FUI- 我离钢铁侠还差几步?
Posted 163yun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了FUI- 我离钢铁侠还差几步?相关的知识,希望对你有一定的参考价值。
本文来自网易云社区
作者:马宝
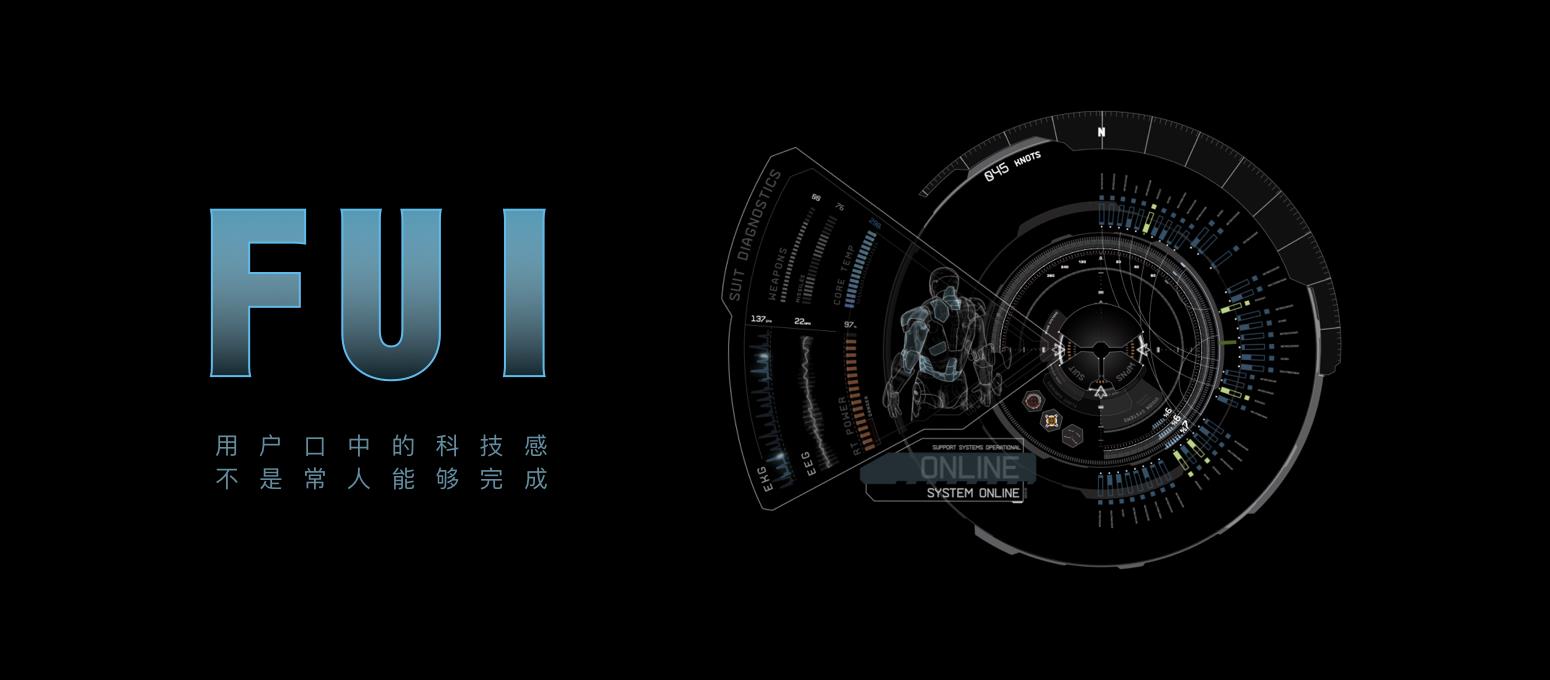
什么是FUI本文不累赘的可以自行Google,喜欢科幻的同学们都看一张图就能感受到FUI的魅力。

本文算是一篇所见即所的,可边学边干的原创教程。总结全文就一句话,“让结构和表现分离,自下而上的设计呈现”
我会持续更新,想到哪儿写到哪儿 涉及到的任何知识点都是可验证的,可操作的,可追溯的。理论相关自行wiki(温情提示下多图)
