博客园博文生成章节目录
Posted qiuhlee
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了博客园博文生成章节目录相关的知识,希望对你有一定的参考价值。
一、自动生成章节目录
为博文添加目录索引可以得到更加舒适的阅读感受,为此,本文为博客园博客自动生成章节目录索引。
1. 介绍
本代码同时适配如下三种复杂标题情况:
- “只有一级标题”或“只有二级标题”或“只有三级标题”
- “只有二级和三级标题”或“只有一级和二级标题”
- “只有一级、二级和三级标题”
2. 操作步骤
- 登录到博客园,进入你的博客页面
- 打开导航栏的“管理”菜单
- 切换到“设置”选项卡
往下翻页找到“页脚html代码”
你需要获得JS代码权限,在“博客侧边栏公告(支持HTML代码)”右侧,若没有权限,需要向管理员申请(说明你的合理的理由)
- 复制本博文下方的js代码,粘贴到 “页脚HTML代码” 区
别忘了保存
3. 效果
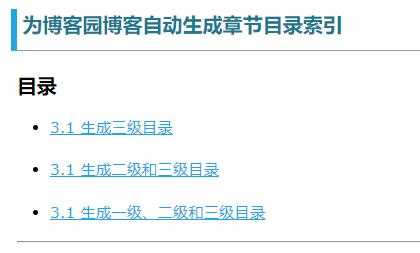
3.1 生成三级目录

