数据可视化为什么偏爱FUI
Posted 海盐社
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了数据可视化为什么偏爱FUI相关的知识,希望对你有一定的参考价值。
随着大数据行业的不断发展,数据可视化设计也越来越多的服务于政企的业务工作。在数据可视化设计当中不可或缺就是 FUI 的设计风格,无论是政企的用户还是设计师都对它十分青睐。为什么会如此受欢迎呢?在这里向大家提出两个问题:
1.大家对于 FUI 的定义是怎样的认识?
2.FUI 的优势有哪几点?
如果你心存疑问,心里没有明确的答案,那就带着这两个问题继续阅读以下内容,让我们一起探讨 FUI 对于数据可视化设计的重要性。
目录
1.FUI的定义
2.FUI的优势
3.总结
1.FUI的定义
相信许多同学对与“FUI”并不陌生,可能一提到这个词大家首先想到就是漫威和 DC 科幻电影中主角的操作场景,例如漫威电影中钢铁侠的操作界面:

图片源自 HUDS+GUIS
由于大家长期受到科幻电影影响,一度认为 FUI 即为“科幻界面设计”,这个定义真的是正确的么?大家可以短暂思考一下,带着疑问继续阅读下面对 FUI 的定义,看是否和你想的一样。
A.定义
为了让大家更好的理解 “FUI” 的定义,我们将 “FUI” 这个词拆开分别进行简单解释。在 FUI 中:
“U”代表用户(User)
“I”代表界面(Interface)
“F”代表虚构的(Fiction)、未来的(Future)、幻想的(Fantasy)。
简单点来讲 FUI 就是:虚构的、未来的、幻想的用户界面。
相信读到这里大家已经对 FUI 有了初步的认识,“科幻界面”只是 FUI 中的分支,并不能完全解释 FUI 。对与“虚构、未来、幻想”三个词我们再做进一步分析解构:
a.虚构的
FUI 的专业术语是“虚构用户界面”,其中包含各种“虚构”的用户界面,即不真实,只是大胆的设想。例如人们大胆的设想宇宙飞船的界面设计,或者可穿戴的智能设备界面。

图片源自 Behance
b.未来的
我们再回忆我们看过的科幻电影,在电影中它通常作为故事的一部分而创建。故事可以在不同的时间段进行设定,例如将来、当前或者过去。所以我们并不将 FUI 限制在“未来”用户界面,它的时间线是相对的。
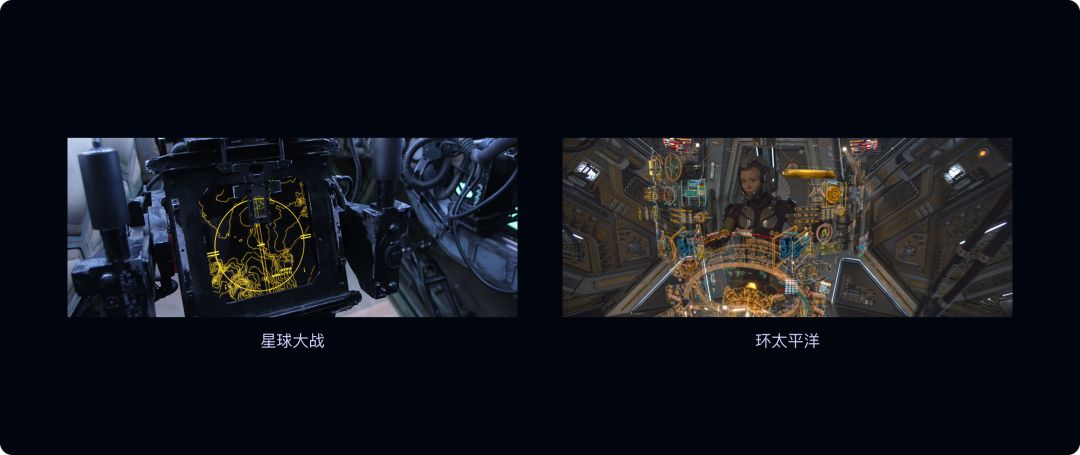
不同时代的人们对于科幻电影的理解不一样,所以大家对于未来的定义也有所不同,例如早年的《星球大战》系列电影和《环太平洋》系列电影都属于科幻电影,但存在的时间线却有所不同,其中的界面设计风格也会因有所不同。

