博客园生成目录
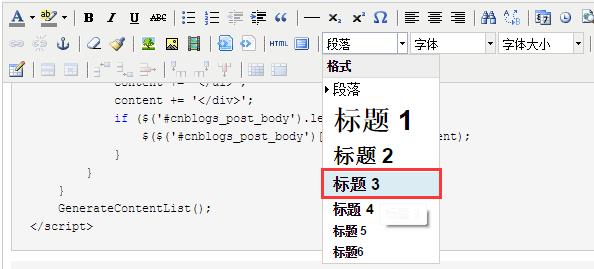
Posted tags: 篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了博客园生成目录相关的知识,希望对你有一定的参考价值。 批准时间很快,成功有邮件提示: 1.将下段代码添加到 页脚html代码 2.在编辑文章的时候将想要生成目录的字选成“标题三” 效果: 1.将下段代码添加到 页面定制css代码 1.将下段代码添加到 博客侧边栏公告(支持HTML代码)(支持JS代码) 3.网易云的播放器代码 1) 打开网易云 http://music.163.com/ 找到拥有 “生成外链播放器” 的专辑或歌曲 2) 点击 flash插件 按钮,并复制下面的代码。来替换上面的 <!--网易云播放器样式--> 里的代码 效果: 1.将下段代码添加到 页脚Html代码 中 效果: 效果: 以上是关于博客园生成目录的主要内容,如果未能解决你的问题,请参考以下文章
一.向官方申请Js权限

二.生成文章目录
<script language="javascript" type="text/javascript">
//生成目录索引列表
function GenerateContentList() {
var jquery_h3_list = $(\'#cnblogs_post_body h3\'); //博客园的正文的div的id为cnblogs_post_body,然后查找下面所有的h3
if (jquery_h3_list.length > 0) {
var content = \'<a name="_labelTop"></a>\'; //此处开始拼阅读目录
content += \'<div id="navCategory">\';
content += \'<p style="font-size:18px"><b onclick="DivHide();" style="cursor:pointer;" title="点击隐藏目录,再次点击显示目录">阅读目录</b></p>\';
content += \'<ul id="Catalog">\';
//循环所有的h3,然后在h3的前面添加回到顶部的功能。
for (var i = 0; i < jquery_h3_list.length; i++) {
var go_to_top = \'<div style="text-align: right">\';
if (i > 0) {
go_to_top += \'<a href="#_labelTop" style="color: Blue">回到顶部</a>\';
}
go_to_top += \'<a name="_label\' + i + \'"></a></div>\';
$(jquery_h3_list[i]).before(go_to_top);
var li_content = \'<li><a href="#_label\' + i + \'" style="color: Blue">\' + $(jquery_h3_list[i]).text() + \'</a></li>\';
content += li_content;
}
content += \'</ul>\';
content += \'</div>\';
if ($(\'#cnblogs_post_body\').length != 0) {
$($(\'#cnblogs_post_body\')[0]).prepend(content);
}
}
}
function DivHide() {
if ($("#Catalog").css("display") == "none") {
$("#Catalog").show(200);
} else {
$("#Catalog").hide(200);
}
}
GenerateContentList();
</script>



