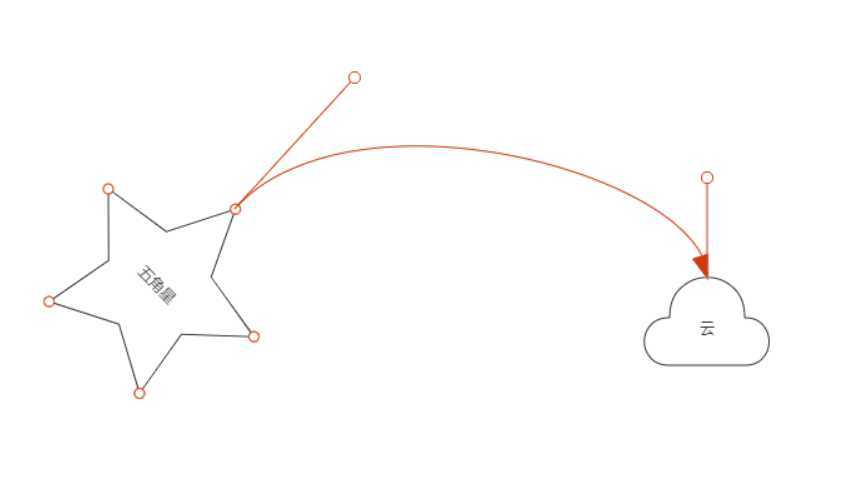
连线和箭头:
连线和箭头是关联在一起的。连线两端可以选择设置或不设置箭头。
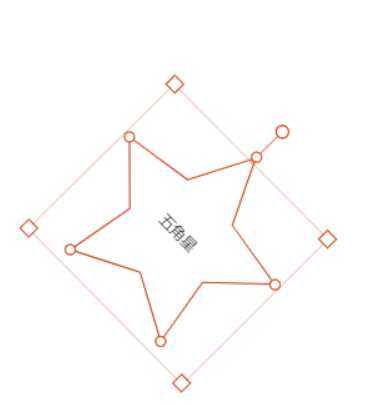
节点可以通过控制点进行整体缩放、旋转。

连线只表示节点描点间的连线,不存在缩放、旋转。节点缩放或旋转会造成控制点的重计算。连线形状可以由线的控制点改变。

绘画与属性
节点和连线各种有自身的绘画属性,同时还可以设置一个附加的自定义数据

快速集成使用
es6使用示例:
typescript使用示例:
安装
使用npm(或yarn)方式安装使用。
# 安装绘图引擎 npm install topology-core # 安装图形库 - 流程图 npm install topology-flow-diagram # ...其他图形库
创建基础画布
// 1. 导入绘画引擎 import Topology from ‘topology-core‘; // 2. 创建画布 // 其中,第一个参数‘topo-canvas‘表示canvas的dom元素id; // 第二个参数表示画布选项,这里表示全部使用默认值。具体选项请参考后面的api文档。 var canvas = new Topology(‘topo-canvas‘, ); // 3. 渲染图形 // 其中,第一个参数表示图形数据 // 第二个参数true,表示打开一个新文件;否则在当前文件打开,覆盖已存在的图形数据 canvas.render(, true);
常用画布方法
// 获取画布数据 const data = this.canvas.data(); // 保存为图片blob // toImage函数参数:type, quality, callback this.canvas.toImage(null, null, blob => // Do sth. ); // 下载为图片 // saveAsImage函数参数:filename, type, quality this.canvas.saveAsImage(‘canvas.png‘); // 编辑相关操作 this.canvas.cut(); this.canvas.copy(); this.canvas.parse(); this.canvas.undo(); this.canvas.redo();
引用第三方图形库
// 使用第三方图形库 // 1. 先导入注册函数 import registerNode from ‘topology-core/middles‘; // 2. 导入图形库图形及其相关元素 import flowData, flowDataAnchors, flowDataIconRect, flowDataTextRect, flowSubprocess, flowSubprocessIconRect, flowSubprocessTextRect, flowDb, flowDbIconRect, flowDbTextRect, flowDocument, flowDocumentAnchors, flowDocumentIconRect, flowDocumentTextRect, flowInternalStorage, flowInternalStorageIconRect, flowInternalStorageTextRect, flowExternStorage, flowExternStorageAnchors, flowExternStorageIconRect, flowExternStorageTextRect, flowQueue, flowQueueIconRect, flowQueueTextRect, flowManually, flowManuallyAnchors, flowManuallyIconRect, flowManuallyTextRect, flowDisplay, flowDisplayAnchors, flowDisplayIconRect, flowDisplayTextRect, flowParallel, flowParallelAnchors, flowComment, flowCommentAnchors from ‘topology-flow-diagram‘; // 3. 向引擎注册图形库图形及其相关元素 registerNode(‘flowData‘, flowData, flowDataAnchors, flowDataIconRect, flowDataTextRect); registerNode(‘flowSubprocess‘, flowSubprocess, null, flowSubprocessIconRect, flowSubprocessTextRect); registerNode(‘flowDb‘, flowDb, null, flowDbIconRect, flowDbTextRect); registerNode(‘flowDocument‘, flowDocument, flowDocumentAnchors, flowDocumentIconRect, flowDocumentTextRect); // ... // 下面是简单的注册函数介绍,详情请参考api文档 // registerNode: 注册一个自定义图形节点node. // name - node名称. // drawFn - node渲染函数。传入canvas ctx和node数据,自己决定如何绘画node // anchorsFn - 计算node的锚点,如果为null,表示使用缺省计算锚点方法 // iconRectFn - 计算node的图标区域,如果为null,表示使用缺省计算图标区域方法 // textRectFn - 计算node的文字区域,如果为null,表示使用缺省计算文字区域方法 // force - 如果已经存在同名node,是否覆盖. export function registerNode( name: string, drawFn: (ctx: CanvasRenderingContext2D, node: Node) => void, anchorsFn?: (node: Node) => void, iconRectFn?: (node: Node) => void, textRectFn?: (node: Node) => void, force?: boolean );
开发自己的图形库
参考开发文档: www.yuque.com/alsmile/top…
项目地址
结语
个人周末开发,还有很多需要提升的空间,欢迎提出意见和交流。
微信:alsmile123
个人服务器资源非常非常非常小,打开慢请耐心等待。欢迎资助 : )。
以上是关于开源易扩展方便集成的在线绘图(微服务架构图网络拓扑图流程图)工具的主要内容,如果未能解决你的问题,请参考以下文章