如何在WPS中绘制双Y轴柱形图?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在WPS中绘制双Y轴柱形图?相关的知识,希望对你有一定的参考价值。
因工作原因,需要绘制双Y轴柱形图,即柱形图的X轴是统一的,两个Y轴分列X轴的两侧。
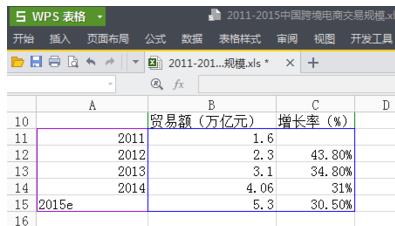
1.先选中要作图的源数据范围。

2.然后常规的,插入——图表——下一步——完成。

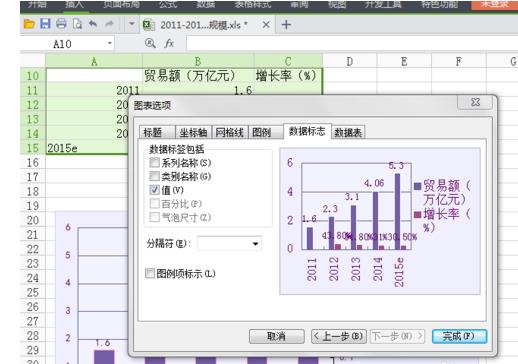
3.然后在图表选项里面,设置你所要设置的数值等等,把数值标出来时需要对勾标出,然后完成初步双柱图。

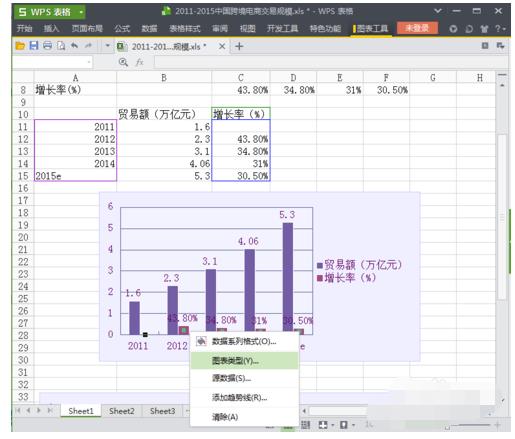
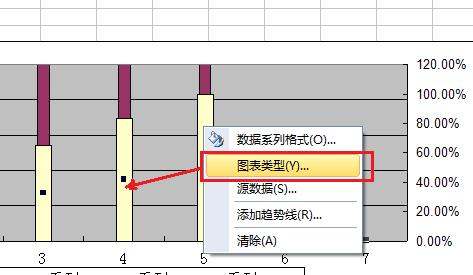
4.点中需要变成折线的柱状图(注意如果只是点中其中一个或者两个的话,再单击右键是出不来“图表类型”等选项的),然后单击图表类型。