最终态 - 看结果最终成果会在Figma 里做共享展示,以下是iframe,这个是可动态更新的,如果你在看的时候发现它即时变化了,不用惊讶,这不是预先的动画,而是我在实时修改效果。 提示,下面的图是可以交互的,鼠标移上去点击右上角的全屏模式下,放大缩小,移动等等。
一定要点哦
一、全过程解析
这个部分主要讲“怎么做”,直接落地的设计方法,解释设计全过程。
[关键词] 模块化设计,组件套元件,元件套元素; 把一套UI拆成若干的小部件,每个部件是灵活的,就像“细胞”可以不断自我成长,可以复制变化又相互联动; 说白话:本文用sketch的“symbol”,和figma的“components”;都是基于组件的设计方法进行
什么是figma: (Figma=sketch) > PS 好用与否,你试过便知 不确切的讲现代UI方面 (Figma略等于sketch)优于ps。特别好用的是figma的矢量工具,在造型方面强大无限接近AI,比AI快又不要钱。还能设计协同, (是否能感受到我炽诚的双眼热泪盈眶) 我的主力设计工具是sketch,Figma是我的造型辅助用,ps偶尔修一下图片,基本告别AI。


[必读]准备工作
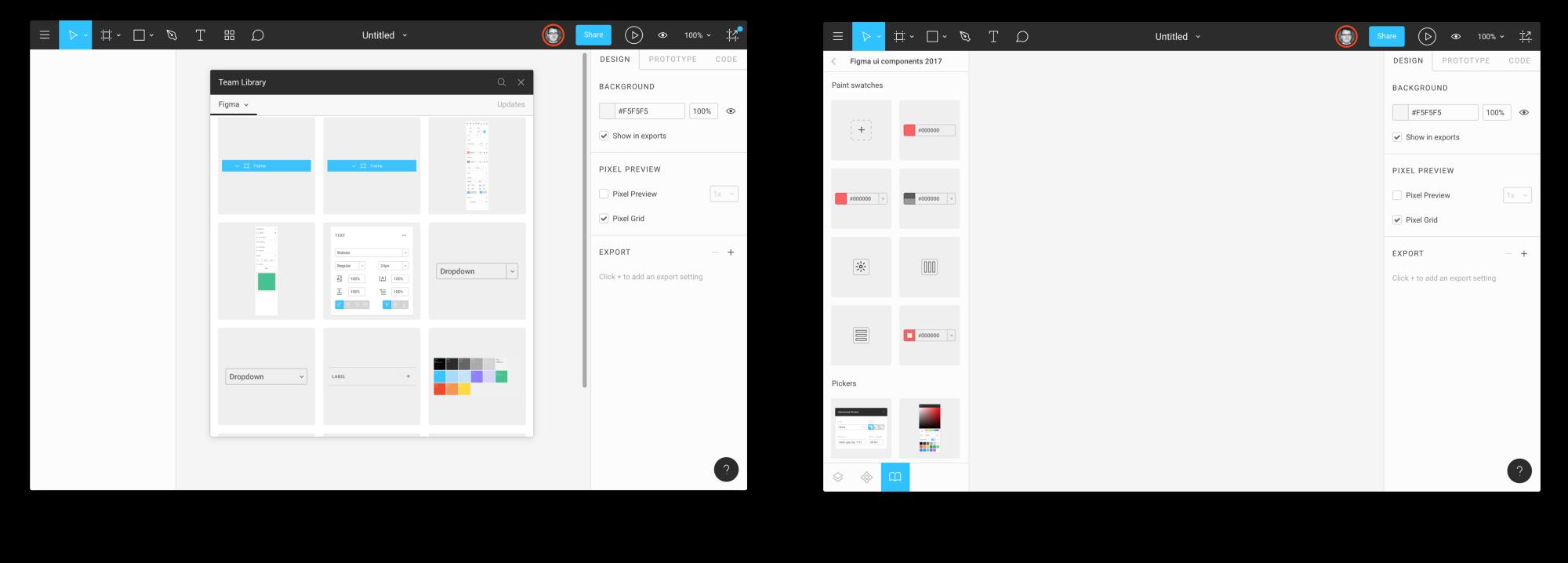
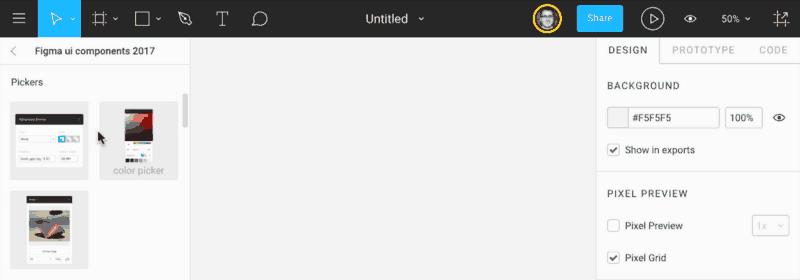
准备工作:打开chrome,按网址,注册一下超快的。有Google账号可以同步, (如果他接入网易通行证就更好啦、有网易通行证的同学可以去和figma谈合作,会发财哦!)https://www.figma.com/file/0wHxptPYiOkTIRy0xVffckl2/FUI%E7%BB%83%E4%B9%A0-mab
