先放效果图:

下面是核心代码:
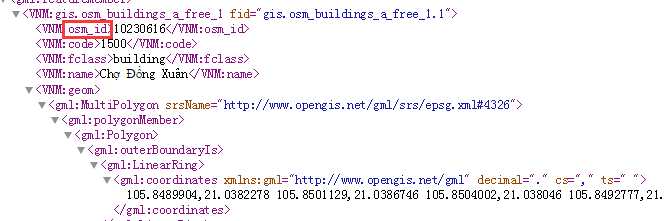
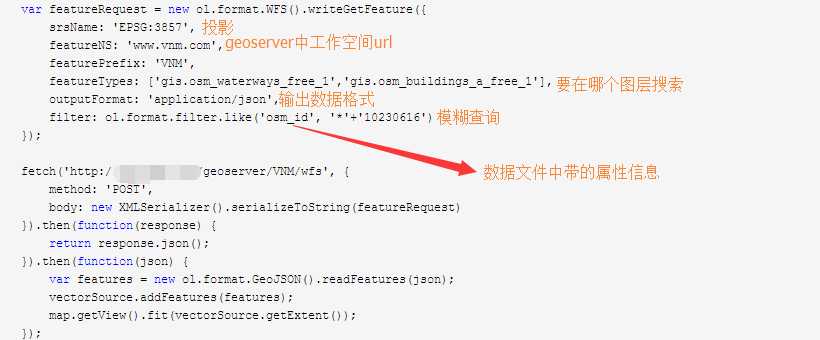
//地图搜索 function search(){ var searchstr = document.getElementById("searchkey").value; vectorSource.clear(); // 构造一个WFS request var featureRequest = new ol.format.WFS().writeGetFeature({ srsName: ‘EPSG:3857‘, featureNS: ‘www.vnm.com‘, featurePrefix: ‘VNM‘, featureTypes: [‘gis.osm_waterways_free_1‘,‘gis.osm_buildings_a_free_1‘], outputFormat: ‘application/json‘, filter: ol.format.filter.like(‘osm_id‘, ‘*‘+searchstr) }); // 发送请求然后把feature添加到地图 fetch(‘http://********/geoserver/VNM/wfs‘, { method: ‘POST‘, body: new XMLSerializer().serializeToString(featureRequest) }).then(function(response) { return response.json(); }).then(function(json) { var features = new ol.format.GeoJSON().readFeatures(json); if(features.length==0){ alert("没有该项目"); return; } vectorSource.addFeatures(features); map.getView().fit(vectorSource.getExtent()); }); }
说明:想要使用WFS,需要解决跨域访问问题。
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <meta charset=‘utf-8‘/> <script src="js/ol.js" type="text/javascript"></script> <script src="ScriptFolder/jquery-1.11.1.js" type="text/javascript"></script> <script src="ScriptFolder/jquery-ui-1.10.4.js" type="text/javascript"></script> <script src="layerswitcher/ol3-layerswitcher.js" type="text/javascript"></script> <link href="css/ol.css" rel="stylesheet" type="text/css" /> <link href="layerswitcher/ol3-layerswitcher.css" rel="stylesheet" type="text/css" /> <link href="StyleFolder/dot-luv/jquery-ui.css" rel="stylesheet" type="text/css" /> <link href="StyleFolder/dot-luv/jquery.ui.theme.css" rel="stylesheet" type="text/css" /> <style type="text/css"> #map { width: 70%; height: 80%; border: darkslategrey solid 3px; } </style> <script type="text/javascript"> var vectorSource = new ol.source.Vector(); var selectVector = new ol.layer.Vector({ title:‘选中区域‘, source: vectorSource, style: new ol.style.Style({ stroke: new ol.style.Stroke({ color: ‘rgba(255, 255, 255, 1)‘, width: 2 }) }) }); var map; //地图 var vietnam; //越南图层 var strFromProj = "EPSG:4326", strToProj = "EPSG:3857"; //投影 vietnam = new ol.layer.Tile({ title:‘越南行政底图‘, type:‘base‘, source: new ol.source.TileWMS({//瓦片形式的 url: "http://gis.map.com/geoserver/VNM/wms", params: { "LAYERS": "VNM:VNM" } }) }); //////////////////////////////////////////////////////////////////////////////////// var