npm ERR! missing script: dev 报错解决
Posted andy-lehhaxm
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了npm ERR! missing script: dev 报错解决相关的知识,希望对你有一定的参考价值。
npm run dev 报错:missing script:dev
今天在运行Vue项目时,在运行npm run dev时报错如下图:
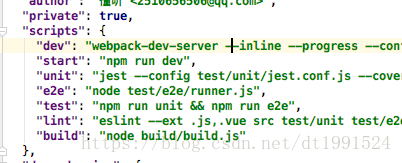
打开package.js文件夹,发现文件夹里的scripts有dev如下图:
,
可就是好不到,什么原因呢?最后一看路径不对,vue init webpack my-project时,自己又建立一个文件夹,取不到对应的package.js中的dev.
cd 到对应文件夹,重新运行npm run dev 就OK了。
还有一种情况,打开的是当前文件夹,但是文件夹package.js里的scripts确实没有dev,
输入vue init webpack 将package.json中丢失的:
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js"
重新下载过来,然后在npm intall 安装依赖,最后 npm run dev即可
也适用于解决start, build丢失
以上是关于npm ERR! missing script: dev 报错解决的主要内容,如果未能解决你的问题,请参考以下文章