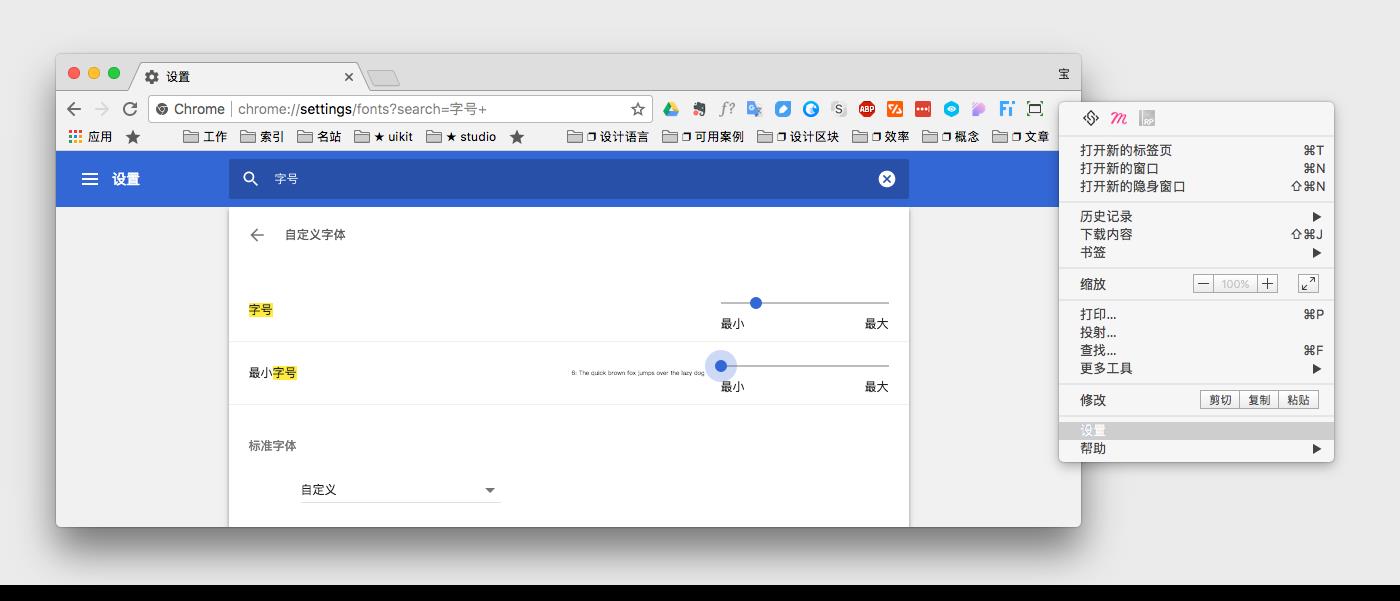
番外知识 打开 设置浏览器默认字体大小,因为chrome 默认最小字号是12号字体, 影响figma界面的字体图标展示是6号字体。

有sketch的打开sketch,没有的同学。本文所有操作在Figma中进行。因为原理是一样的。

原理:让结构和表现分离,自下而上的设计呈现
视觉语言中的点、线、面就是这个概念,但是我把这个概念在抽象了一层,设计作品就像人
“骨架+肉体+衣服”,从里到外拆解。我们要做的第一步就是创造像骨架一样强筋的结构。然后再去设计样式和表现,就像是给不同身体穿上不同的“衣服”。俗话说发育期不要去管穿什么衣服;结构归结构、样式归样式。