图片源自 HUDS+GUIS
c.幻想的
关于“幻想”的用户界面,人们脑袋可能首先闪过一些夸张虚幻、为人耸听的画面。就像《神奇博士》中的神奇博士进入多玛姆的世界当中一样。

图片源自百度
“幻想”这个词经常被用来描述哪些远离现实的事情,这些事情难以被实现。百度百科中对幻想的解释是“虚而不实的思想;没有道理的想象;无根据的看法或信念;以理想或愿望为依据,对还没有实现的事物有所象。”
关于“幻想”的用户界面也可以包括基于现实和真实技术的用户界面,因为人们在基于现实的基础幻想也属于幻想的范畴之内。例如宝马的概念设计中,我们依然能看到现代的汽车设计的雏形,但也突破了现有的汽车设计状态。

图片源自 HUDS+GUIS
相信到这里大家已经对 FUI 的定义有一个较为清晰的概念,FUI 是虚构的、未来的、幻想的用户界面设计,即进行大胆的假设虚构用户界面,且并不受时间的限制的,远离现实的幻想用户界面。
2.FUI的优势
相对于大众接受度更好的扁平化,数据可视化设计却对 FUI 的设计风格情有独钟,在笔者所接触得到的数据可视化的设计中,无论是实际的工作项目还是一些概念稿的设计都频繁用到 FUI 的设计风格。
到底是什么原因让市场对 FUI 接受程度如此之高呢?接下来我们从心理学、视觉、思维以及硬件几个角度作为切入点来进行分析。
A.物以希为贵
罗马人说:“物以希为贵。”因为在平时生活中极为罕见,则显得十分珍贵。例如大家平时的在玩游戏的时候,游戏中“限定”的虚拟商品总是能够比其它虚拟商品更加吸引玩家去购买,因为“限定”预示珍贵、与众不同,即使价格高一点,玩家也能够接受。例如最近王者荣耀中的新年限定皮肤,因为是“限定”,所以总是不断的勾引用户的钱包。

图片源自 王者荣耀
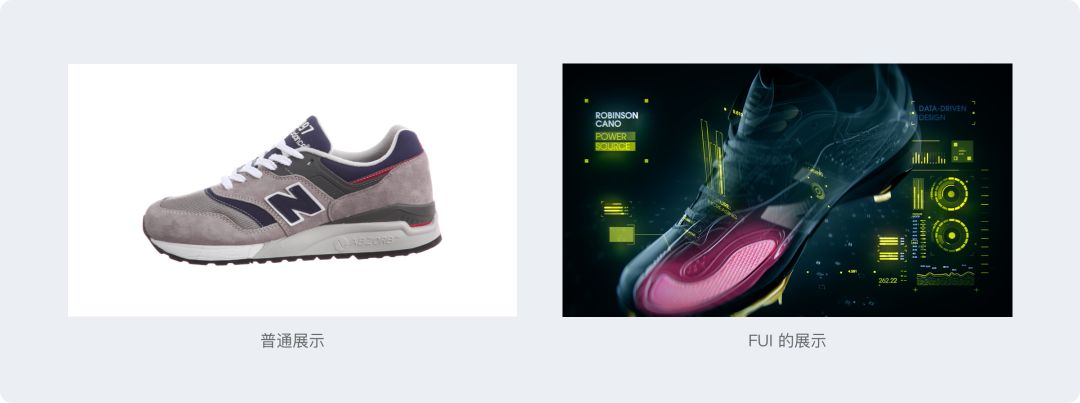
同样 FUI 的设计风格在整个设计行业属于一个小众的形式,我们在日常生活中难以接触到,毕竟我们的日常生活中不可能出现宇宙飞船或者炫酷的机架。面对当今扁平化设计的主流趋势,FUI 的设计风格会让用户耳目一新,接受程度会更高一些。例如在商品的展示中,同样是 New Balance 的鞋子,你那种形式的展示会让顾客更加愿意买单?

