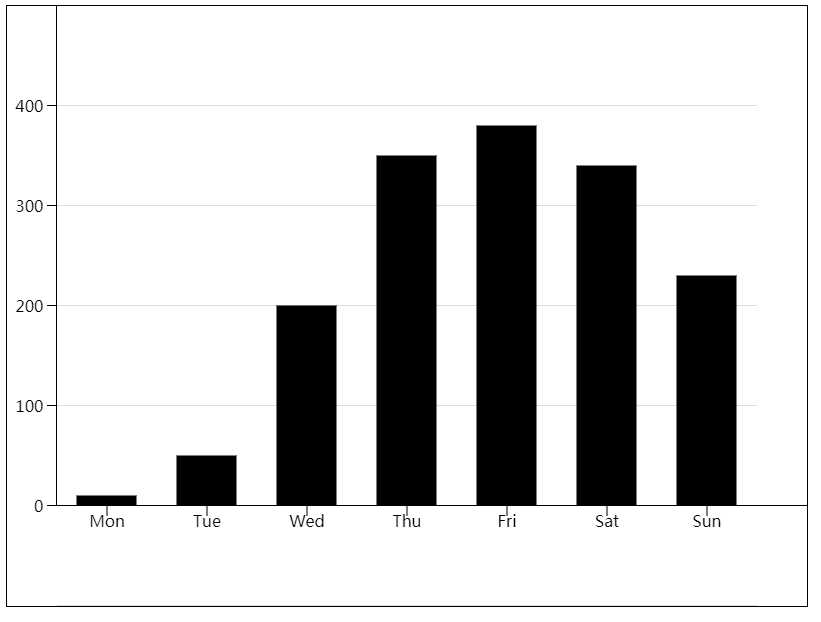
canvas 画布 绘制柱形图
Posted wcx-20151115-hzz
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了canvas 画布 绘制柱形图相关的知识,希望对你有一定的参考价值。

数据动态获取
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <canvas width="800px" height="600px" style="border:1px solid #000;"></canvas> 9 <script> 10 var myCanvas = document.querySelector("canvas"); 11 var ctx = myCanvas.getContext("2d"); 12 var cell = 100; 13 var canvasW = ctx.canvas.width; 14 var canvasH = ctx.canvas.height; 15 var x0 = cell/2; 16 var y0 = canvasH-cell; 17 for(var i = 1; i <= Math.floor(canvasH/cell); i++){ 18 //横线(终点纵坐标不变) 19 ctx.moveTo(cell/2,cell*i-0.5); 20 ctx.lineTo(canvasW-cell/2,cell*i-0.5); 21 ctx.strokeStyle = "gainsboro"; 22 ctx.stroke(); 23 ctx.beginPath(); 24 } 25 26 //X轴,Y轴 27 ctx.moveTo(x0-0.5,0); 28 ctx.lineTo(x0-0.5,y0-0.5); 29 ctx.lineTo(canvasH+2*cell,y0-0.5); 30 ctx.strokeStyle = "black"; 31 ctx.stroke(); 32 33 var arr1 = [0,100,200,300,400]; 34 var arr2 = ["Mon","Tue","Wed","Thu","Fri","Sat","Sun"]; 35 var arr3 = [ 36 //x:相对x0的横坐标,相对y0的纵坐标 37 { 38 x:20, 39 y:10 40 }, 41 { 42 x:120, 43 y:50 44 }, 45 { 46 x:220, 47 y:200 48 }, 49 { 50 x:320, 51 y:350 52 }, 53 { 54 x:420, 55 y:380 56 }, 57 { 58 x:520, 59 y:340 60 }, 61 { 62 x:620, 63 y:230 64 }, 65 66 ] 67 var shortLine = 10; 68 for(var i = 0;i < canvasH/cell-1; i++){ 69 ctx.moveTo(x0,y0-i*cell-0.5); 70 ctx.lineTo(x0-shortLine,y0-i*cell-0.5); 71 ctx.stroke(); 72 ctx.beginPath(); 73 ctx.font = "16px 微软雅黑"; 74 ctx.textAlign = "right"; 75 ctx.textBaseline = "middle" 76 ctx.fillText(arr1[i],x0-shortLine-3.5,y0-i*cell); 77 } 78 79 for(var i = 1;i < 8; i++){ 80 //柱状图的宽度 81 var dataW = 60; 82 ctx.moveTo(i*cell,y0-0.5); 83 ctx.lineTo(i*cell,y0+shortLine-0.5); 84 ctx.stroke(); 85 ctx.beginPath(); 86 ctx.textAlign = "center"; 87 ctx.textBaseline = "middle" 88 ctx.fillText(arr2[i-1],i*cell,y0+shortLine+4.5); 89 ctx.fillRect(arr3[i-1].x+cell/2-0.5,y0-arr3[i-1].y-0.5,dataW,arr3[i-1].y-0.5); 90 } 91 93 </script> 94 </body> 95 </html>
以上是关于canvas 画布 绘制柱形图的主要内容,如果未能解决你的问题,请参考以下文章
绘制柱形图 hist 和 PDF 线(通过 kdeplot)