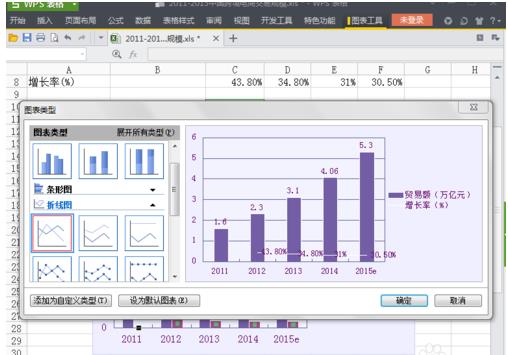
5.然后对选中的这组,再重新选择图表类型,变成折线图,确定。

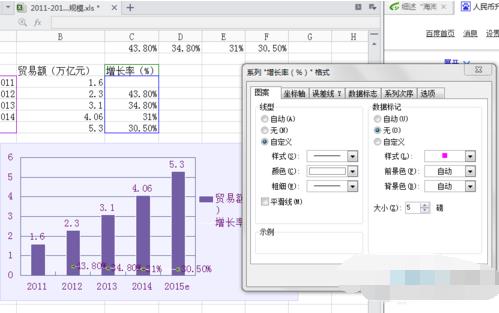
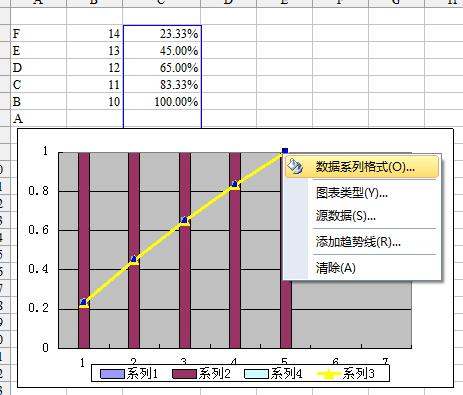
6.出现折线图后,同样的,选中所有节点,双击后,出现你所要设置的关于这条折线的具体细节。

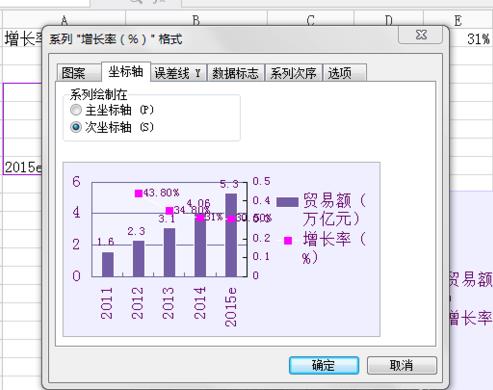
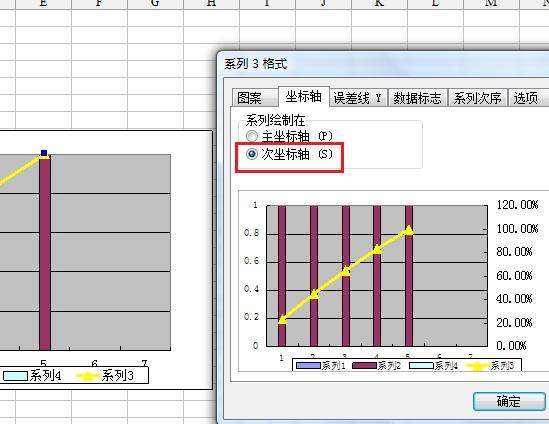
7.选中“坐标轴”选项,点“次坐标轴”,这样就有两个Y轴了。