番外知识 程序员中盛行“结构和表现分离”,语义化结构优与样式表现,所谓的一个科学合理的html结构加上一套精美的CSS样式表,就形成了我们看到的绝大多数网页设计作品了。
整个设计过程,就是先做元件,再组合成结构,最后去调样式;从左到右很像工厂里的流水线。


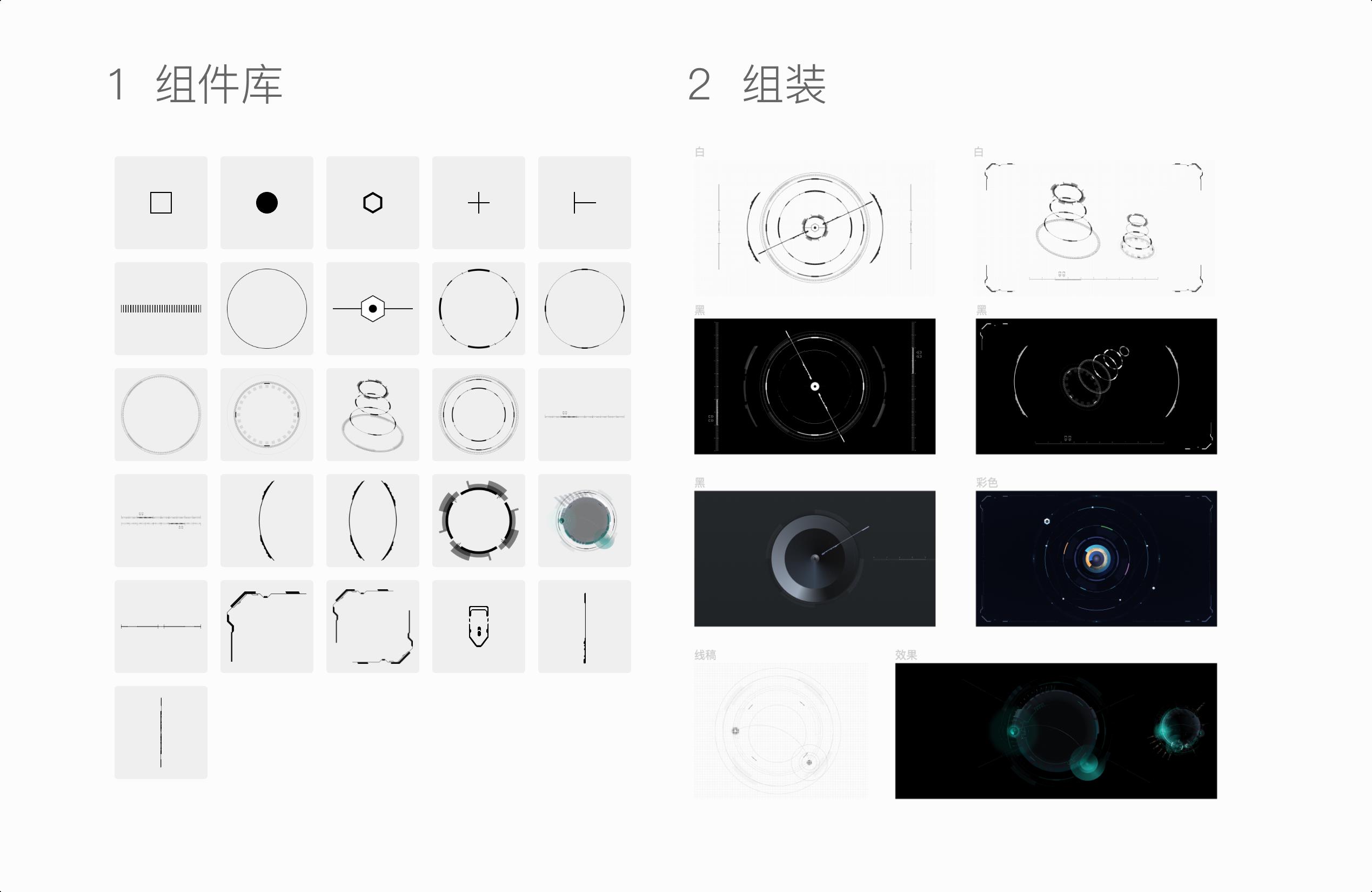
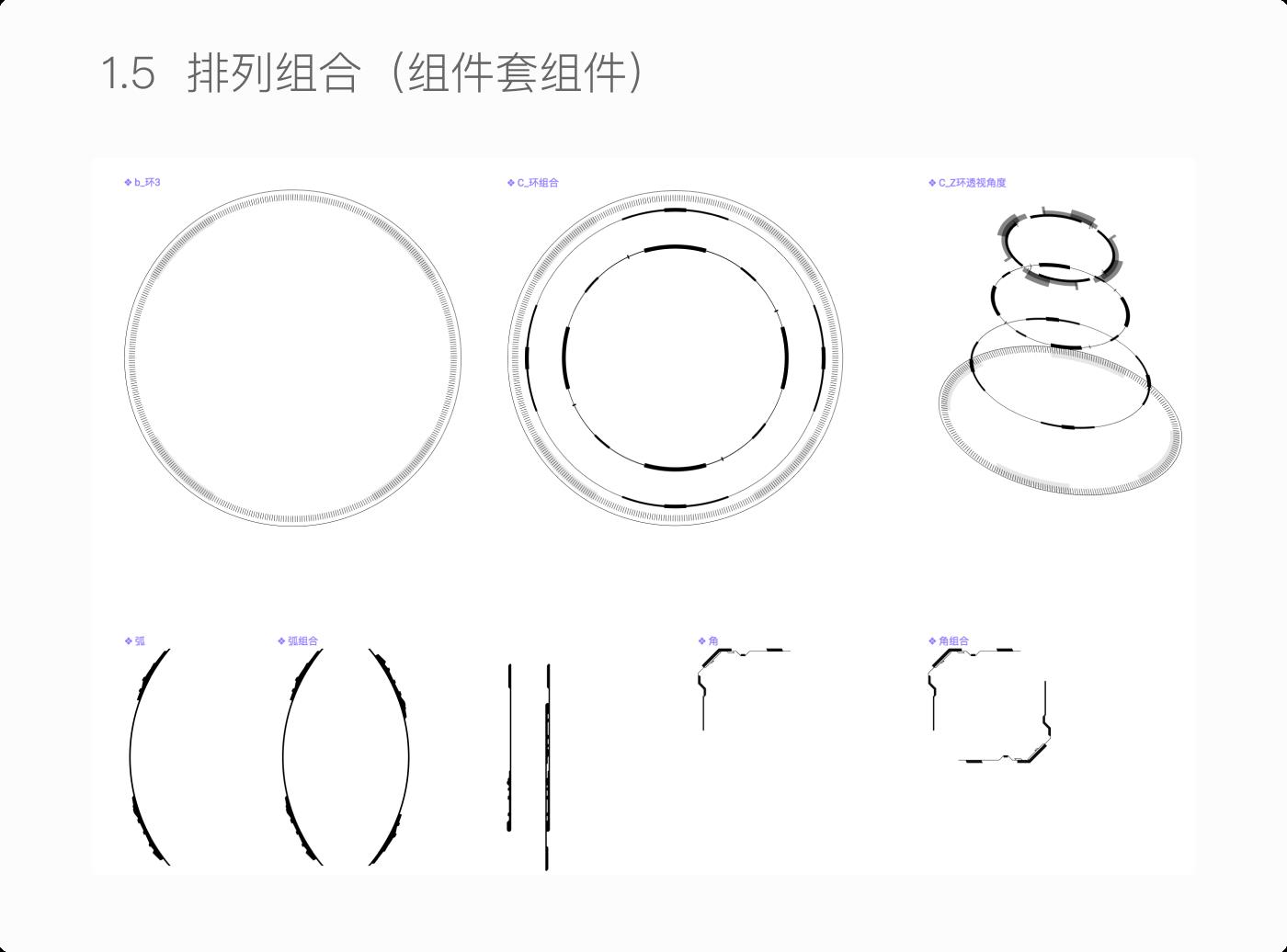
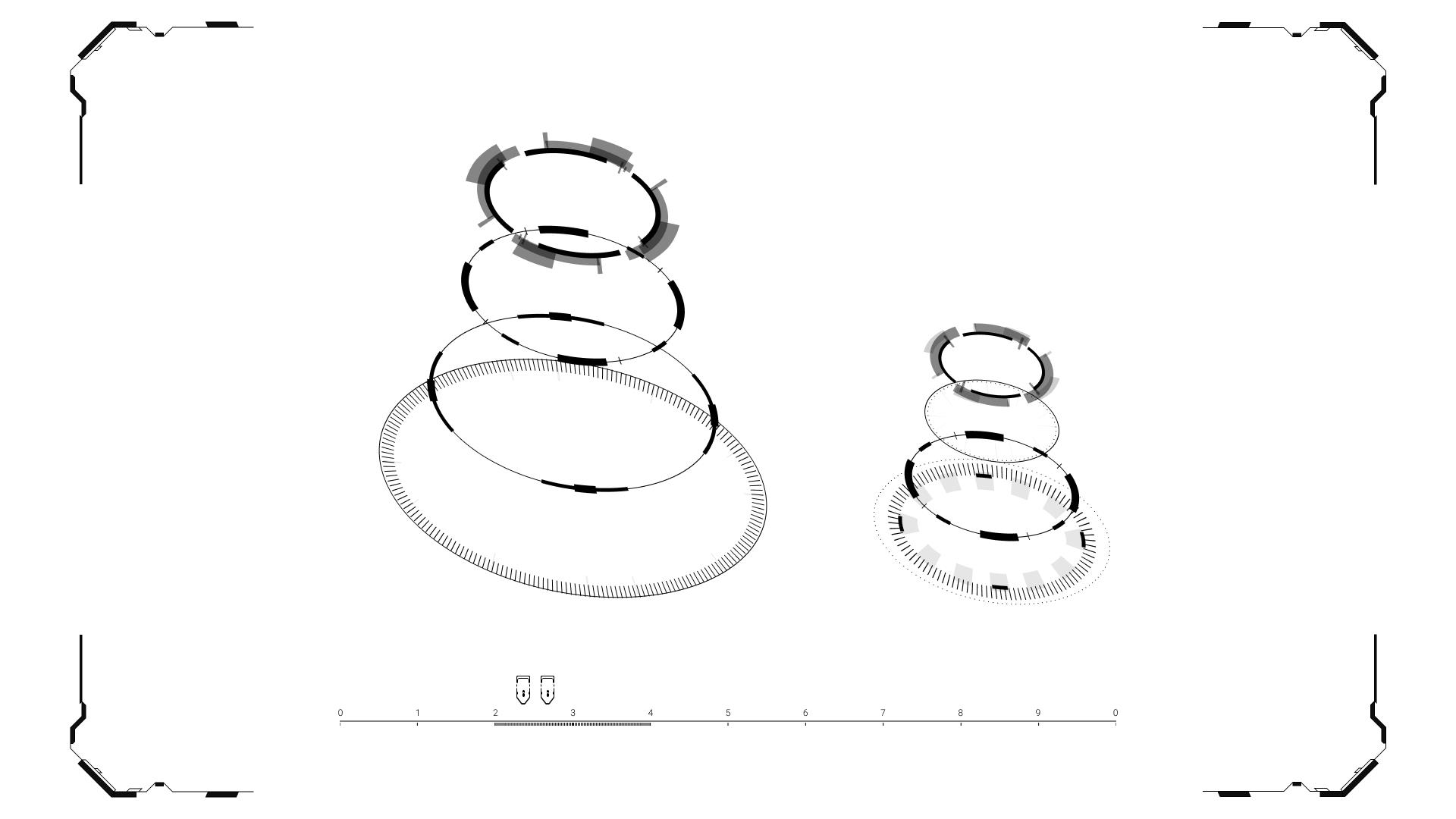
第一步 搭建组件库(结构)

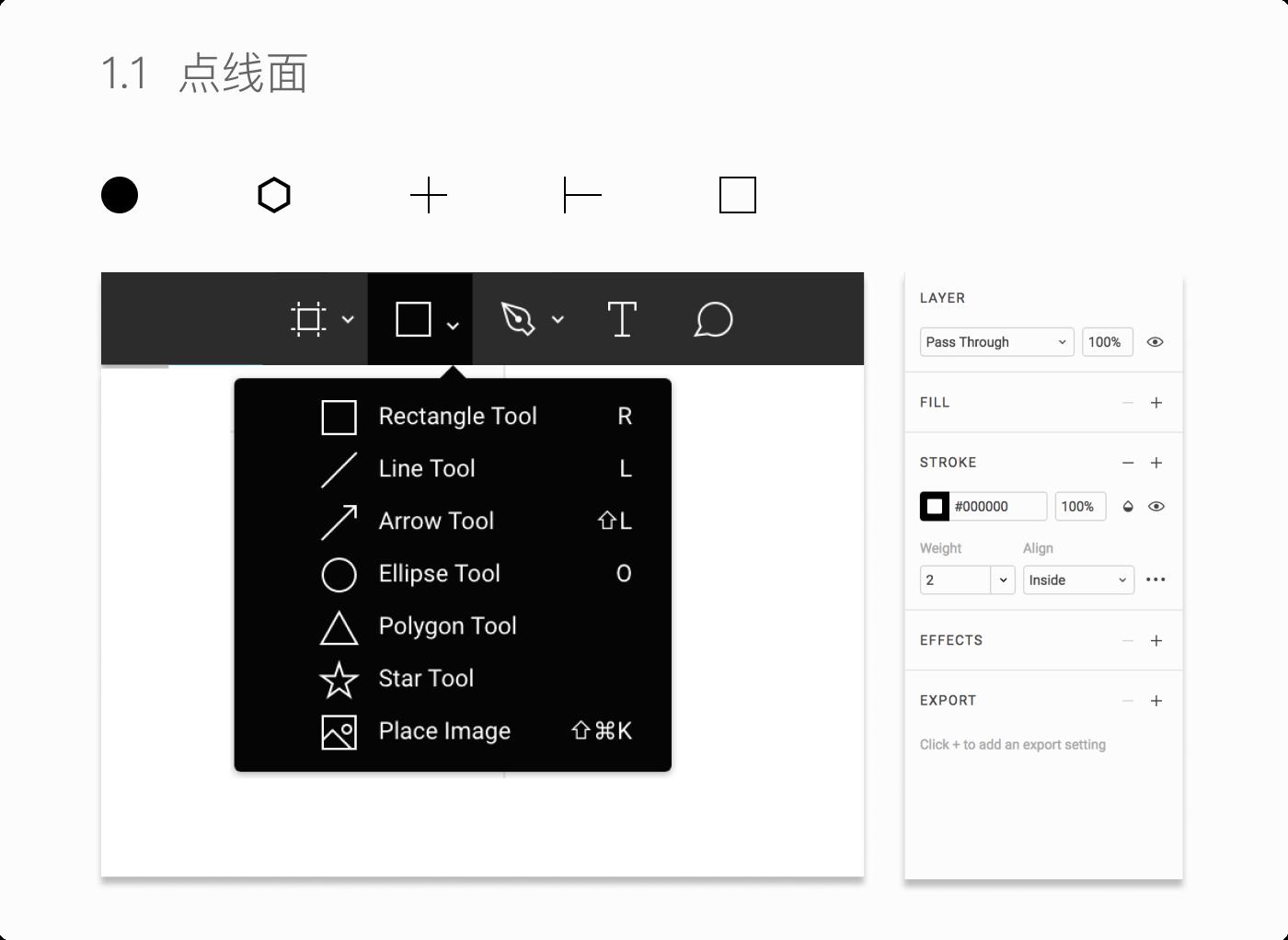
我敢说所有平面设计都是从“点”、“线”、“面”开始的;
把常用的点线面,设计成独立可复用的元件
元件的尺寸都是 “20*20px”,用大小去归类组件,对库的管理很有帮助