B.视觉优势
相对于当前流行的扁平化设计,FUI 可谓是在 UI 设计中独树一帜,设计风格十分鲜明,极具未来感和科技感。

作为主流趋势的扁平化设计,无论是 Material Design 还是 ios 都以深入人心,人们对扁平化的设计风格习以为常,已经很难在数据可视化的设计中进行视觉创新,而 FUI 的设计风格可以说是在数据可视化的设计中极具视觉优势。
FUI 区别于我们平时所接触的扁平化的设计,在视觉层面我们主要以色彩和图形两个方面进行分析。
色彩
a.背景
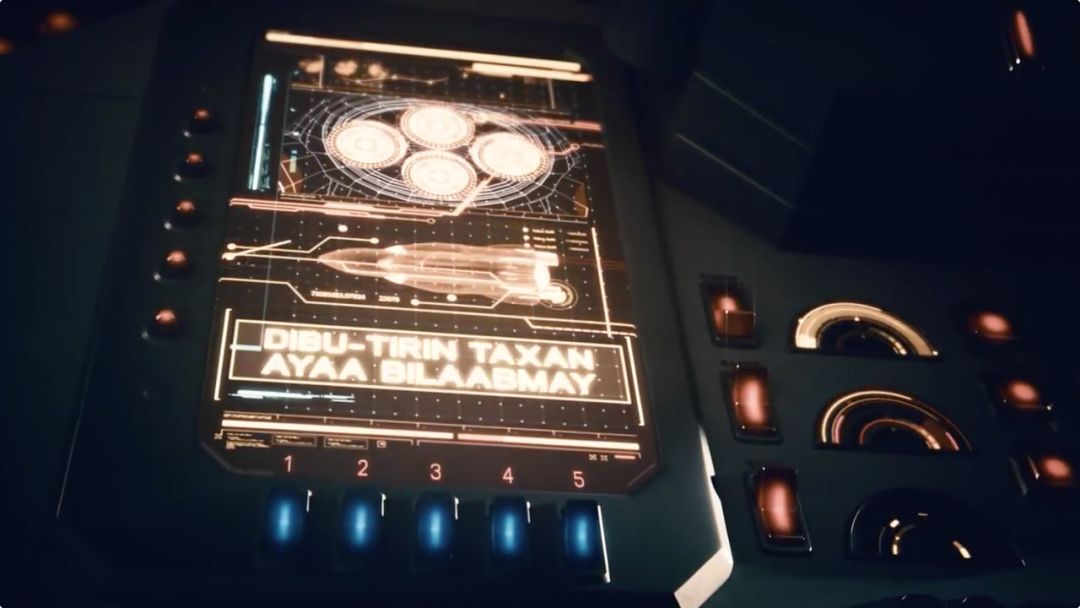
在背景的处理上常以深色的背景营造来营造强烈空间感,让用户感觉自己处在一个三维的空间当中,例如下图,我们能够感受到强烈的空间感,数据仪表盘处于一个具有纵深感的三维世界当中,视觉中心的数据显示器与背景形成了鲜明的对比。

图片源自 HUDS+GUIS
b.配色简洁
在颜色的选择上,借鉴了军事设备中的配色准则,在残酷的战争中“快速、准确、直接”是最重要的,所以在军事设备上多以单一的冷色调为主,尽量避免多种色彩的使用,这样对于操作者而言更加简单。所以 FUI 的配色设计大多以冷色调为主,对比色通常作为辅助色用以反馈重要信息,例如在 007系列电影中的界面都是使用对比色反馈重要信息,如下图中的坐标信息都使用了红色作为突出重要信息的设计手段。

图片源自 HUDS+GUIS
当然也有大量使用同类色的情况,例如 Sid Meier 中的飞船状态页面,着重表示当前的飞船的状态,这样在发生异常的状况下可以立马发现。

图片源自 HUDS+GUIS
c.对比强烈
FUI 中的配色对比强烈,首先因为背景多以深色为主,强烈的对比能够有效的拉开页面中的空间感,例如钢铁侠中的史塔克战役中头盔的界面。

图片源自 HUDS+GUIS
其次强烈的对比能够突出核心信息,更好的进行信息反馈。例如下图,强烈的对比能让我们一眼就能看到核心信息,以及当前的状态反馈

图片源自 HUDS+GUIS
图形
FUI 的图形装饰元素可以说是极其丰富,形式感很强。在设计的细节当中使用大量的“异形”的图形元素,并辅以一定的装饰元素。例如下图:

