jQuery知识点考前复习总结(详细)
Posted 寂静花开
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery知识点考前复习总结(详细)相关的知识,希望对你有一定的参考价值。
目录
一、jQuery的作用
(1) jQuery :简洁、快速、灵活跨浏览器的javascript库,即js文件,由John Resig在2006年1月正式发布。
(2) jQuery强调的理念是“write less,do more”
(3) 进入jQuery官方网站http://jquery.com下载最新的jQuery库文件。
(4) jQuery文件不需要安装,把下载的js文件放在网站上的一个公共位置,当某个页面上使用jQuery时,只需在相关的html文档中引入该库文件即可,就可以使用jQuery的功能。
<script src=“jquery-1.12.4.js" type="text/javascript"></script>
二、jQuery入口函数
$(document).ready(function() {
// 程序段
})
这段代码类似于Javascript中通常使用的代码:
window.onload=function(){
// 程序段
}
作用:用于在页面加载完毕之后执行相应的程序段。
$(document).ready()与window.onload两者的区别:
(a)执行时机不同。
(b)执行数量不同。
(c)简化写法:
$(document).ready(function(){ //程序段 })
$().ready(function(){ //程序段 })
$(function() { //程序段 })
三、使用jQuery注意事项
1、使用jQuery的三个步骤
(1)引入jQuery文件
(2)写入口函数
(3)功能实现
2、jQuery代码风格-- 链式书写
$(".level1 > a").click(function(){
$(this).addClass(“current”).next().show().parent().siblings().children("ul").hide();
return false;
})
3、jQuery对象与DOM对象
DOM对象是使用JavaScript中的方法获取页面中的元素返回的对象。
jQuery对象是使用jQuery中的方法获取页面中的元素返回的对象。
jQuery DOM操作考前总结
<1> jQuery对象与DOM对象的联系与区别
1、jQuery对象是DOM对象的一个集合,即jQuery对象是对DOM对象的封装,是一个伪数组,里面存放了一堆DOM对象。
2、DOM对象不能进行链式操作,两者之间不能互相调用对方的属性和方法。建议变量约定:如果存储的是 jQuery 对象, 那么要在变量前面加上 $。
<2> jQuery对象与DOM对象的转换
1、jQuery对象转换为DOM对象
jQuery 对象是一个伪数组对象, 可以通过 [index] 的方法得到对应的 DOM对象。
var $mm=$(“#msg”); //jQuery对象
var m=$mm[0]; //DOM对象
使用jQuery本身提供get(index)方法得到相应的 DOM 对象 参数index是相应索引号位置的DOM对象。例如:
$("li"); //jQuery对象
$("li").get(0); //DOM对象
2、DOM对象转化为 jQuery对象
对于一个 DOM 对象, 只需要用 $() 把 DOM 对象包括起来,就可以获得一个 jQuery 对象。即: $(DOM对象)
四、jQuery中$符号的作用
(1) $ 符号是jQuery的简写形式,同时$其实是一个函数,用的时候要跟小括号 $(),即 $()等效于jQuery()。
console.log(typeof $)
(2)参数不同,功能不同,有三种用法:
a.参数为function,就是入口函数 $(function(){});
b. $(domobj),把DOM对象转换为jQuery对象$(document).ready(function(){});
c.参数为字符串,用来查找对象$("div") 、 $("#dd") 、 $(".cc")
五、jQuery选择器
jQuery选择器是jQuery提供的一组可以更加方便的获取到页面元素的方法。注意jQuery选择器返回的是jQuery对象。
jQuery选择器的语法格式为:$(selector)
具体选择器总结:jQuery选择器考前详细总结
jQuery选择器的优势
(1)简洁的书写 $() $ (“选择器”)
(2)支持CSS1到CSS3选择器,它还有独有的选择器,对页面元素的选择更加灵活。
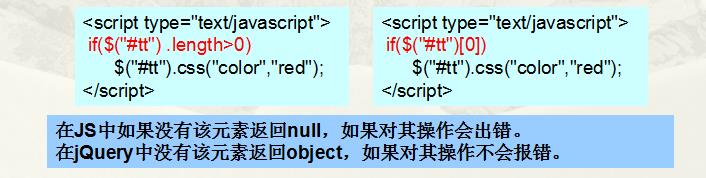
(3)完善的处理机制—获取不到页面上的元素不会报错。
注意事项:
(a)$(“#tt”)获取的永远是数组对象,即使网页上没有此元素。
(b)当要用jQuery检查某个元素在网页上是否存在时,可以采用如下代码:

选择器中的一些注意事项
- 选择器中含有特殊字符(.、#、()、[])
<div id='d[1] '>河南科技大学</div>
$('#d\\\\[1\\\\] ').css(……); - 注意选择器中有空格
$('.test :hidden')
$('.test:hidden')
$(‘.test *:nth-child(2)')
$('.test:nth-child(2)')
六、jQuery中each()方法的使用
$.each()方法是对数组,json对象和dom结构等的遍历,使用方法如下:
(1)遍历一维数组
<script>
var arr1=['aa','bb','cc','dd'];
$.each(arr1,function(i,val){
//两个参数,第一个参数表示遍历的数组的下标,第二个参数表示下标对应的值
console.log("下标为:"+i,"值为:"+val);
})
</script>
(2)遍历二维数组
<script>
var arr2=[['aaa','bbb'],['ccc','ddd'],['eee','fff']];
$.each(arr2,function(i,item){
//两个参数,第一个参数表示一维下标,第二个参数表示一维数组中的每一个元素
console.log("一维下标为:"+i,"值为:"+item);
$.each(item,function(i,val){ //遍历二维数组
console.log(i+"******"+val);
})
})
</script>
(3)遍历JSON对象
<script>
var arr3=[{name:'n1',age:18},{name:'n2',age:20},{name:'n3',age:22}];
$.each(arr3,function(i,val){
console.log(i+"******"+val);
//输出
/* 0`````[object Object] 1`````[object Object] i2`````[object Object]*/
console.log(val.name); //获取每一个json里面的name值
console.log(val.age); //获取每一个json里面的name值
console.log(val["name"]);
console.log(val["age"]);
$.each(val,function(key,val2){
console.log(key+"******"+val2);
})
});
</script>
(4)遍历jQuery对象
写法一:
<body>
<input name="aaa" type="hidden" value="111" />
<input name="bbb" type="hidden" value="222" />
<input name="ccc" type="hidden" value="333" />
<input name="ddd" type="hidden" value="444"/>
<script>
$.each($('input:hidden'),function(i,val){
// val.name="AAAA";
this.name="AAAA";
$(this)[0].type="text";
})
</script>
</body>
写法二:
<body>
<input name="aaa" type="hidden" value="111" />
<input name="bbb" type="hidden" value="222" />
<input name="ccc" type="hidden" value="333" />
<input name="ddd" type="hidden" value="444"/>
<script>
$("input:hidden").each(function(i,val){
//第一个参数表示索引下标,第二个参数表示当前索引元素
alert(i);
alert(val.name);
alert(val.value);
val.name="AAAA";
this.name="AAAA";
$(this)[0].type="text";
});
</script>
</body>
七、jQuery中的DOM操作
八、jQuery中的事件与动画
jQuery中的事件考前详细总结
动画大部分都是例子代码。。。
以上是关于jQuery知识点考前复习总结(详细)的主要内容,如果未能解决你的问题,请参考以下文章