Sublime安装插件 vue代码高亮 + scss高亮
Posted Rudon滨海渔村
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Sublime安装插件 vue代码高亮 + scss高亮相关的知识,希望对你有一定的参考价值。
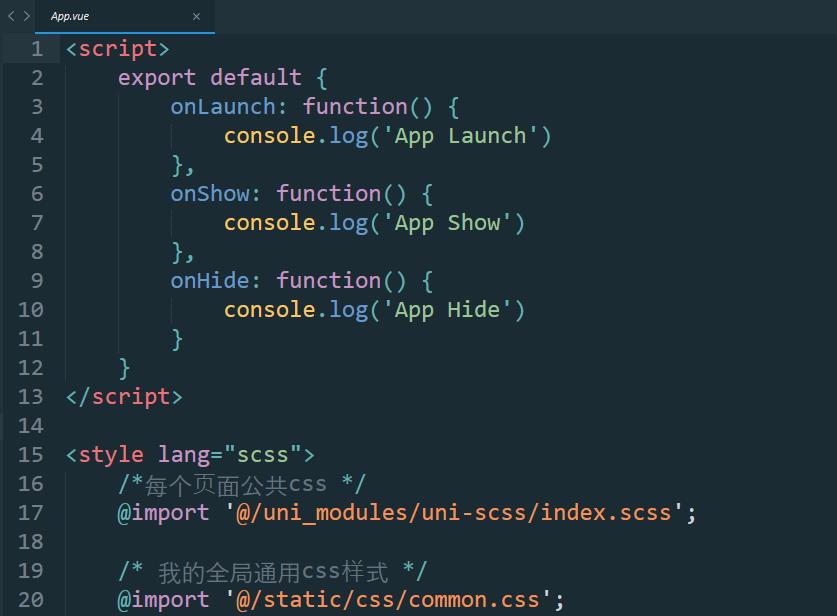
效果

步骤
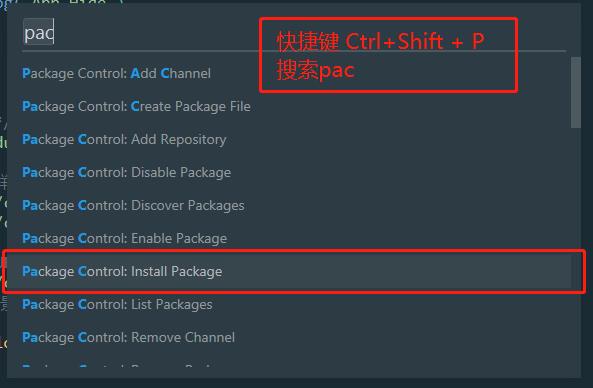
- 使用快捷键Ctrl+Shift+P 打开命令窗口,输入pac,点击“Package Control: Install Package”

- 然后等一会(大概5秒),系统弹出包管理器的界面,搜索安装“vue-syntax-highlight”

- vue高亮插件已安装
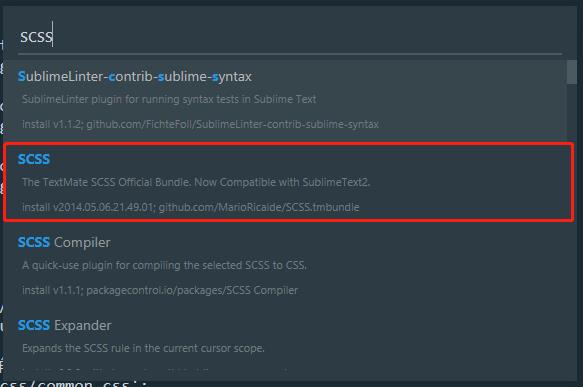
- 同样办法,搜索安装scss高亮插件“SCSS”

<推荐无广告的百度绿色版首页 baidu.rudon.cn >
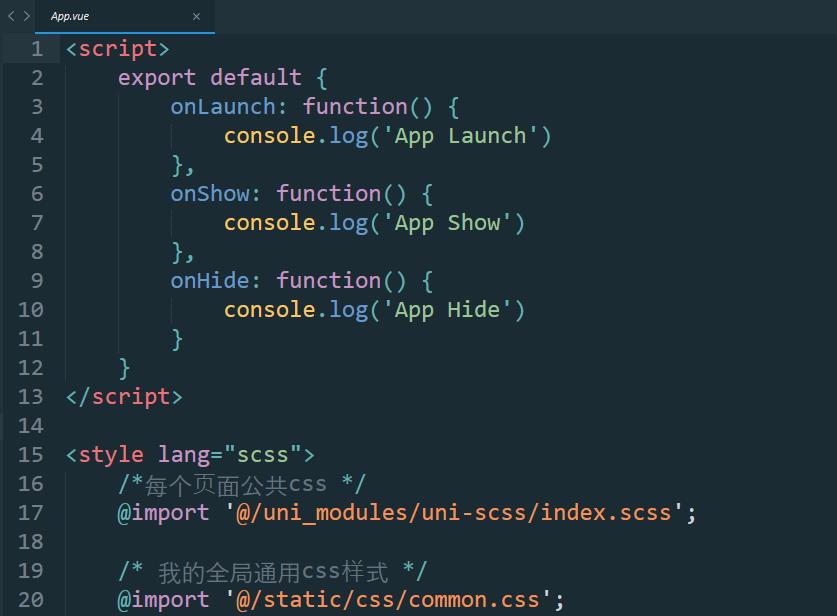
- 重启sublime,重新打开vue文件

- ok
相关
scss(scss代码高亮,用法:<style lang="scss" rel="stylesheet/scss"></style>)
less(less代码高亮,用法:<style lang="less" rel="stylesheet/less"></style>
sublime text 3 添加各种插件
sublime 编辑器不识别.vue文件下style标签
uniapp 项目在sublime中高亮显示
以上是关于Sublime安装插件 vue代码高亮 + scss高亮的主要内容,如果未能解决你的问题,请参考以下文章
在sublime 编辑器中,安装插件 Vue Syntax Hightlight,高亮识别Vue.js 的单文件组件(*.vue)
如何让vue文件中的代码在Sublime Text 3中高亮和智能提示