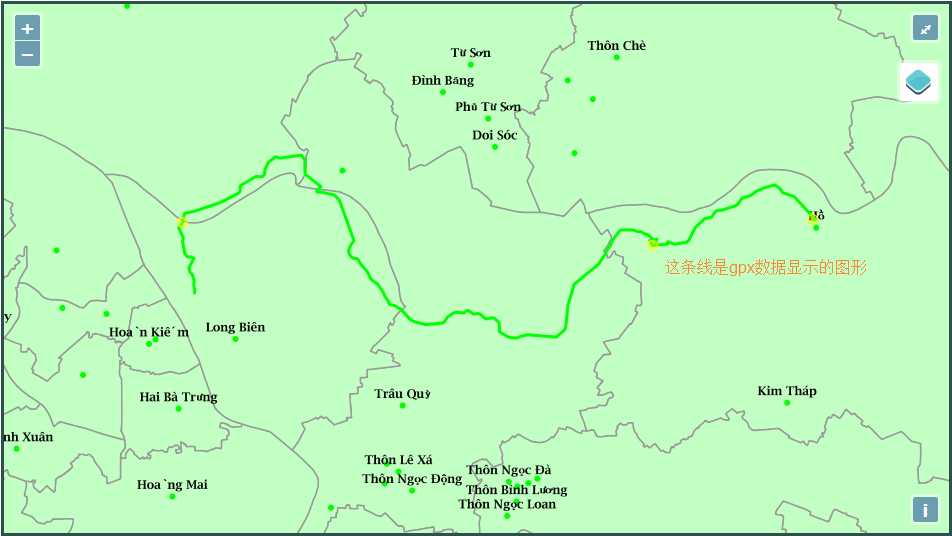
下面是pgx格式的数据效果展示

核心代码:
var gpx = new ol.layer.Vector({ title:‘GPX‘, source: new ol.source.Vector({ url: ‘cycling-vietnam-without-baggage.gpx‘, format: new ol.format.GPX() }), style: function(feature) { return style[feature.getGeometry().getType()]; } });
说明:cycling-vietnam-without-baggage.gpx 是一个本地文件,其中Crome不支持上述加载,可以使用火狐加载查看。
下面是geojson格式的效果图:

核心代码:
var vectorLayer = new ol.layer.Vector({ source: new ol.source.Vector({ url: ‘test.geojson‘, format: new ol.format.GeoJSON() }), style: function(feature) { style.getText().setText(feature.get(‘name‘)); return style; } });
说明:同样crome浏览器不支持,使用火狐浏览器可以查看。