图片来自于 Grey Goo
a.军事风格
FUI 的设计大量借鉴了军事风格,其中也大量借鉴军事操控的平台的界面图形设计,这里借鉴军事风格的原因很简单,因为在众多的科幻、动作的故事题材中都是以军队或者其他超级团队来去对抗恶势力或者外星人入侵者,在界面设计上自然要延续其中军事风格。

图片源自Behance
细节上例如战斗机上的 HUD 瞄准界面中的图形多次被引用到飞船的操作界面上等等。

图片源自 HUDS+GUIS
b.机甲元素的运用
大量异形元素的机架风格源于对机甲设计的灵感,并且在细节上使用大量的装饰元素。

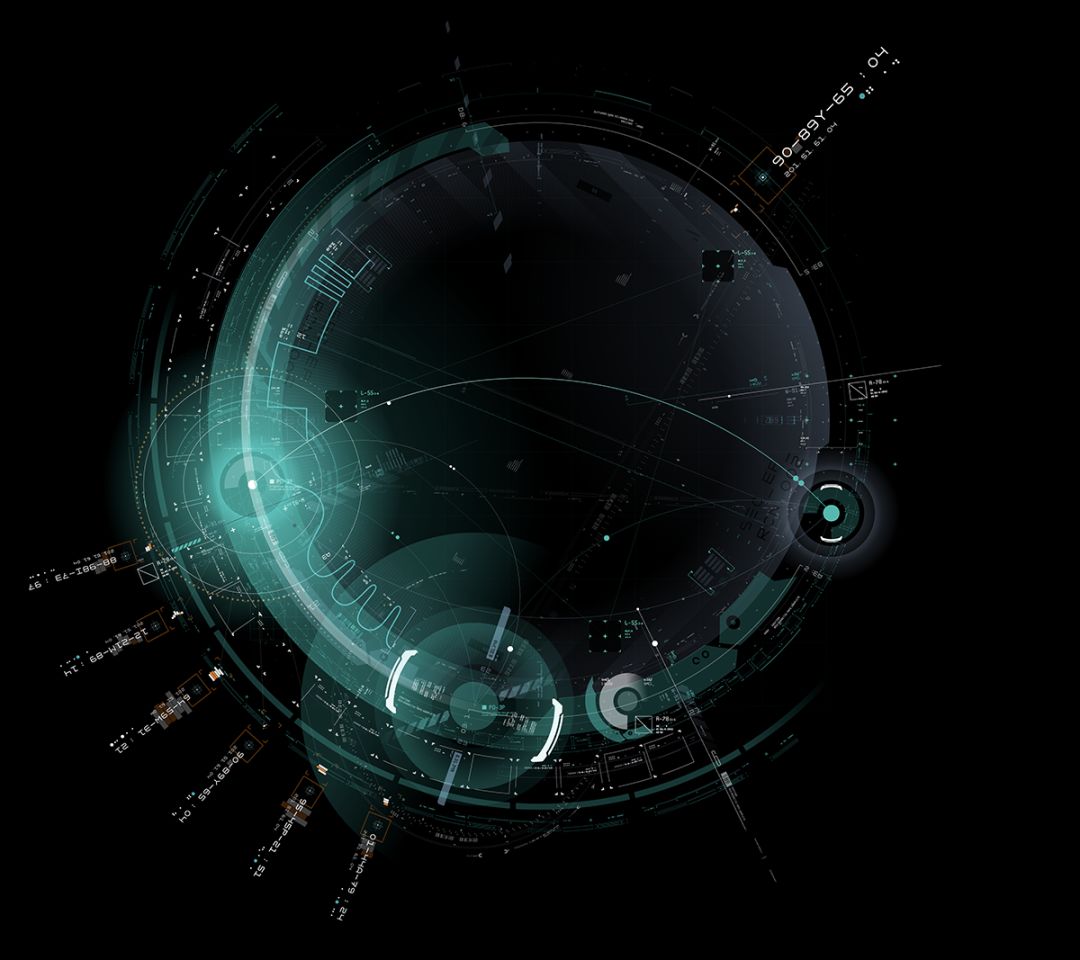
在细节上例如边框和环形图的设计,相对于扁平化的设计,FUI 的设计风格显然更具视觉冲击力。