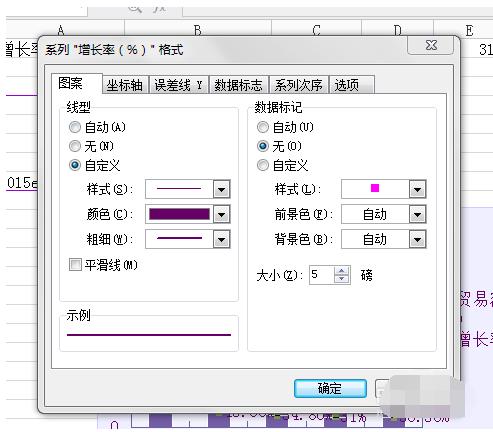
8.还可以在“图案”选项里面设置下这条线的颜色和粗细。


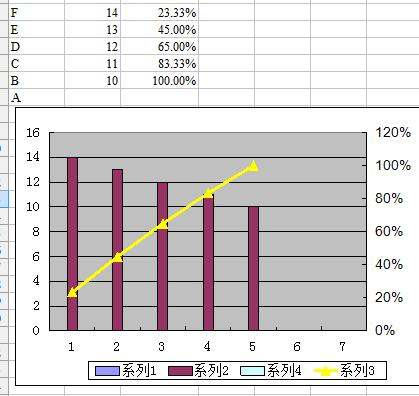
楼主需要制作类似排列图(帕雷图)的图表吗,请试试下面步骤:
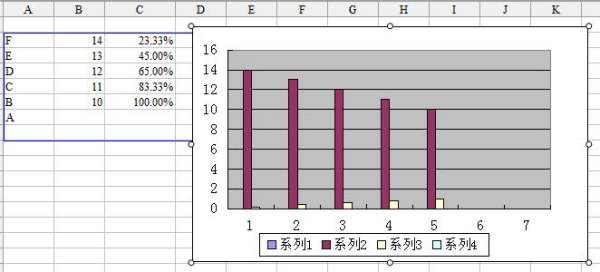
1、按常规完成柱状图的图表制作(包含项目数据和累计百分比数据);
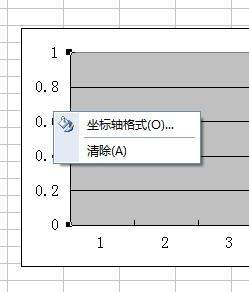
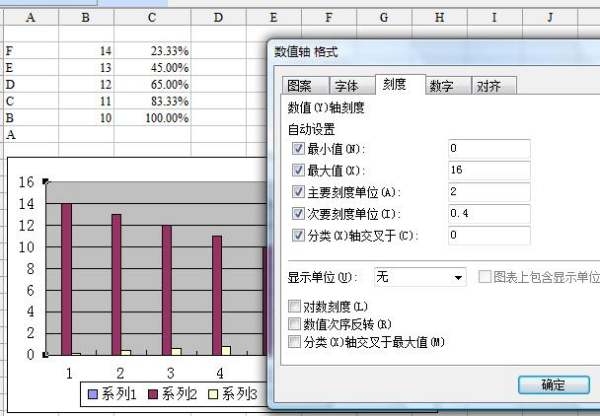
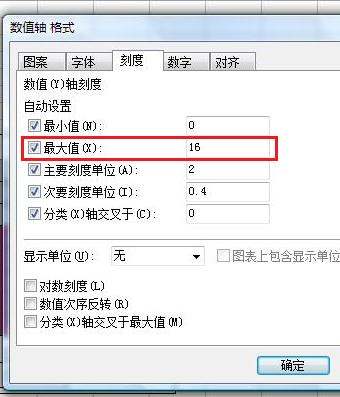
2、点击左侧Y轴-》右键-》坐标轴格式》》刻度》
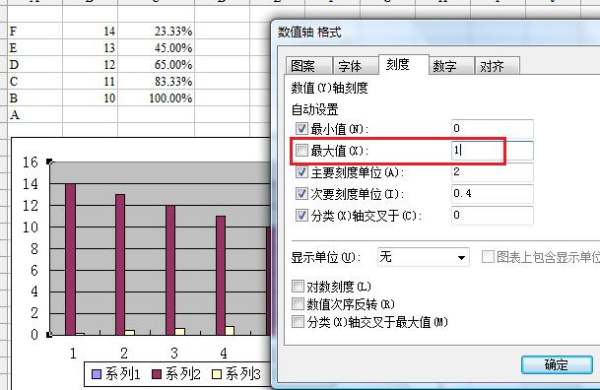
3、将“最大值”项,改为1 -》》点击“确定”》》
4、选中累计百分比对应的数据系列》》右键》》图表类型》》选择“折线图”》》点击“确定”;
5、选中累计百分比对应的数据系列》》右键》》数据系列格式》》坐标轴》》选择次坐标轴》》点击“确定”;
6、参考2、3步,将左Y轴坐标最大值,恢复为自动,点击“确定”即可。
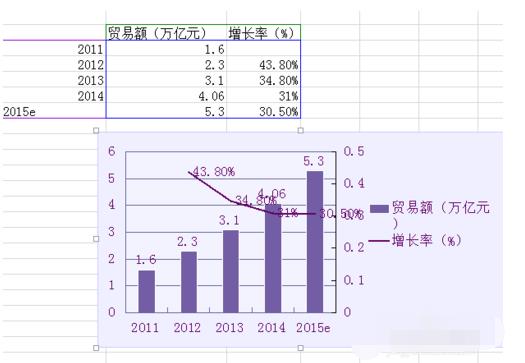
请参考下面截图:










