Vue.js学习系列--如何在sublime是vuejs代码呈现高亮状态
Posted 学掌门
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js学习系列--如何在sublime是vuejs代码呈现高亮状态相关的知识,希望对你有一定的参考价值。
Vue.js学习系列(九)--如何在sublime是vuejs代码呈现高亮状态
○
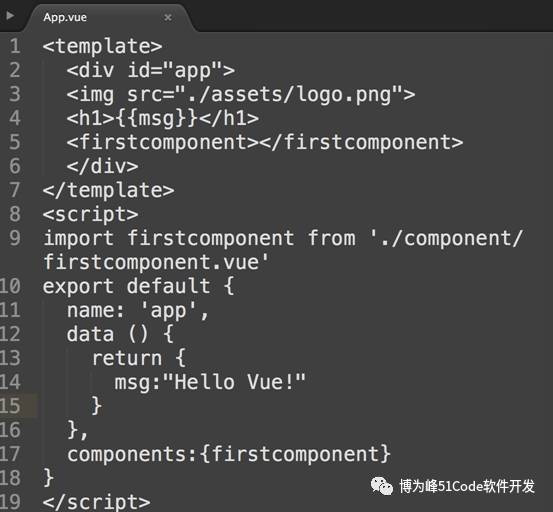
在sublime中编写vuesj代码默认情况下代码字体颜色是这样的,我们可以看到这里字体都是白色,代码看起来很不清晰。

想要让这里的代码字体颜色出现高亮状态,我们需要安装一个插件Vue Syntax Hightlight。步骤如下:
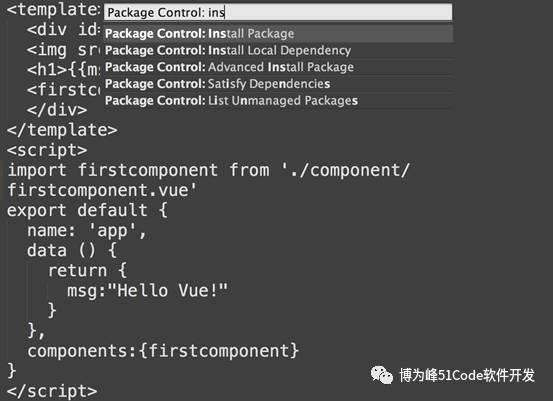
1.打开sublime,使用快捷键command+shift+p,输入“ins”关键字,选中install package

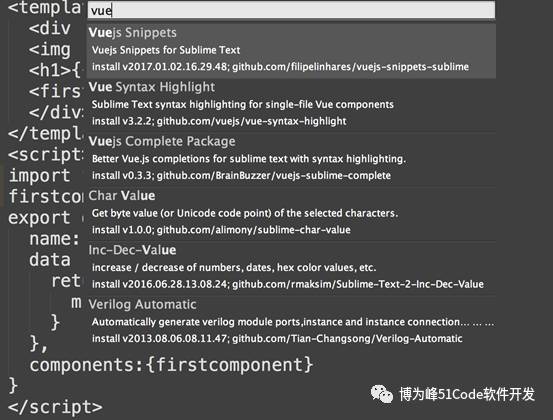
2.输入关键字“vue”,根据提示,选中Vue SyntaxHightlight插件,点击回车键,安装该插件。
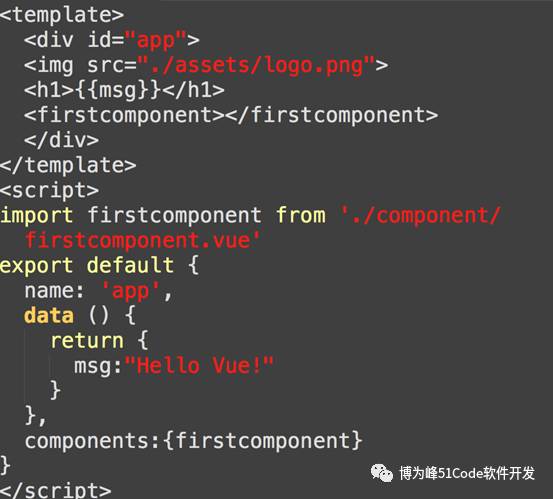
安装完毕,重新打开,代码就会出现高亮状态。

在sublime中安装的插件也可以删除,如果想要删除插件,Ctrl+Shift+P调出命令面板,输入remove,调出Remove Package选项并回车,选择要删除的插件即可,当然,更新插件,upgrade packages,通过简单的几个命令就可以方便的管理我们的插件了

以上是关于Vue.js学习系列--如何在sublime是vuejs代码呈现高亮状态的主要内容,如果未能解决你的问题,请参考以下文章
在sublime 编辑器中,安装插件 Vue Syntax Hightlight,高亮识别Vue.js 的单文件组件(*.vue)