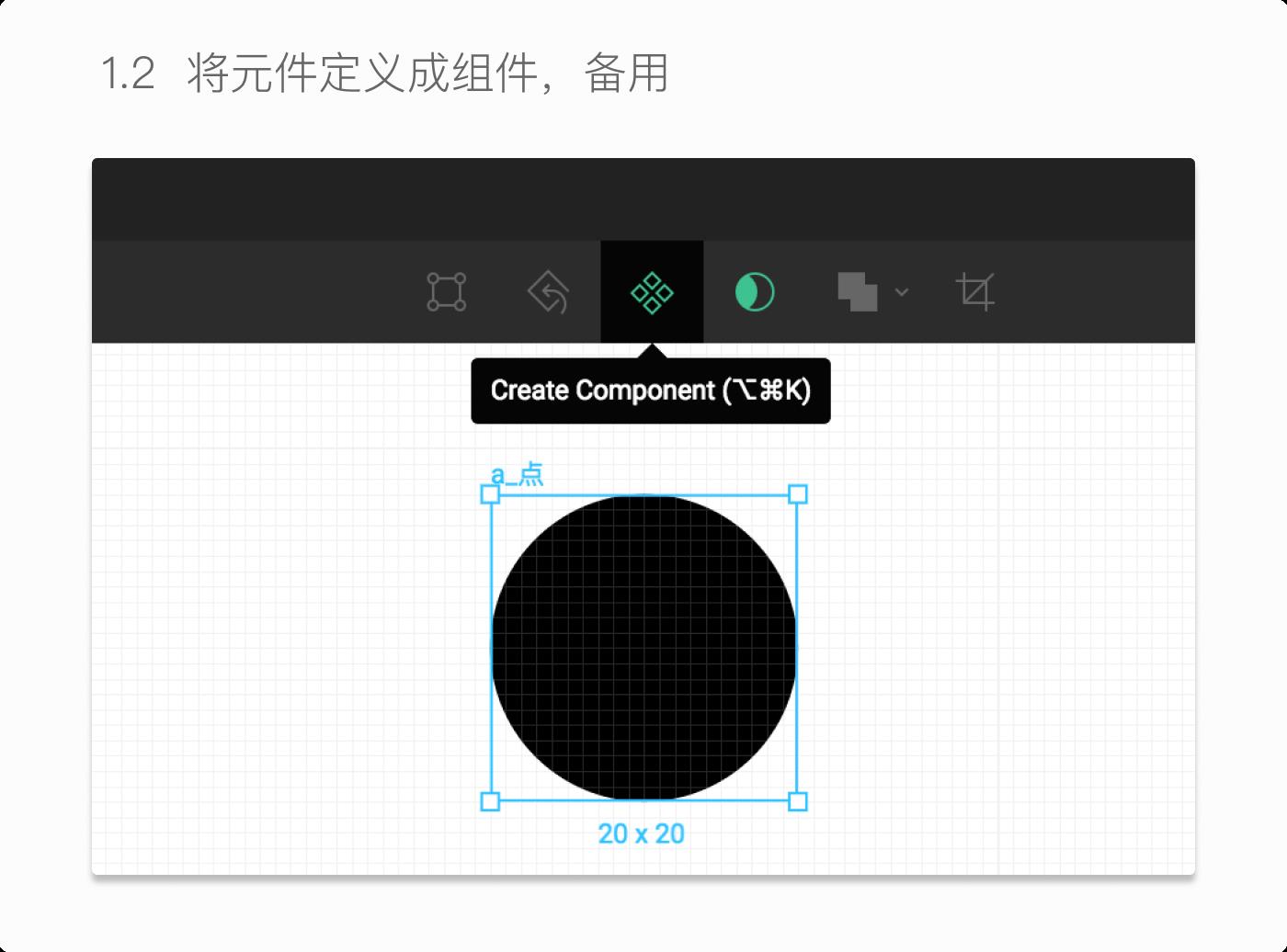
选择定义对象,点4菱图形icons,定义组件组件库复用

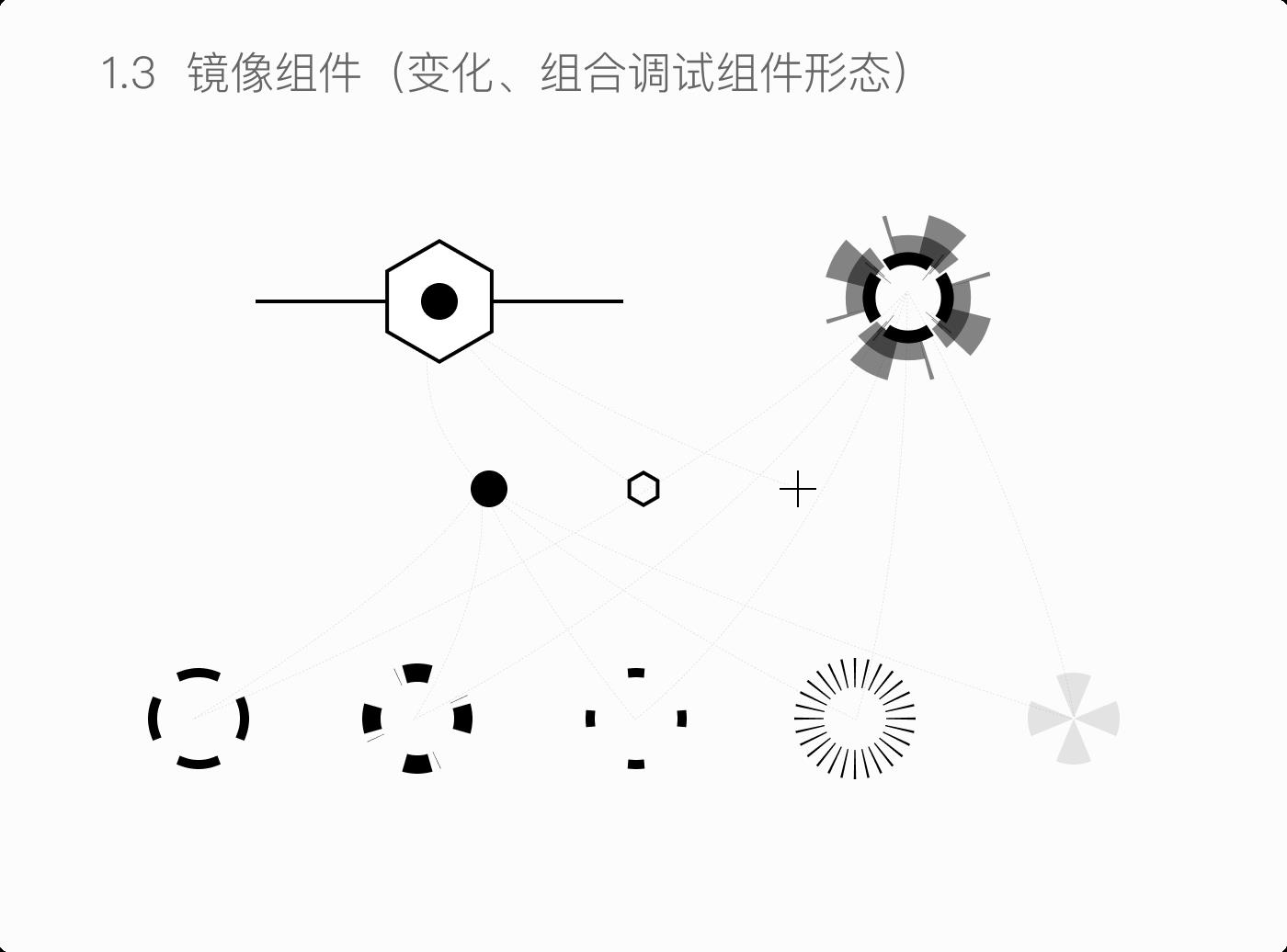
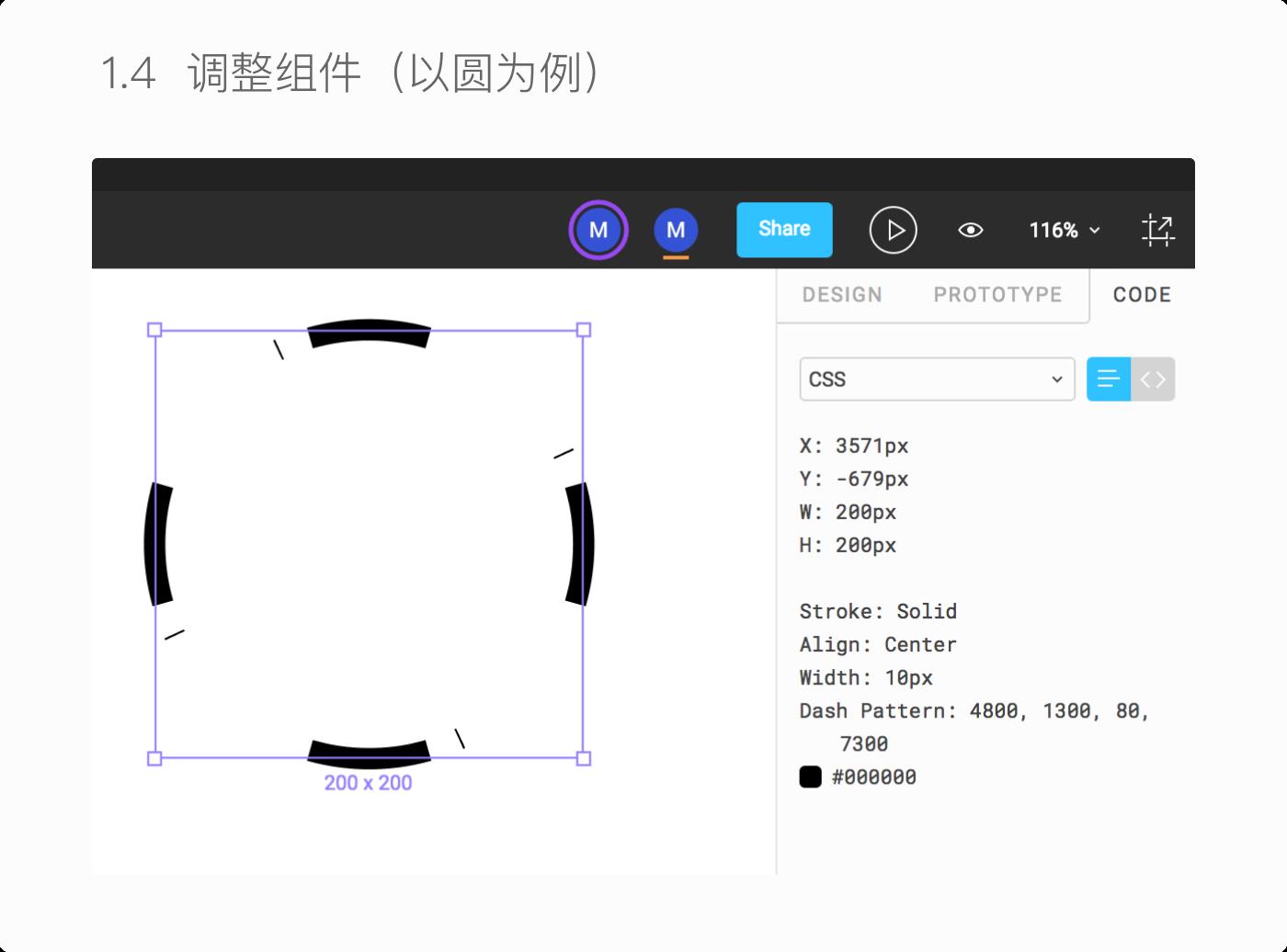
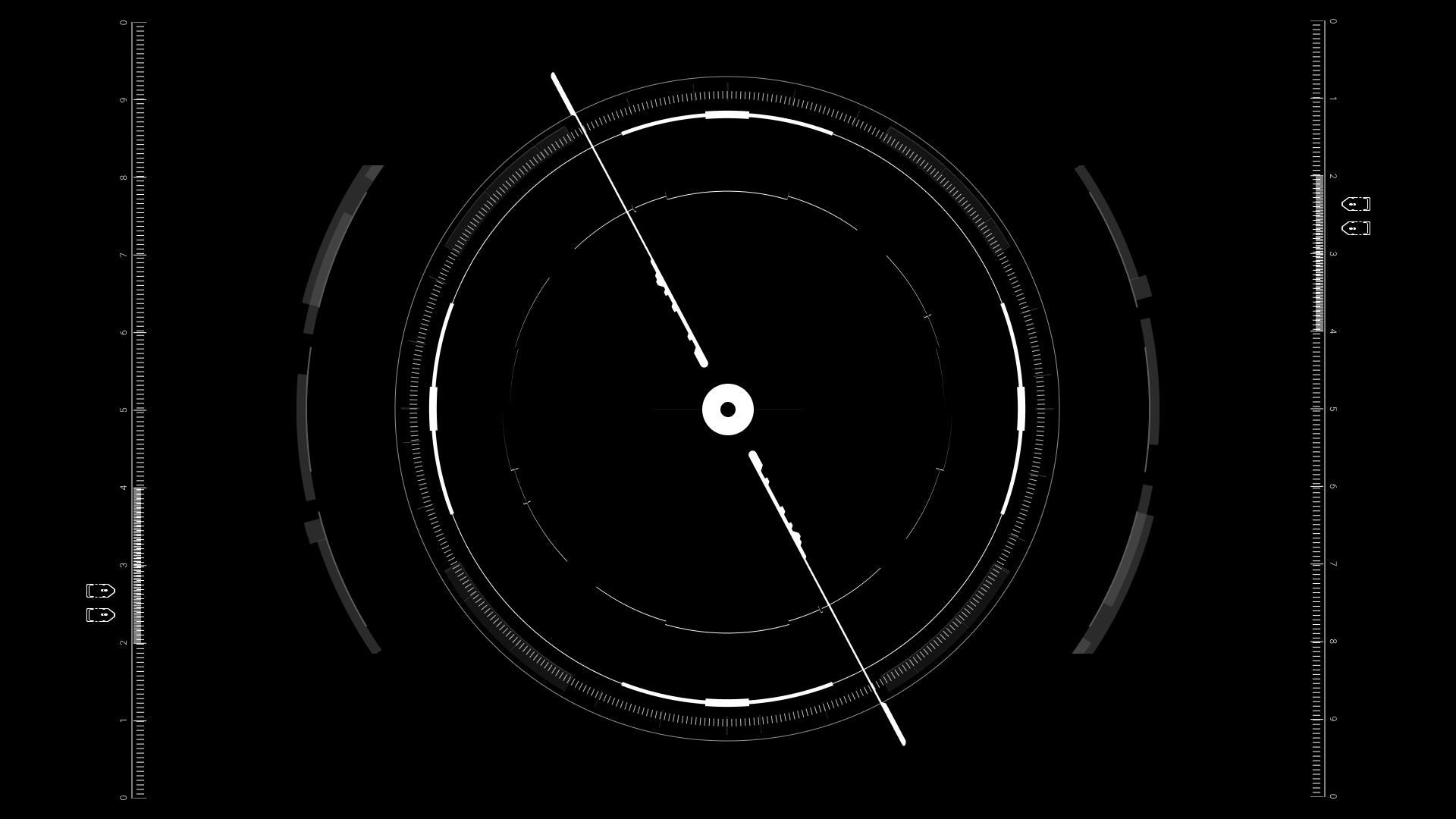
选择圆形,设置描边样式:“Dash Pattern: 4800, 1300, 80, 7300” ,不同参数有不的变化 
Align: CenterWidth: 10px Dash Pattern: 4800, 1300, 80, 7300



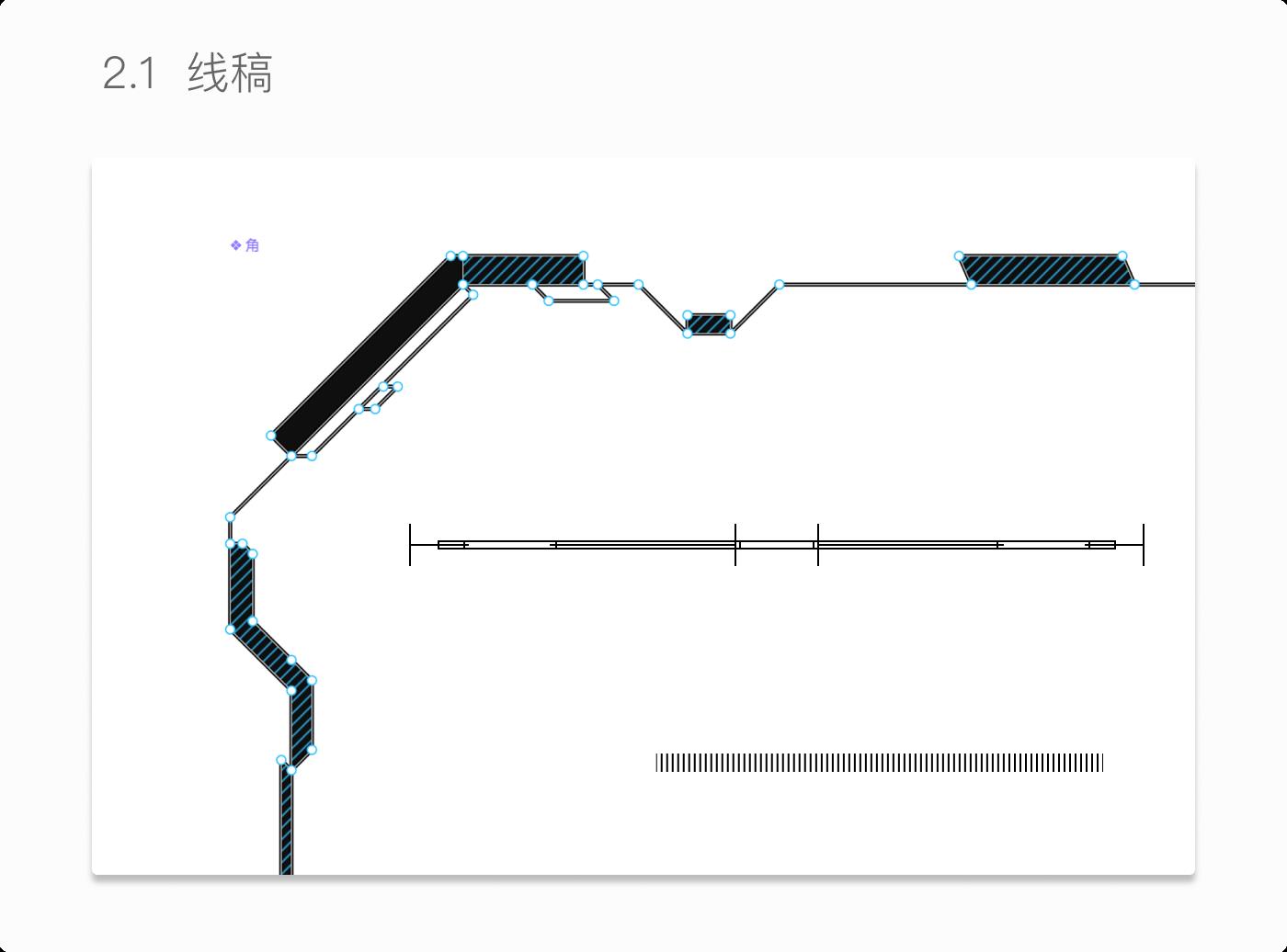
