sublime--将vue代码进行高亮显示
Posted e0yu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了sublime--将vue代码进行高亮显示相关的知识,希望对你有一定的参考价值。
vue的.vue文件sublime是不认识,但是为了让 .vue 文件看上去更加简洁:所以要用到一款不错的插件:
下载:vue-syntax-highlight
https://gitee.com/missge/vue-syntax-highlight
具体使用:

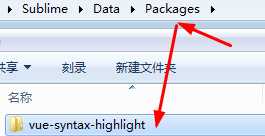
找到文件夹进行解压:

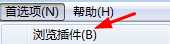
最后:sublime载入vue-syntax-highlight插件
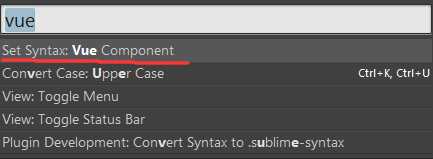
按下快捷键“ctrl+shift+p”,在打开的packages输入框中输入vue,选择“Set Syntax:Vue Component”进行加载。

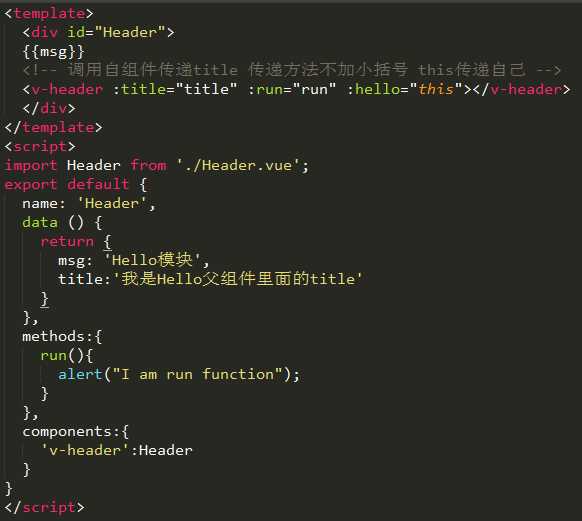
重新打开 .vue文件,或者是重启后就可以看到效果:

以上是关于sublime--将vue代码进行高亮显示的主要内容,如果未能解决你的问题,请参考以下文章
如何让vue文件中的代码在Sublime Text 3中高亮和智能提示