图片源自 HUDS+GUIS
C.突破思维限制
FUI 是一个非常有趣的 UI 设计领域,是我们在日常现实生活之中无法探索的用户界面设计方式。在我们的日常工作中,通常普通设计师很难有机会为宇宙飞船、时间旅行设备,或者感知型人工智能和外星人使用的用户界面做设计。

图片源自 HUDS+GUIS
FUI 使设计师有机会去突破现有的用户体验和用户界面的限制,探索一个新的领域。通过虚幻界面设计,我们可以大胆的设想以及寻找新的解决方案。例如我们可以大胆的设想 AR 技术的应用,地图可以采用全息投影技术、人与智能硬件的环境交互等等。
虚幻界面设计甚至可以是新的发明,它们可以作为一种概念的验证,它们可以启发我们,提出问题,探索什么可行,什么不可行。正如科幻小说可以激励人们登上月球或建造自动驾驶汽车一样。虚幻用户界面可以激励人们为未来创造技术。
D.硬件载体
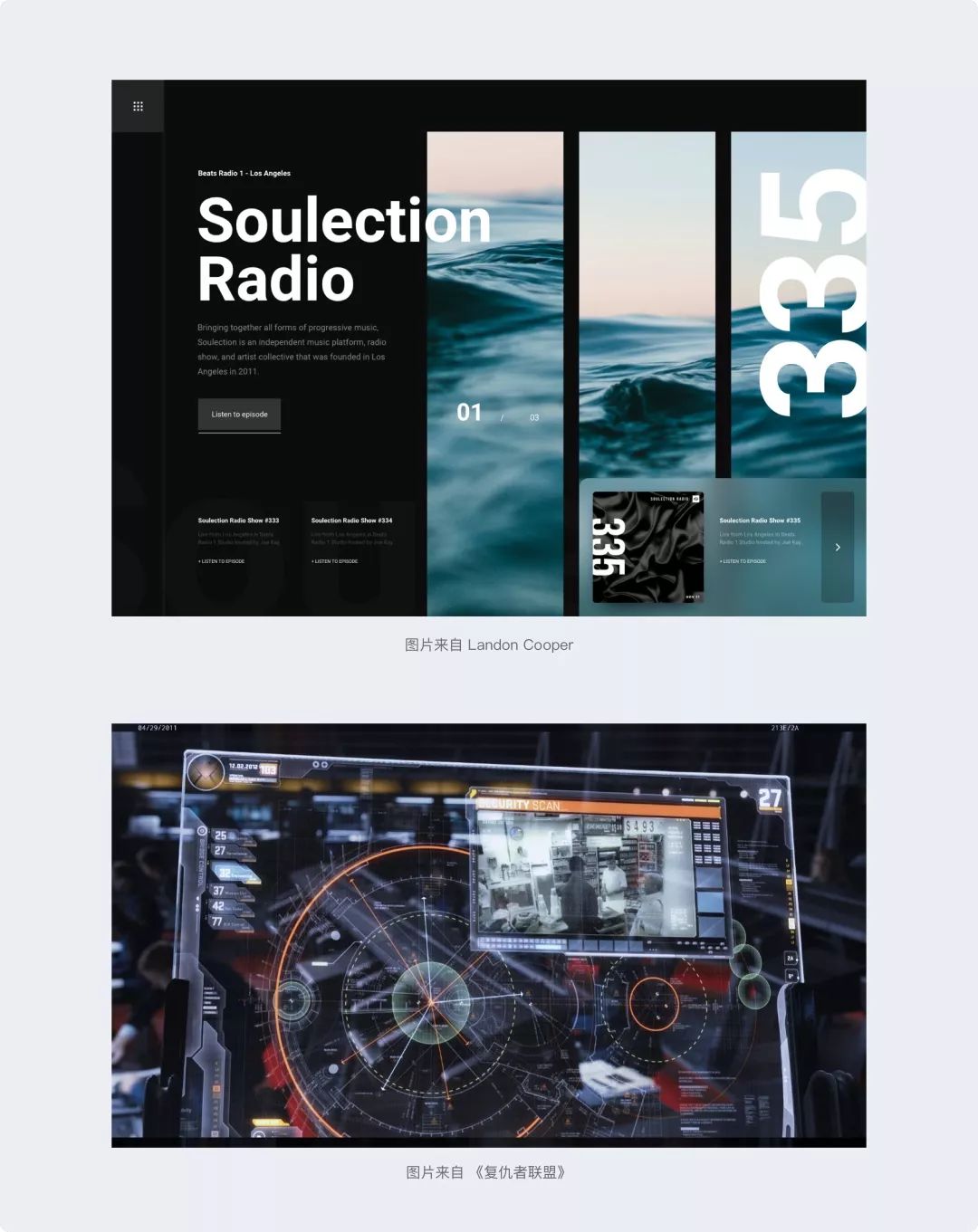
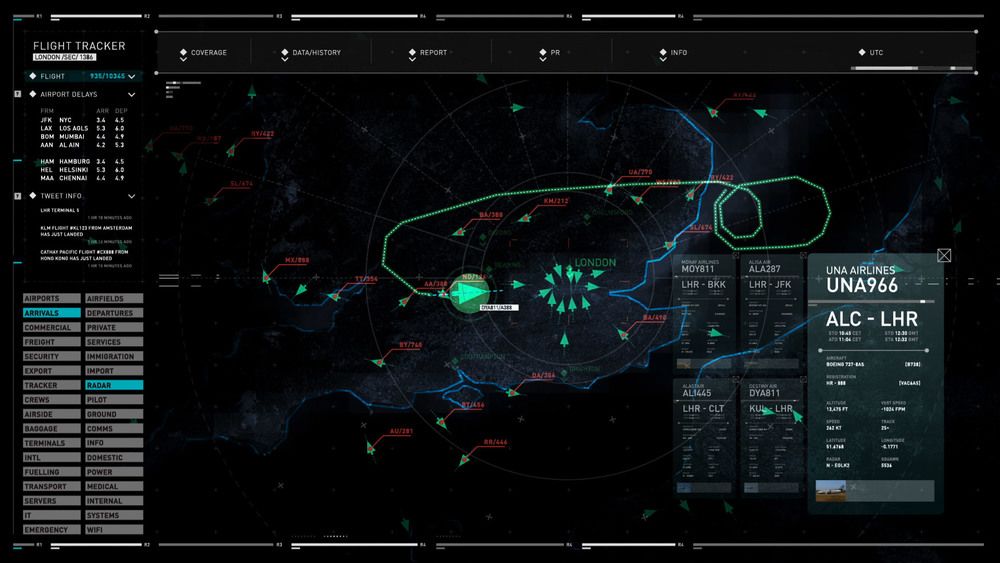
在我们之前提到影视故事中设定的使用场景多为宇宙飞船的指挥舱或者驾驶舱、可穿戴式AR设备等等,但在现实生活现在多以配备“大屏”的指挥厅为主,相对于我们平时使用的移动设备和 PC 台式机,大屏的物理渲染尺寸更大,在比例上的差异也更大。如下图:

由于硬件设施的变更,扁平化的设计无法满足用户的需求,主要原因有:扁平化设计力求干净整洁,而在大屏中物理渲染尺寸的变大会显得画面格外空和呆板;其次是缺乏细节。而 FUI 的设计风格设计细节丰富,恰好可以补充其细节缺失的问题。
3.总结
数据可视化设计选择 FUI 的设计风格有着必然的原因,首先是 FUI 的设计风格属于一个小众的设计风格,在这个扁平化当道的时代更容易吸引用户的目光,接受程度高;其次是视觉冲击力强,设计细节丰富,军事风格和机甲风格的图形在视觉上更加新颖;再者是“大屏”作为视觉载体,物理渲染尺寸比例的变更使得扁平化设计在大屏上显得画面不饱满,缺乏细节,而 FUI 则恰好能够补充这些空白;最后 FUI 可以帮助我们突破思维限制,寻求更好的解决方案。
借鉴参考:
《FUI-How-to-design-User-Interfaces-for-Film-and-Games》
图片来源:
https://www.hudsandguis.com
https://scifiinterfaces.com
以上是关于数据可视化为什么偏爱FUI的主要内容,如果未能解决你的问题,请参考以下文章