featureRequest = new ol.format.WFS().writeGetFeature({ srsName: ‘EPSG:3857‘, featureNS: ‘www.vnm.com‘, featurePrefix: ‘VNM‘, featureTypes: [‘gis.osm_waterways_free_1‘,‘gis.osm_buildings_a_free_1‘], outputFormat: ‘application/json‘, filter: ol.format.filter.like(‘osm_id‘, ‘*‘+‘10230616‘) }); fetch(‘http://gis.map.com/geoserver/VNM/wfs‘, { method: ‘POST‘, body: new XMLSerializer().serializeToString(featureRequest) }).then(function(response) { return response.json(); }).then(function(json) { var features = new ol.format.GeoJSON().readFeatures(json); vectorSource.addFeatures(features); map.getView().fit(vectorSource.getExtent()); }); //////////////////////////////////////////////////////////////////////////////////////////// //初始化地图 function initMap() { map = new ol.Map({ target: "map", layers: [vietnam,selectVector], view: new ol.View({ center: ol.proj.transform([105.5, 15.5], strFromProj, strToProj), zoom: 5 }) }); var layerSwitcher = new ol.control.LayerSwitcher({ tipLabel: ‘Légende‘ }); map.addControl(layerSwitcher); } // 初始化界面 function initUI() { } $(function () { initMap(); initUI(); }); //地图搜索 function search(){ var searchstr = document.getElementById("searchkey").value; vectorSource.clear(); var featureRequest = new ol.format.WFS().writeGetFeature({ srsName: ‘EPSG:3857‘, featureNS: ‘www.vnm.com‘, featurePrefix: ‘VNM‘, featureTypes: [‘gis.osm_waterways_free_1‘,‘gis.osm_buildings_a_free_1‘], outputFormat: ‘application/json‘, filter: ol.format.filter.like(‘osm_id‘, ‘*‘+searchstr) }); fetch(‘http://gis.map.com/geoserver/VNM/wfs‘, { method: ‘POST‘, body: new XMLSerializer().serializeToString(featureRequest) }).then(function(response) { return response.json(); }).then(function(json) { var features = new ol.format.GeoJSON().readFeatures(json); if(features.length==0){ alert("没有该项目"); return; } vectorSource.addFeatures(features); map.getView().fit(vectorSource.getExtent()); }); } </script> </head> <body> <div id="searchDiv" style="position:absolute;top:50px;left:80px;width:200x;height:50px;z-index:99999;border: 1px solid #ccc; padding: 1em;"> <ul id="controls"> <li> <label for="pointToggle">关键字:</label> <input name="searchkey" id="searchkey" type="text"> <input name="type" value="搜索" id="polygonToggle" onclick="search()" type="button"> </li> </ul> </div> <div id="map"></div> </body> </html>
说明:

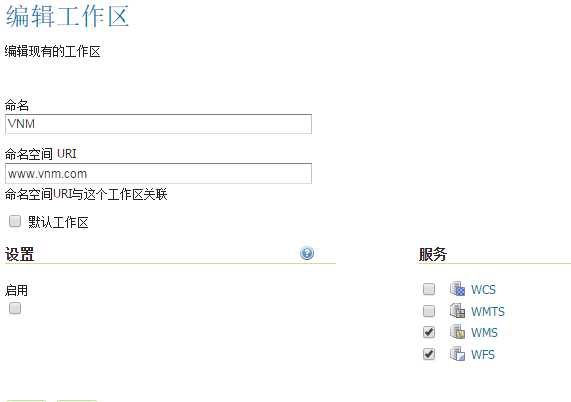
geoserver相关设置