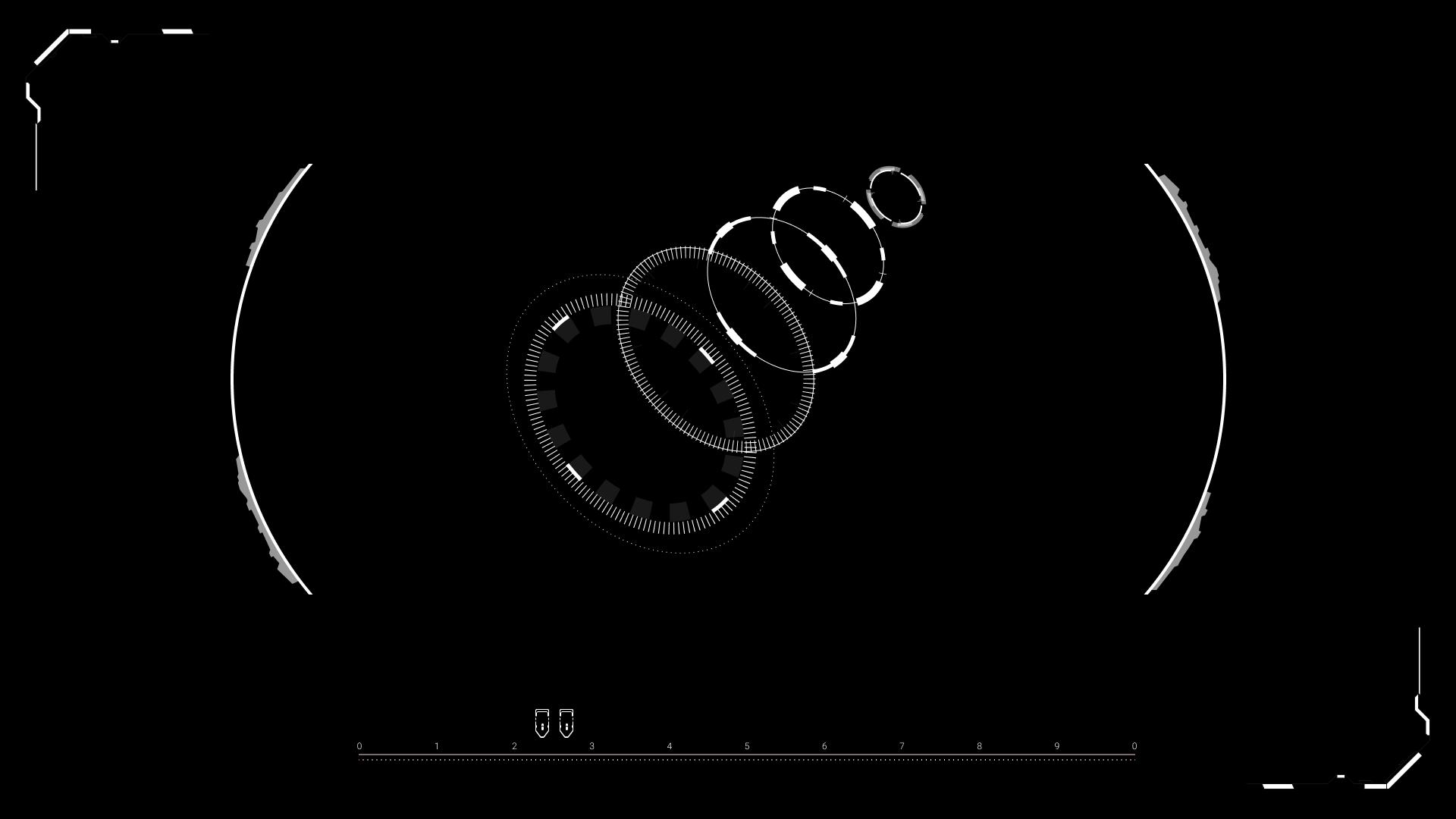
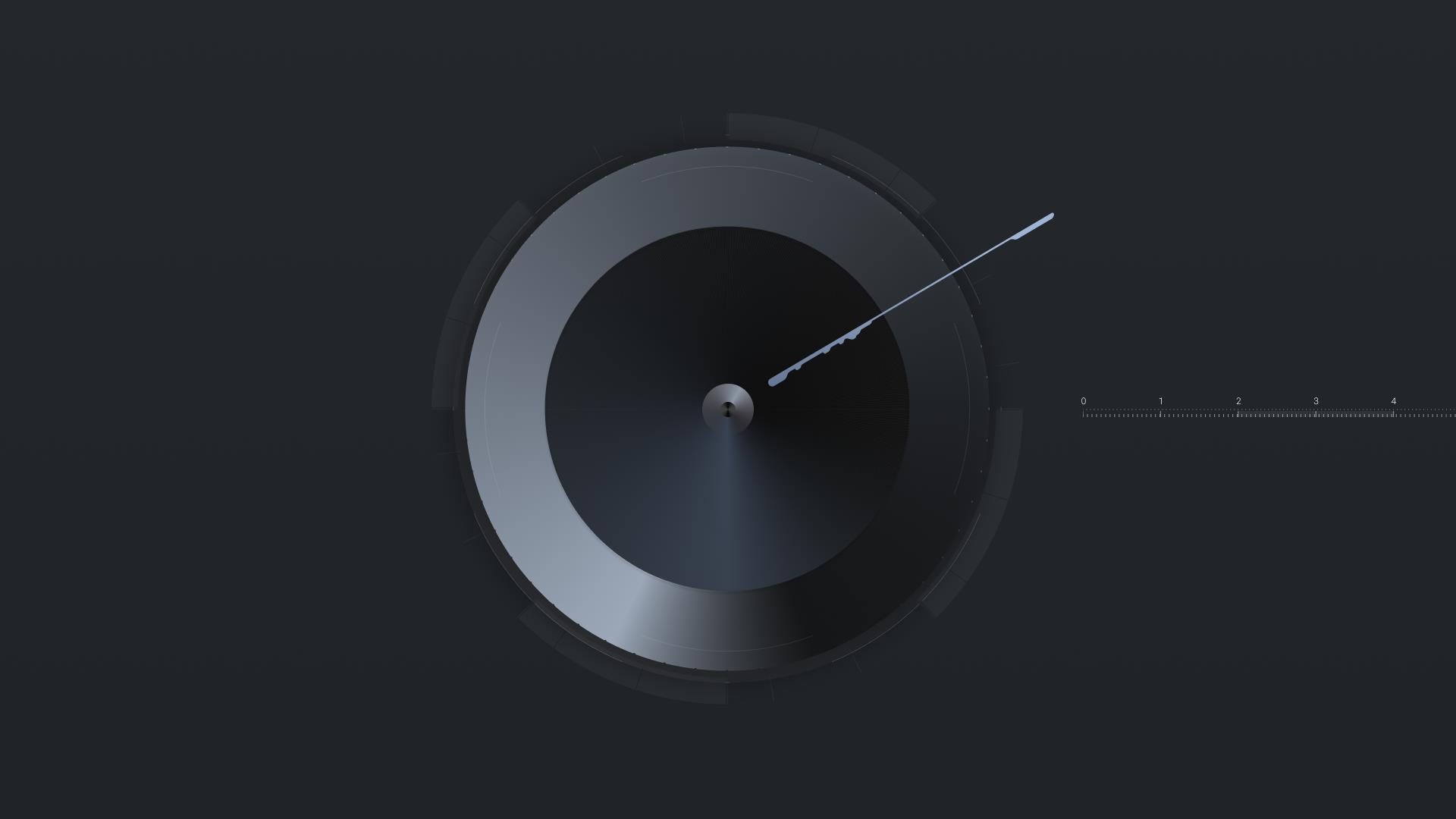
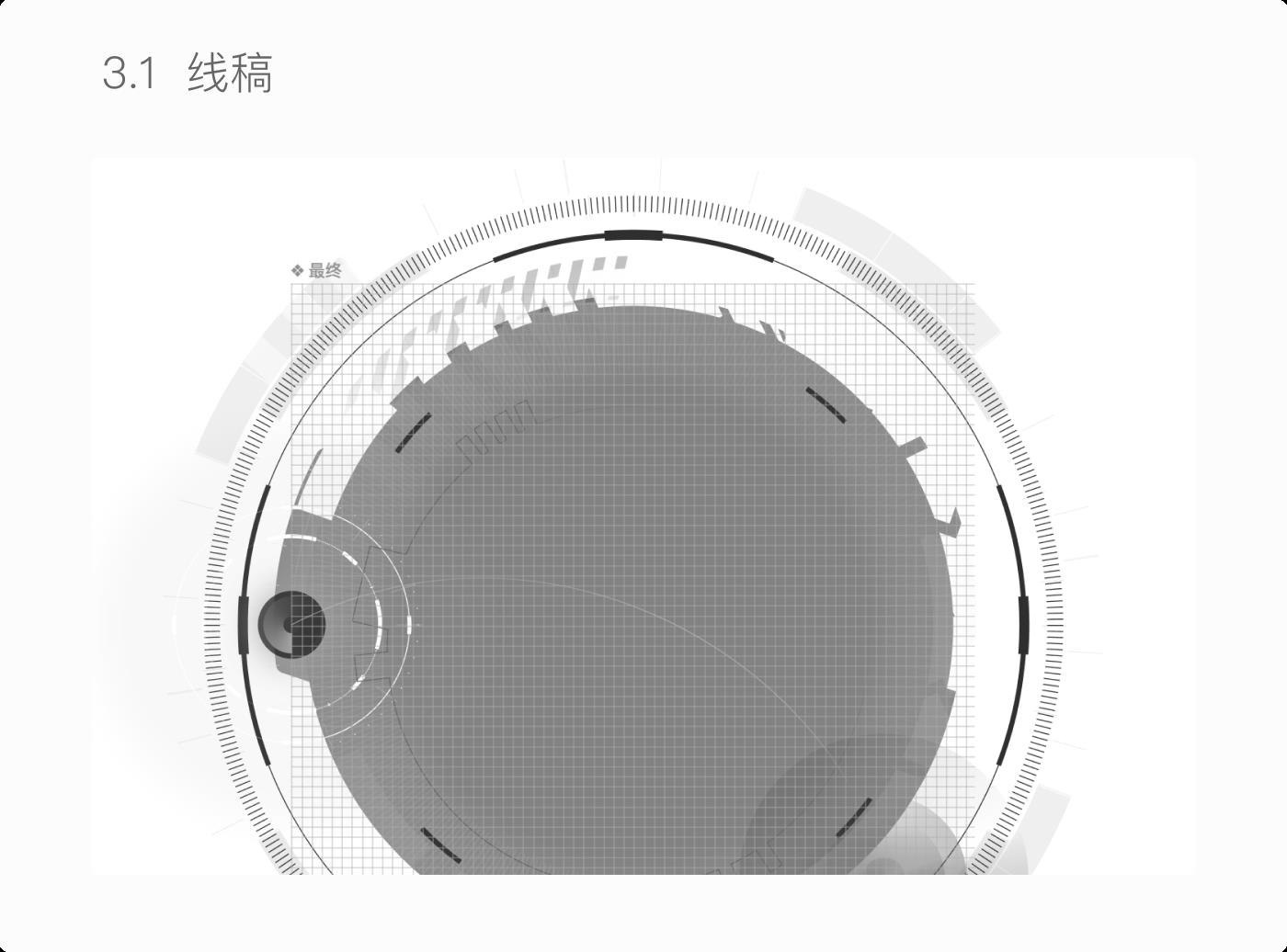
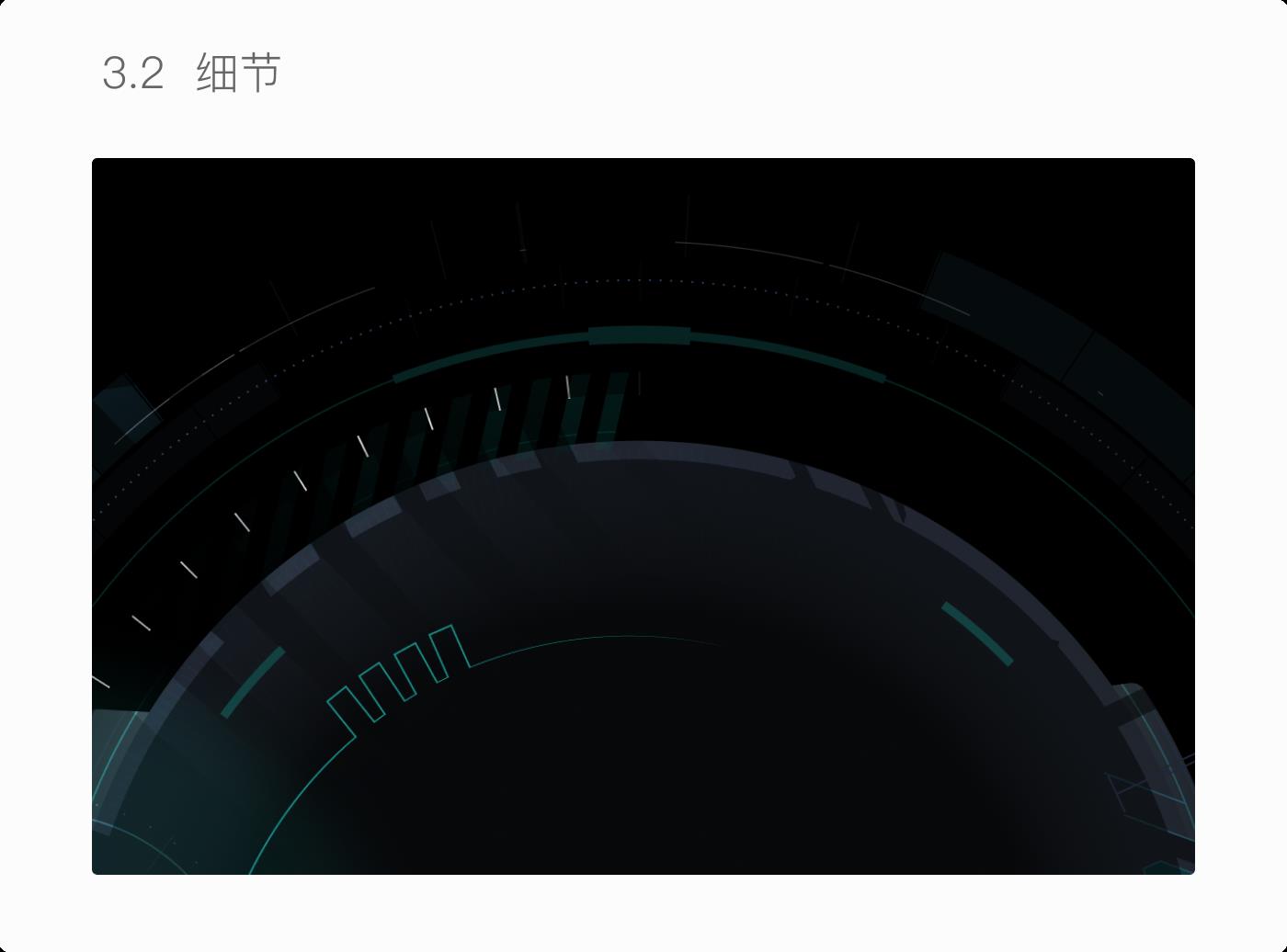
第二步 黑白线稿 > 效果图(修改样式)










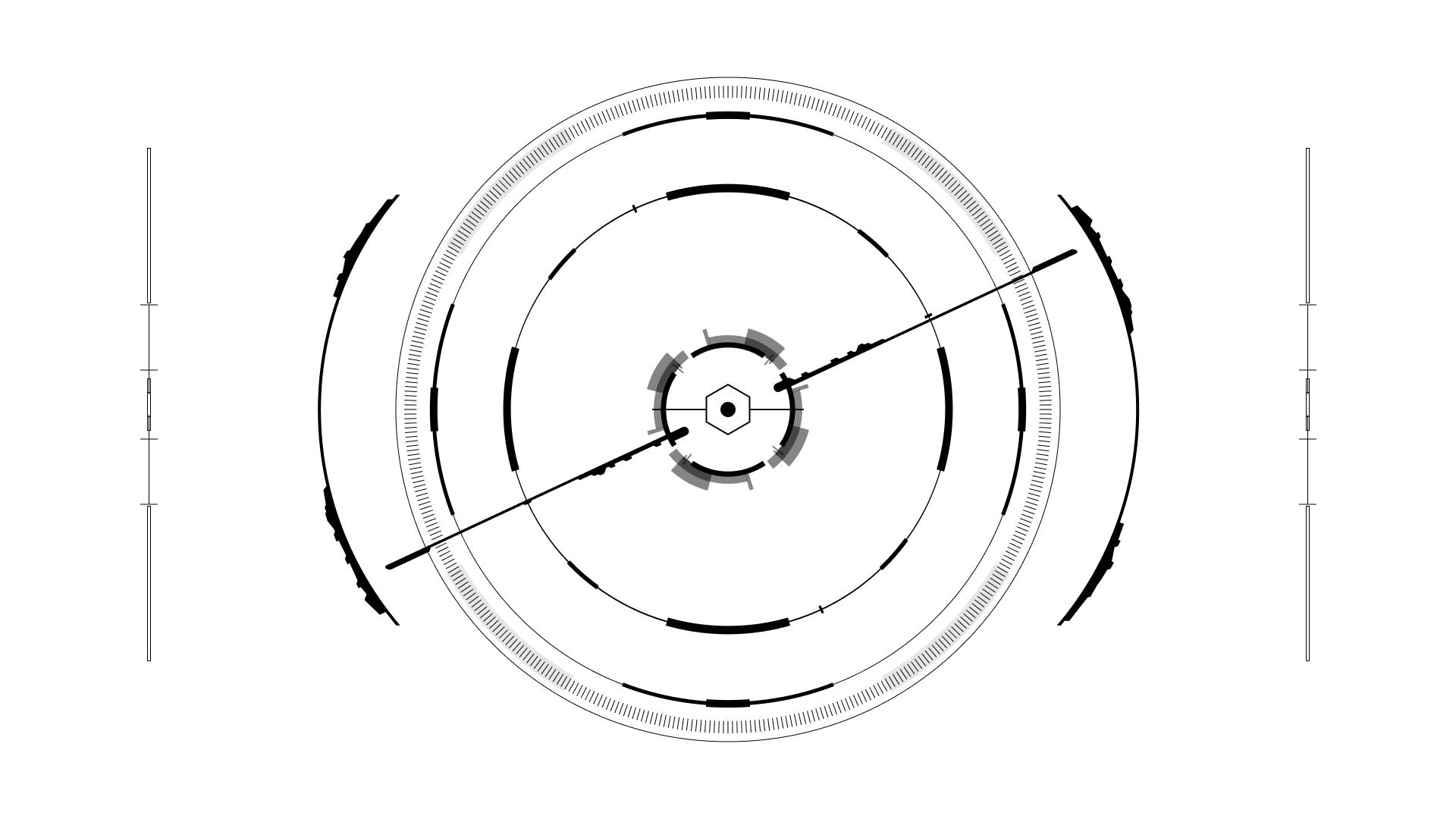
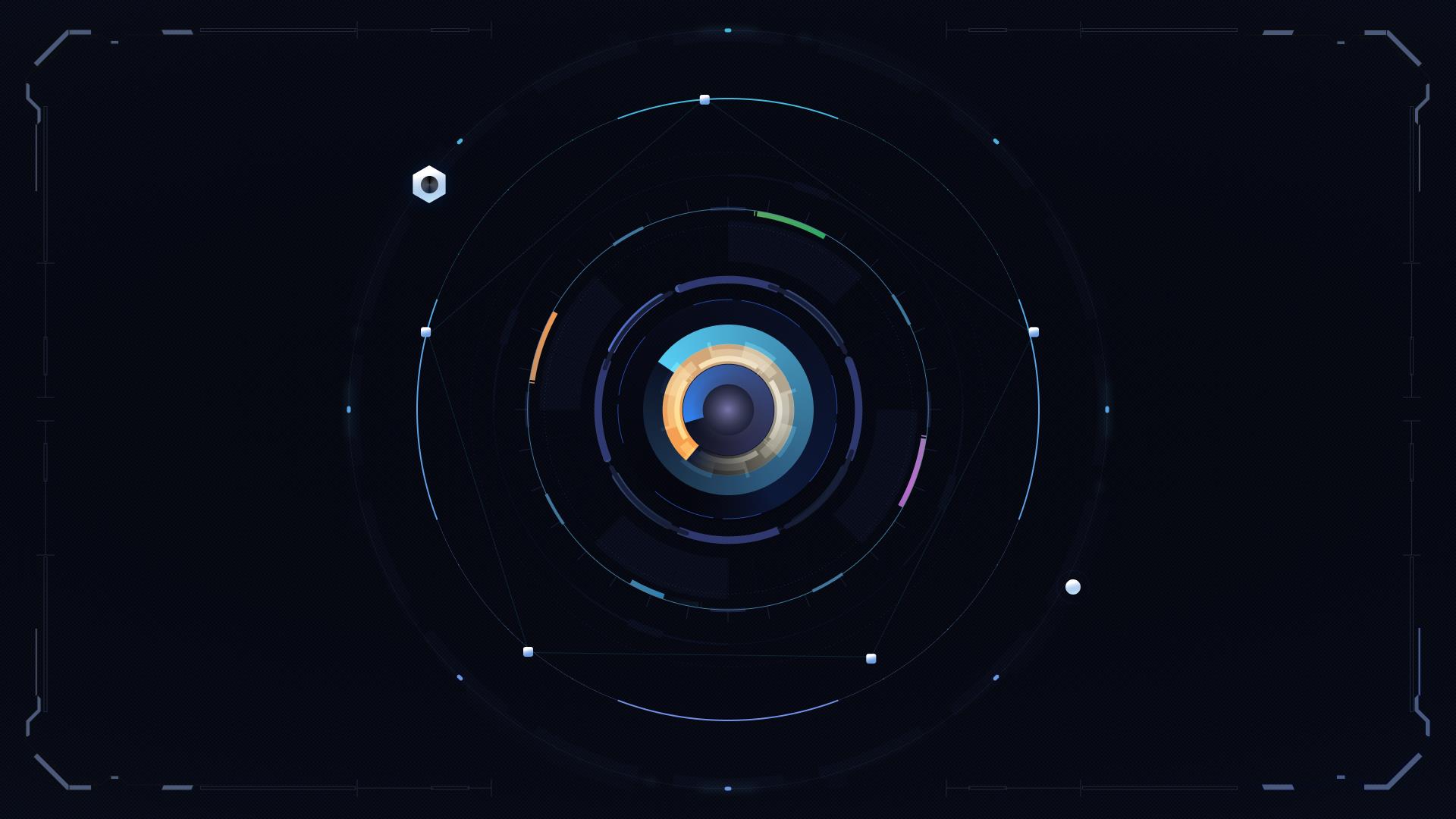
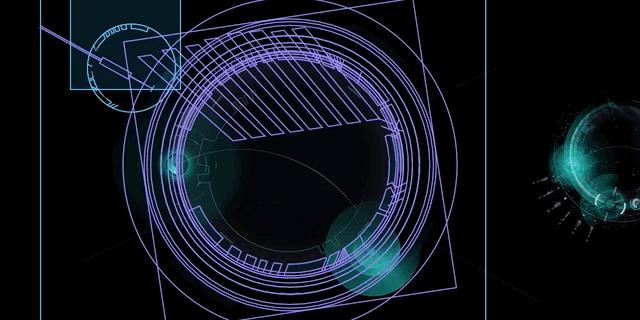
第三步 目标态



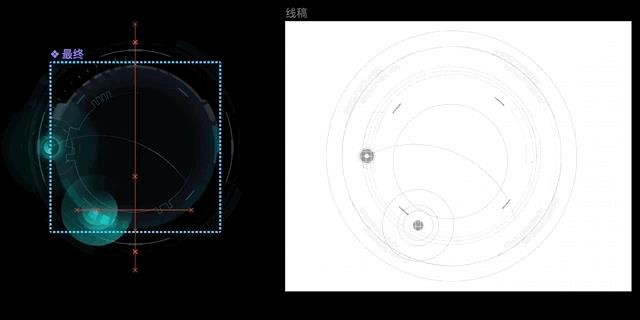
