npm run dev 报错:missing script:dev
Posted caoxueying2018
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了npm run dev 报错:missing script:dev相关的知识,希望对你有一定的参考价值。
- 问题:
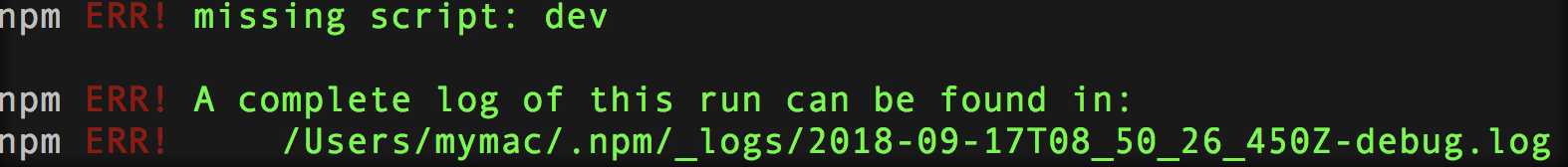
今天在运行vue项目时,在mac终端输入npm run dev,结果报错:

翻译是:
npm错误:缺少script:dev
npm错误:完整路径见:users/mymac/ .npm/_logs/2018-09-17T08_50_26_450Z-debug.log
- 解决办法:
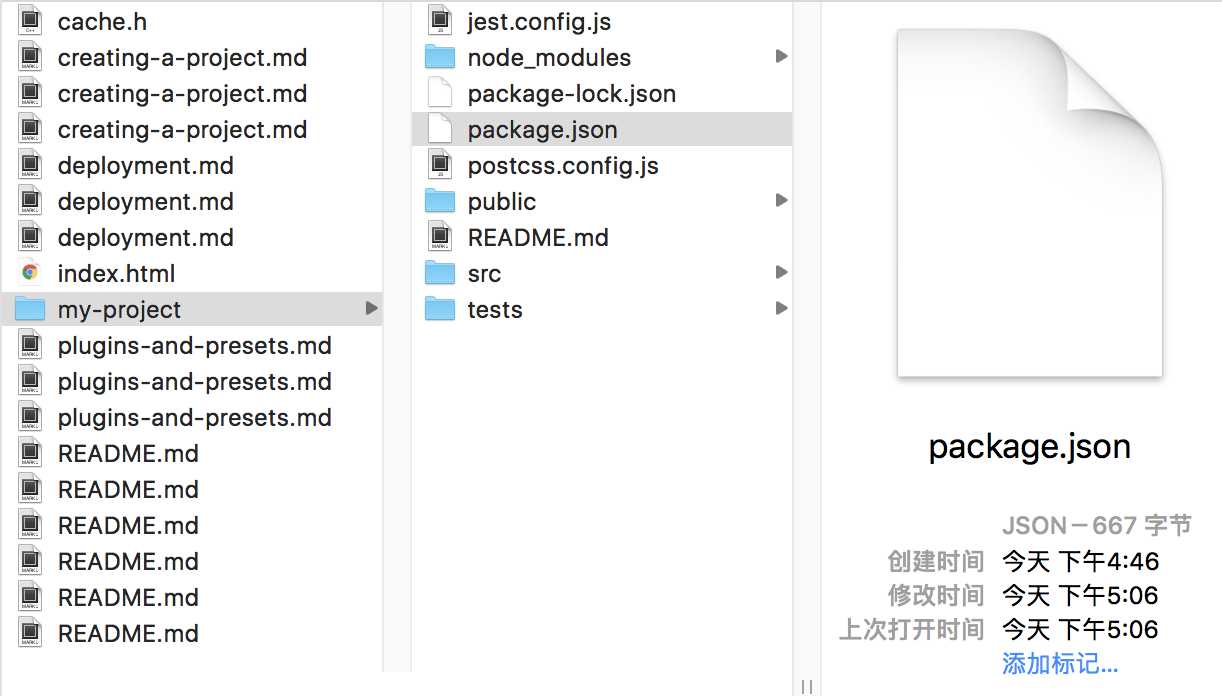
1.打开相应的vue项目文件夹(我的项目名称是:my-project),打开package.json。