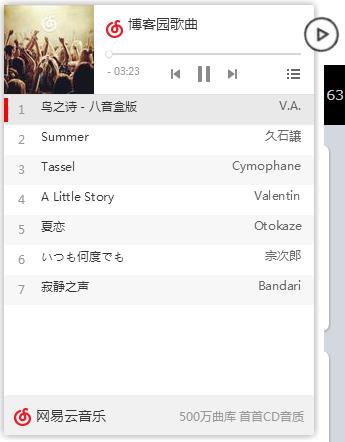
三.添加网易云音乐

.content-wrap {
overflow-y: scroll;
-webkit-overflow-scrolling: touch;
}
/* Menu Button */
.menu-button {
position: fixed;
top: 22px;
right: 10px;
z-index: 1000;
padding: 0 !important;
margin: 0 !important;
width: 45px;
height: 35px;
border: none;
font-size: 1.5em;
color: #373a47;
background: transparent;
cursor: pointer;
border: none;
outline: none;
}
/* 图片旋转*/
@-webkit-keyframes rotation{
from {-webkit-transform: rotate(0deg);}
to {-webkit-transform: rotate(360deg);}
}
/* 图片旋转样式*/
.menu-rotation{
-webkit-transform: rotate(360deg);
animation: rotation 3s linear infinite;
-moz-animation: rotation 3s linear infinite;
-webkit-animation: rotation 3s linear infinite;
-o-animation: rotation 3s linear infinite;
}
/* 图片旋转样式*/
.menu-button img {
width: 35px;
height: 35px;
border-radius: 50%;
}
.menu-button:hover {
opacity: 0.8;
}
/* Menu */
.menu-wrap {
position: fixed;
z-index: 999;
/* background: #ebedf4; */
-webkit-transition: width 0.3s, height 0.3s;
transition: width 0.3s, height 0.3s;
width: 0;
height: 0;
font-size: 1.5em;
top: 0;
right: 0;
-webkit-transform-origin: 0% 100%;
transform-origin: 0% 100%;
}
/* 屏幕适应*/
@media screen and (max-width: 50em) {
.menu-button {
margin: 0.25em;
}
.menu-wrap {
/*bottom: 0.25em;
left: 0.25em;*/
}
}
/* Shown menu */
.show-menu .menu-wrap {
width: 360px;
height: 440px;
-webkit-animation: anim-jelly 0.8s linear forwards;
animation: anim-jelly 0.8s linear forwards;
}

<!--网易云播放器样式-->
<div class="menu-wrap"><embed src="//music.163.com/style/swf/widget.swf?sid=2232155814&type=0&auto=1&width=310&height=430" width="330" height="450" allowNetworking="all"></embed></div>
<button class="menu-button" id="open-button" onclick="toggleMenu();"><img id="img_music" class="menu-rotation" src="http://images.cnblogs.com/cnblogs_com/cang12138/1219437/o_o_play.png"></button>
<div class="content-wrap"></div>
<script language="javascript" type="text/javascript">
var openbtn = document.getElementById( \'open-button\' ),
isOpen = false;
function toggleMenu() {
if( isOpen ) {
$("body").removeClass("show-menu");
}
else {
$("body").addClass("show-menu");
}
isOpen = !isOpen;
}
$(document).click(function (e) {
var e = e || window.event; //浏览器兼容性
var elem = e.target || e.srcElement;
if( isOpen && elem.id != "img_music") {
$("body").removeClass("show-menu");
isOpen = !isOpen;
}
})
</script>
<!--网易云播放器样式end-->




四.添加 单击显示随机文字
<script language="javascript" type="text/javascript">
//单击显示随机文字
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("路见不平一声吼,吼完继续往前走。","咸鱼翻身,还是咸鱼。", "水能载舟,亦能煮粥!", "明月几时有,抬头自己瞅。", "天哪!我的衣服又瘦了。", "听君一席话,回家烤白薯。", "流氓不可怕,就怕流氓有文化。", "知识就像内裤,看不见但很重要。" ,"为了祖国下一代,再丑也得谈恋爱。", "穷玩车,富玩表,牛B加班敲电脑。", "英雄不问出路,流氓不看岁数。", "我们的目标:向钱看,向厚赚。", "帅有个屁用!到头来还不是被卒吃掉!");
var $i = $("<span/>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index":5,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "#FF69B4"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
3000,
function() {
$i.remove();
});
});
});
</script>

五.推荐按钮样式(固定右下角)
#div_digg
{
position: fixed;
bottom: 5px;
width: 120px;
right: 0px;
border: 2px solid #6FA833;
padding: 10px;
background-color: #fff;
border-radius: 5px 5px 5px 5px !important;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
}