线稿,用元件的话不需要自己画线稿,会"搭乐高"就行
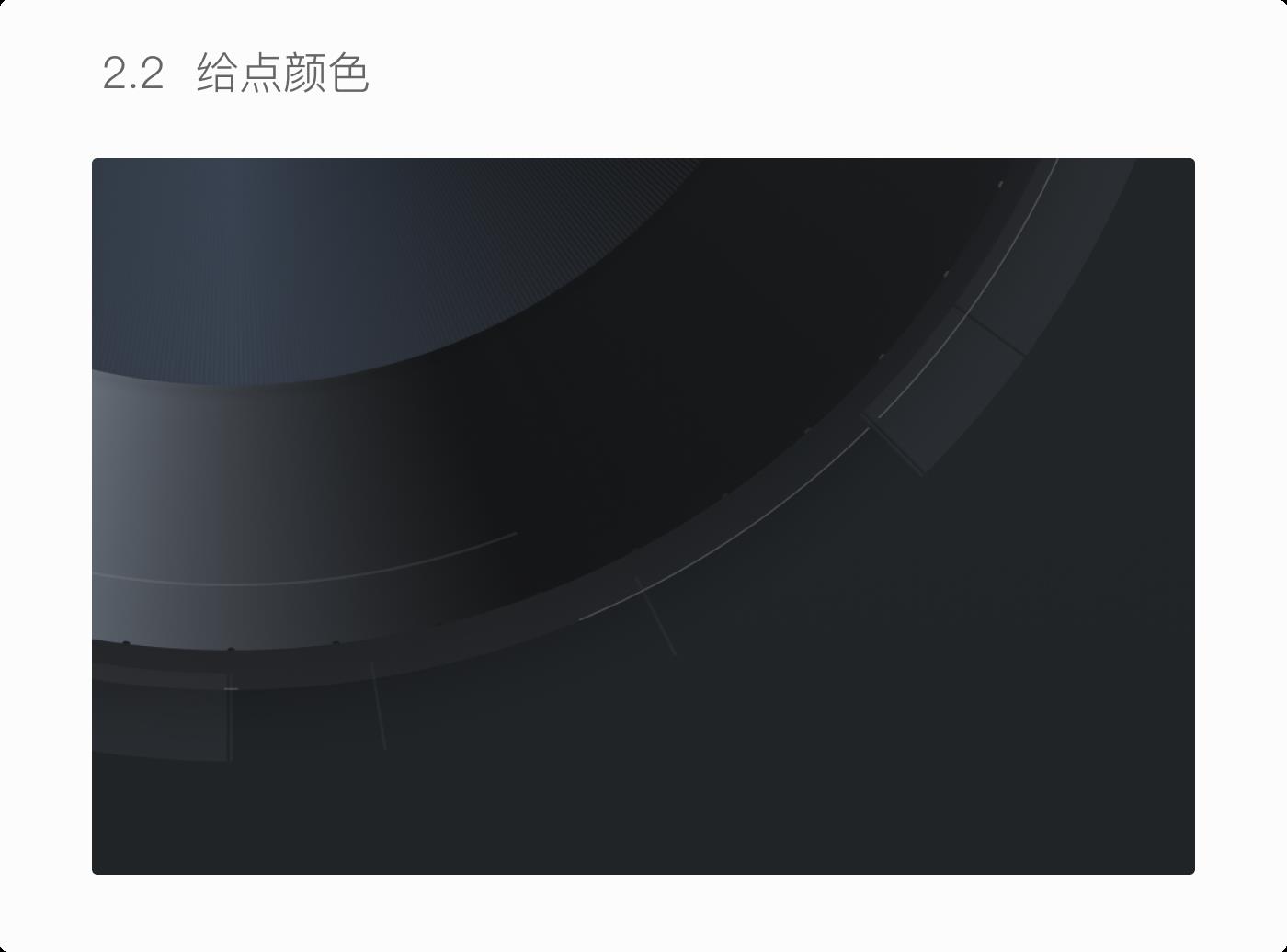
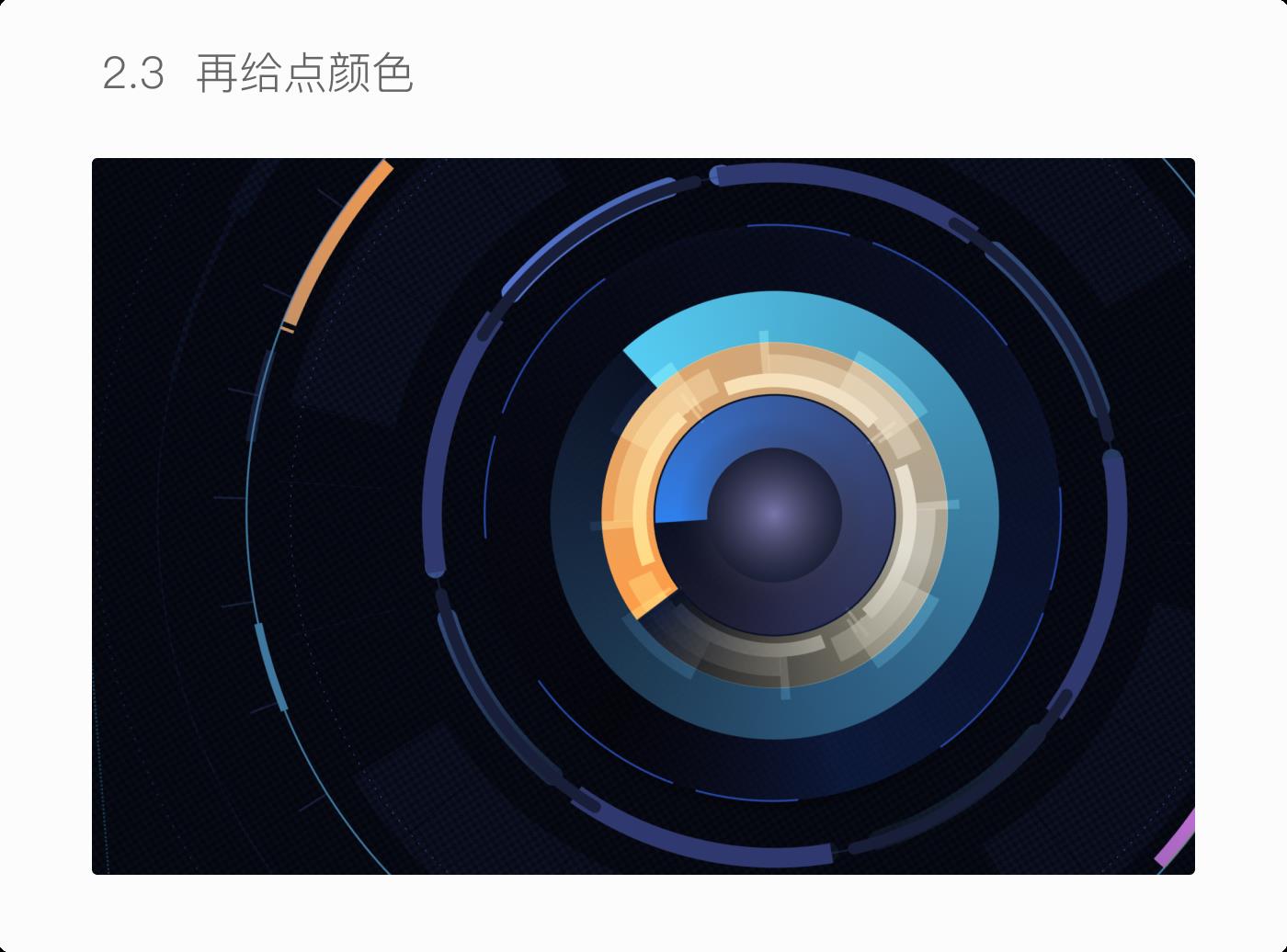
修改样色;(会渐变很重要,这个调试过程,我新开文章单独讲)
在组件里修改,镜像组件做预览;


效果图

DEMO是参考图,以下是实现的效果。



总结
(结构和表现分离,未完...)
网易云免费体验馆,0成本体验20+款云产品!
更多网易研发、产品、运营经验分享请访问网易云社区。
相关文章:
【推荐】 基于Docker的UI自动化初探
【推荐】 360°透视:云原生架构及设计原则
以上是关于FUI- 我离钢铁侠还差几步?的主要内容,如果未能解决你的问题,请参考以下文章