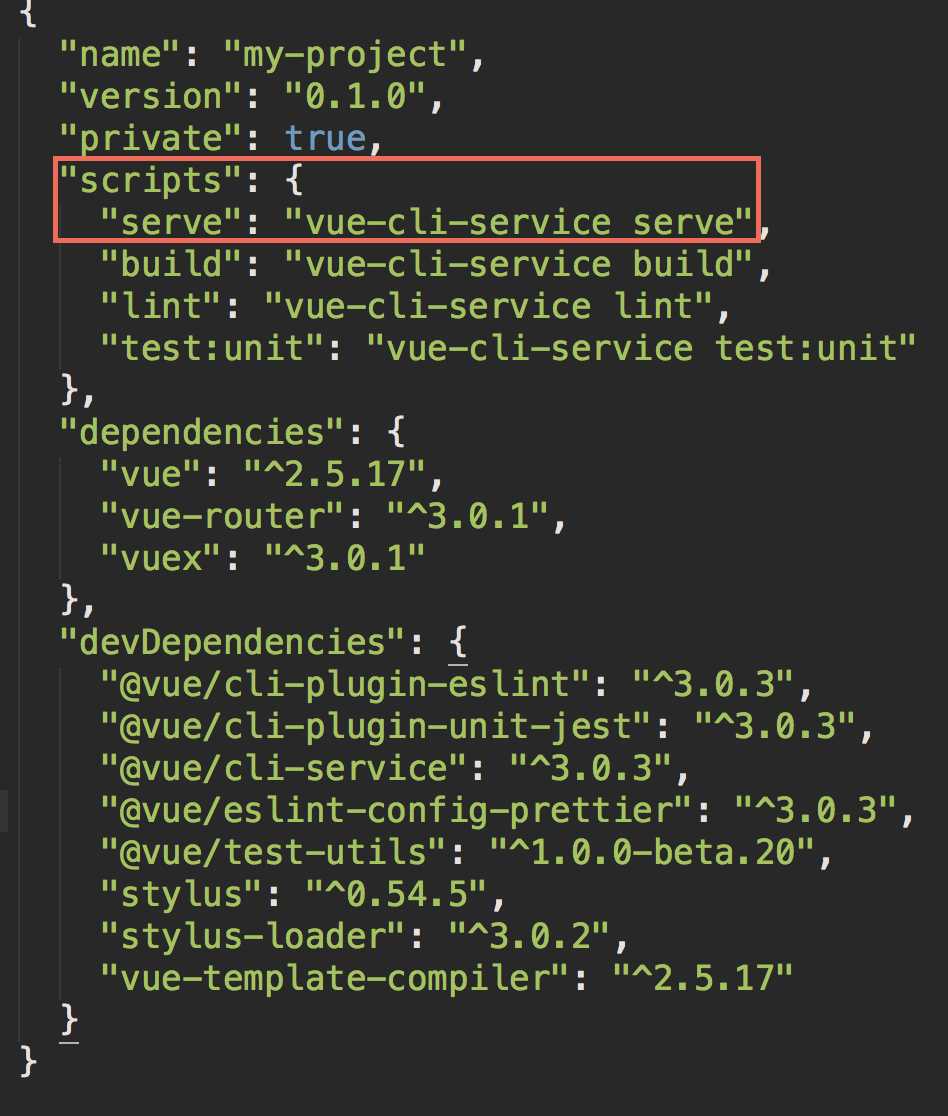
2.发现:在script里,并没有dev,而是serve,应该用npm run serve命令运行vue项目。

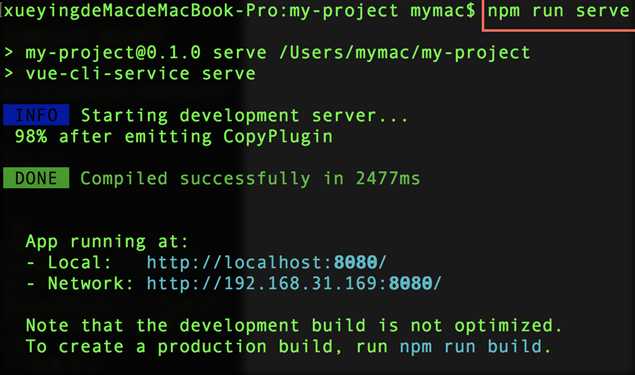
- 按照上面提示:本地地址是:localhost:8080,打开页面,成功运行啦!

以上是关于npm run dev 报错:missing script:dev的主要内容,如果未能解决你的问题,请参考以下文章
npm run dev 报错:missing script:dev
npm run dev 报错:missing script:dev
npm ERR! missing script: dev 报错解决
Vue报错:npm run start npm ERR! missing script: start
(在本地运行项目)npm报错:npm ERR! missing script: start npm ERR! A complete log of this run can be found in: