DOM复习
Posted freesfu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DOM复习相关的知识,希望对你有一定的参考价值。
目录
节点树
javascript在demo中的节点查找,当要返回的是一组数据时,实际上js返回的都是类数组(因为类数组比数组更加的灵活?)
查看元素节点
document.getElementsByClassName()IE9以下没有这个方法document.getElementsByName()
name属性一般做为数据名来使用,同时:getElementsByName 在不同的浏览器其中工作方式不同。在IE和Opera中, getElementsByName() 方法还会返回那些 id 为指定值的元素。所以你要小心使用该方法,最好不要为元素的 name 和 id 赋予相同的值。
document.getElementById()
ID属性不要滥用(他应该在全局中是唯一的),虽然他是一个十分高效的方法。document.querySelector(),document.querSelectorAll()
!无法选择css伪类
使用css选择器来选择元素。
要注意docuemnt.querySelectorAll()方法返回的NodeList对象不是实时的,而是静态的。
也就是说在你对文档做的任何修改对NodeList对象都是没有影响的。MDN如是说:大多数情况下,NodeList 对象都是个实时集合。意思是说,如果文档中的节点树发生变化,则已经存在的 NodeList 对象也可能会变化。
在另一些情况下,NodeList 是一个静态集合,也就意味着随后对文档对象模型的任何改动都不会影响集合的内容。document.querySelectorAll 返回一个静态的 NodeList。
特别是当你选择如何遍历 NodeList 中所有项,或缓存列表长度的时候,最好牢记这种区分。
节点的查找
基于Node通用属性的节点查找
parentNode返回该节点的父节点childNodes该节点的所有子节点firstChild该节点的第一个子节点lastChild该节点的最后一个子节点nextSibling后一个兄弟节点previousSibling前一个兄弟节点
更详细的可以在这里看到 MDN
节点类型
节点的四个标准属性(这里的标准没啥特殊的意思)
nodeName元素的标签名,只读nodeValue仅文本节点和注释节点有的属性,可写nodeType表示节点类型,数字值1元素节点3文本节点&&属性节点?8Comment(注释节点)- 详情可见MDN
attributes该节点的属性的集合(属性名只读,属性值可写)hasChildNodes()判断是否有子节点
元素节点树
查找元素节点
也是Node的基本方法
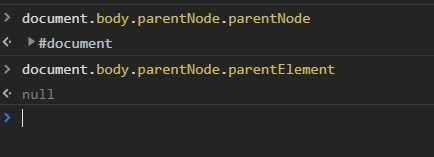
parentElement元素父节点,和parentNode的功能基本相同,不过前者是返回该元素的父元素节点(如果该元素的父级节点不是元素节点是那么就会返回null),而后者是返回该元素的节点,一般情况下这两者没有区别,但是当出现以下情况时:

Node.children元素子节点,和Node.childNodes的区别是前者只返回元素几点,而后者还会返回文本and注释节点 (除此以外IE9以下不兼容)firstElementChild第一个元素子节点lastElementChild最后一个元素子节点nextElementSibling后一个兄弟元素节点previousElementSibling前一个兄弟元素节点
以上是关于DOM复习的主要内容,如果未能解决你的问题,请参考以下文章