更多WPS办公软件教程,请访问:http://bbs.wps.cn或者http://e.weibo.com/wpswfw
参考技术B 两个Y轴分列X轴的两侧是什么意思?是上下,还是左右?上下好办,直接将需要在X轴下方显示的数据改成负娄就是了,要是左右,我无能为力,因为我没见过 参考技术C 因工作原因,需要绘制双Y轴柱形图,即柱形图的X轴是统一的,两个Y轴分列X轴的两侧。
如何使用 Extjs 动态改变柱形图的颜色?
【中文标题】如何使用 Extjs 动态改变柱形图的颜色?【英文标题】:How to change color of column graph dynamically using Extjs? 【发布时间】:2013-05-21 10:58:27 【问题描述】:我已经使用 Extjs 完成了应用程序。要求是需要在二月之后动态改变柱形图的颜色。找到附加的图像,这里有两个基于我绘制柱形图的字段。我在图表中显示两个不同颜色的不同字段作为列。 我的问题是在二月之后,我需要将一列的颜色更改为不同的颜色(在附图中标记)。但字段值将相同,只需要更改颜色。如果我通过硬编码值绘制图表,我可以轻松更改特定月份的颜色。但在这里我根据存储值动态绘制图表。 谁能告诉我如何在 Extjs 中实现这一目标?在 extjs 中是否可能?。大挪用。谢谢
这是我的代码:
Ext.define('Ext.chart.theme.ColumnColorTheme',
extend: 'Ext.chart.theme.Base',
constructor: function(config)
this.callParent([Ext.apply(
axisTitleLeft:
font:'15px Arial',
fill:'#0185d7'
,
axisTitleRight:
font:'15px Arial',
fill:'#0185d7'
,
colors: ['rgb(50, 150, 255)','rgb(0, 70, 100)']
, config)]);
);
Ext.define('Myweb.view.UtilizationReportGraphView',
extend:'Ext.chart.Chart',
requires:['Ext.chart.series.Column','Ext.chart.series.Line','Ext.chart.axis.Numeric','Ext.chart.axis.Category'],
alias:'widget.utilizationView',
id:'utilizationViewId',
theme:'ColumnColorTheme',
height:window.innerHeight/2,
width:window.innerWidth,
store:'RevenueReportStore',
legend:
position:'top'
,
axes:[
type: 'Numeric',
position: 'left',
fields: ['dayRateBudget','dayRateActual'],
minimum:0
,
type: 'Category',
position: 'bottom',
fields: ['month']
,
title: 'Variance in %',
type: 'Numeric',
position: 'right',
fields: ['utilizationPercentage']
],
series: [
type: 'column',
axis: 'left',
xField: 'month',
yField: ['dayRateBudget','dayRateActual'],
groupGutter:20,
gutter:100,
title:['Budget','Actual']
,
type: 'line',
axis: 'right',
xField: 'month',
yField: ['utilizationPercentage'],
markerConfig:
type: 'circle',
fill:'red',
stroke:'red',
'stroke-width': 0
,
style:
stroke:'red',
'stroke-width': 2
,
title:['Variance']
]
);
【问题讨论】:
【参考方案1】:您可以像这样在series 列上设置renderer 函数:
renderer: function (sprite, record, attr, index)
var color = '#000000'; //some logic here
return Ext.apply(attr,
fill: color
);
工作示例:http://jsfiddle.net/PSPM6/
【讨论】:
看这个例子:docs.sencha.com/extjs/4.1.1/#!/example/charts/BarRenderer.html 我已经尝试了上面的链接。它们只有一列并且在变化,但我有两列,我需要更改一列颜色。同时循环一些时间记录也是未定义的。 我添加了一个工作示例的链接。根据文档中的评论,您可以使用chart.series.items[known series index].items[index].storeItem 获取记录。以上是关于如何在WPS中绘制双Y轴柱形图?的主要内容,如果未能解决你的问题,请参考以下文章