博客园博客自动生成目录/目录索引
Posted ios9
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了博客园博客自动生成目录/目录索引相关的知识,希望对你有一定的参考价值。
近来写了一些比较长的博客,阅读起来很不方便,看园子里其他园友的博客有些有目录,就想给自己的博客增加目录结构,增加文章可读性;
实现效果
通过点击目录索引,跳转到对应的章节,并可回到目录顶端;
添加功能的具体步骤
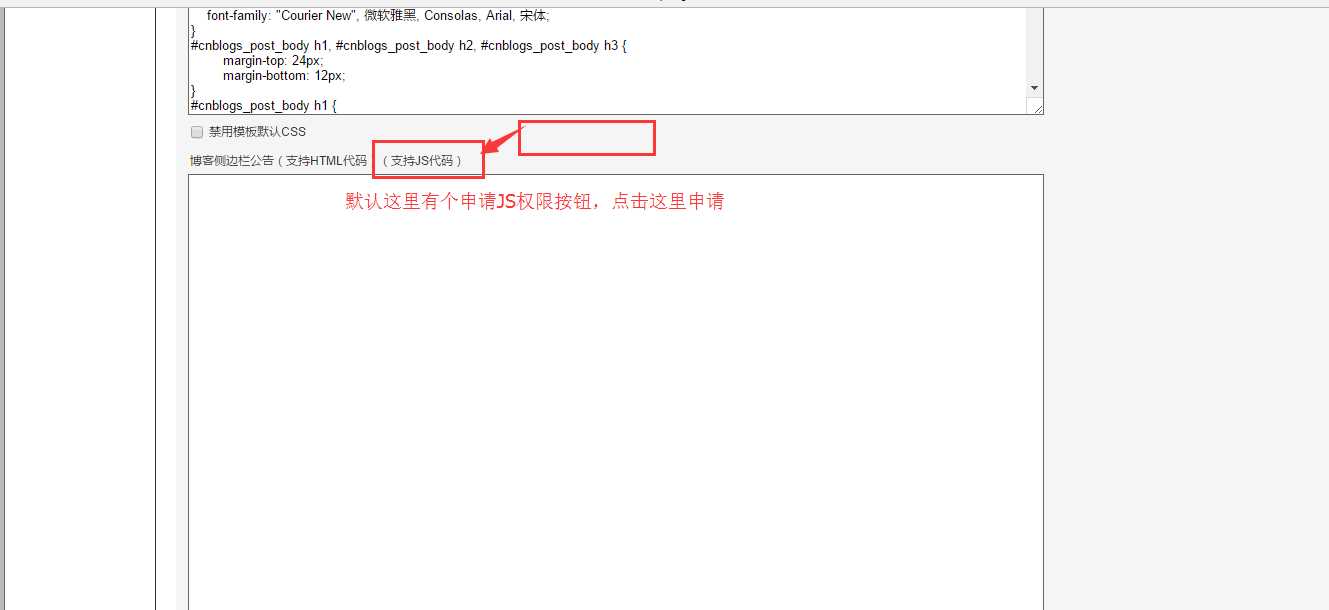
确保自己的博客园后台支持js
这个默认是不支持,需要向官方申请,在博客设置中点击申请JS权限进行申请;

2、到后台加入脚本
打开博客园后台,进入“设置”标签页,在最下面的“页脚html代码”对应的编辑框粘贴你的js代码,然后点“保存”按钮保存。
3、按格式写文章
在写新博文的时候,注意按照你js脚本里设定的格式来划分章节,我这里设置的是h1。以前发布的文章如果有h1,也会自动生成目录索引。
生成脚本
<script language="javascript" type="text/javascript"> function GenerateContentList() { var mainContent = $(‘#cnblogs_post_body‘); var h2_list = $(‘#cnblogs_post_body h1‘);//如果你的章节标题不是h2,只需要将这里的h2换掉即可 if(mainContent.length < 1) return; if(h2_list.length>0) { var content = ‘<a name="_labelTop"></a>‘; content += ‘<div id="navCategory">‘; content += ‘<p style="font-size:18px"><h1>阅读目录</h1></p>‘; content += ‘<ul>‘; for(var i=0; i<h2_list.length; i++) { var go_to_top = ‘<div style="text-align: right"><a href="#_labelTop">回到顶部</a><a name="_label‘ + i + ‘"></a></div>‘; $(h2_list[i]).before(go_to_top); var h3_list = $(h2_list[i]).nextAll("h2"); var li3_content = ‘‘; for(var j=0; j<h3_list.length; j++) { var tmp = $(h3_list[j]).prevAll(‘h1‘).first(); if(!tmp.is(h2_list[i])) break; var li3_anchor = ‘<a name="_label‘ + i + ‘_‘ + j + ‘"></a>‘; $(h3_list[j]).before(li3_anchor); li3_content += ‘<li><a href="#_label‘ + i + ‘_‘ + j + ‘">‘ + $(h3_list[j]).text() + ‘</a></li>‘; } var li2_content = ‘‘; if(li3_content.length > 0) li2_content = ‘<li><a href="#_label‘ + i + ‘">‘ + $(h2_list[i]).text() + ‘</a><ul>‘ + li3_content + ‘</ul></li>‘; else li2_content = ‘<li><a href="#_label‘ + i + ‘">‘ + $(h2_list[i]).text() + ‘</a></li>‘; content += li2_content; } content += ‘</ul>‘; content += ‘</div><p> </p>‘; //content += ‘<p style="font-size:18px"><b>正文</b></p>‘; } if($(‘#cnblogs_post_body‘).length != 0 ) { $($(‘#cnblogs_post_body‘)[0]).prepend(content); } } GenerateContentList(); </script>
Reference:
http://www.cnblogs.com/yx007/p/7171495.html#_label1
以上是关于博客园博客自动生成目录/目录索引的主要内容,如果未能解决你的问题,请参考以下文章