此为“只有一级标题”或“只有二级标题”或“只有三级标题”的展示效果
3.1 生成二级和三级目录

此为“只有二级和三级标题”或“只有一级和二级标题”的展示效果
3.1 生成一级、二级和三级目录

此为“只有一级、二级和三级标题”的展示效果
上述JS代码默认支持前三级(h1,h2,h3)标题,如果你的标题不只是前三级,请对代码自行修改。如果你觉得有用,请支持一下哟。
4. 用于目录生成的JS代码
<!-- 目录索引列表生成 -->
<script language="javascript" type="text/javascript">
function GenerateContentList()
{
if ($('#cnblogs_post_body').length == 0) { return; }
var jquery_h1_list = $('#cnblogs_post_body h1');
var jquery_h2_list = $('#cnblogs_post_body h2');
var jquery_h3_list = $('#cnblogs_post_body h3');
if (jquery_h1_list.length != 0)
{
var content = '<a name="_labelTop"></a>';
content += '<div id="navCategory">';
content += '<p style="font-size:18px"><b>目录</b></p>';
content += '<ul class="first_class_ul">';
for (var i = 0; i < jquery_h1_list.length; i++)
{
var go_to_top = '<div style="text-align: right"><a href="#_labelTop">返回目录</a><a name="_label' + i + '"></a></div>';
$(jquery_h1_list[i]).before(go_to_top);
var li_content = '<li><a href="#_label' + i + '">' + $(jquery_h1_list[i]).text() + '</a></li>';
var nextH1Index = i + 1;
if (nextH1Index == jquery_h1_list.length) { nextH1Index = 0; }
var jquery_h2_list = $(jquery_h1_list[i]).nextUntil(jquery_h1_list[nextH1Index], "h2");
if (jquery_h2_list.length > 0)
{
li_content += '<ul class="second_class_ul">';
}
for (var j = 0; j < jquery_h2_list.length; j++)
{
var go_to_top2 = '<div style="text-align: right"><a href="#_labelTop">返回目录</a><a name="_lab2_'+ i + '_' + j + '"></a></div>';
$(jquery_h2_list[j]).before(go_to_top2);
li_content +='<li><a href="#_lab2_'+ i +'_' + j + '">' + $(jquery_h2_list[j]).text() + '</a></li>';
var nextH2Index = j + 1;
var next;
if (nextH2Index == jquery_h2_list.length)
{
if (i + 1 == jquery_h1_list.length)
{
next = jquery_h1_list[0];
}
else
{
next = jquery_h1_list[i + 1];
}
}
else
{
next = jquery_h2_list[nextH2Index];
}
var jquery_h3_list = $(jquery_h2_list[j]).nextUntil(next, "h3");
if (jquery_h3_list.length > 0)
{
li_content += '<ul class="third_class_ul">';
}
for (var k = 0; k < jquery_h3_list.length; k++)
{
var go_to_third_Content = '<div style="text-align: right"><a href="#_labelTop">返回目录</a><a name="_label3_' + i + '_' + j + '_' + k + '"></a></div>';
$(jquery_h3_list[k]).before(go_to_third_Content);
li_content += '<li><a href="#_label3_' + i + '_' + j + '_' + k + '">' + $(jquery_h3_list[k]).text() + '</a></li>';
}
if (jquery_h3_list.length > 0)
{
li_content += '</ul>';
}
li_content += '</li>';
}
if (jquery_h2_list.length > 0)
{
li_content +='</ul>';
}
li_content +='</li>';
content += li_content;
}
content += '</ul>';
content += '</div>';
}
else if (jquery_h2_list.length != 0)
{
var content = '<a name="_labelTop"></a>';
content += '<div id="navCategory">';
content += '<p style="font-size:18px"><b>目录</b></p>';
content += '<ul class="second_class_ul">';
for(var i =0; i < jquery_h2_list.length; i++)
{
var go_to_top2 = '<div style="text-align: right"><a href="#_labelTop">返回目录</a><a name="_lab2_'+ i + '_' + j + '"></a></div>';
$(jquery_h2_list[j]).before(go_to_top2);
var li_content = '<li><a href="#_lab' + i + '">' + $(jquery_h2_list[i]).text() + '</a></li>';
var nextH1Index = i + 1;
if (nextH1Index == jquery_h2_list.length) { nextH1Index = 0; }
var jquery_h3_list = $(jquery_h2_list[i]).nextUntil(jquery_h2_list[i+1], "h3");
if(jquery_h3_list.length>0)
{
li_content +='<ul class="third_class_ul">';
}
for(var j = 0;j < jquery_h3_list.length;j++)
{
var go_to_third_Content = '<div style="text-align: right"><a href="#_labelTop">返回目录</a><a name="_label3_' + i + '_' + j + '_' + k + '"></a></div>';
$(jquery_h3_list[k]).before(go_to_third_Content);
li_content +='<li><a href="#_lab2'+ i +'_' + j + '">' + $(jquery_h3_list[j]).text() + '</a></li>';
}
if(jquery_h3_list.length>0)
{
li_content +='</ul>';
}
li_content +='</li>';
content += li_content;
}
content += '</ul>';
content += '</div>';
}
else if (jquery_h3_list.length != 0)
{
var content = '<a name="_labelTop"></a>';
content += '<div id="navCategory">';
content += '<p style="font-size:18px"><b>目录</b></p>';
content += '<ul>';
for(var i = 0; i < jquery_h3_list.length; i++)
{
var go_to_third_Content = '<div style="text-align: right"><a href="#_labelTop">返回目录</a><a name="_label3_' + i + '_' + j + '_' + k + '"></a></div>';
$(jquery_h3_list[k]).before(go_to_third_Content);
var li_content = '<li><a href="#_label' + i + '">' + $(jquery_h3_list[i]).text() + '</a></li>';
content += li_content;
}
content += '</ul>';
content += '</div>';
}
else
{
return;
}
$($('#cnblogs_post_body')[0]).prepend(content);
}
GenerateContentList();
</script>本博文参考了http://www.cnblogs.com/wangqiguo/p/4355032.html自动生成目录的方法,感谢该博文的作者做出的贡献。
本博文在博客https://www.qiuhlee.com/cnblogs-directories.html同时发布。
以上是关于博客园博文生成章节目录的主要内容,如果未能解决你的问题,请参考以下文章