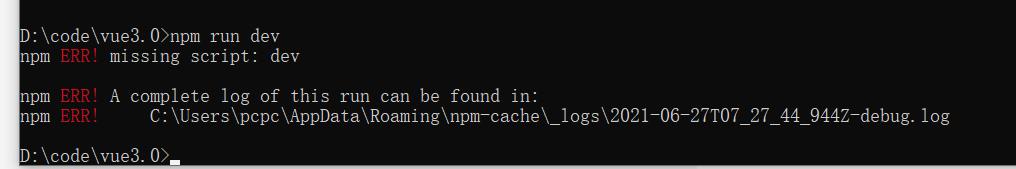
npm run dev 报错:missing script:dev
Posted 十九万里
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了npm run dev 报错:missing script:dev相关的知识,希望对你有一定的参考价值。
我们在github上拉取项目或者自己建立一个vue的项目时
通常都是init之后
直接npm install
然后npm run dev把项目跑起来
可是我却出现这个问题。

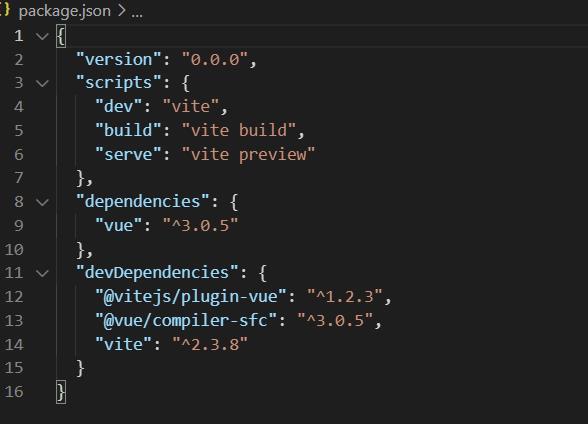
看了网上一些教程 说查看package.json配置文件,
文档配置文件似乎跟她们的不一样

server这项没有描述怎么跑起来
然后我仔细想了一下
我拉取代码之后直接npm install
这样是不对的

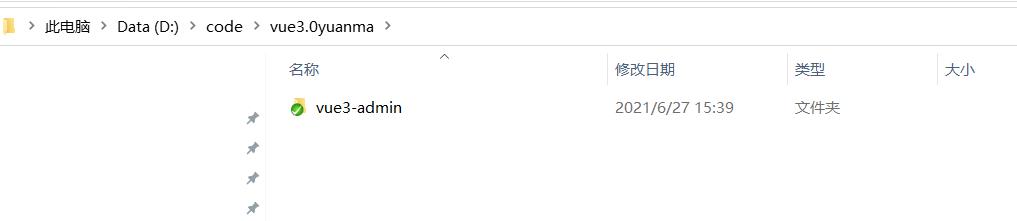
我在D:\\code\\vue3.0yuanma中拉取代码之后是一个完整的文件夹。此时在这里npm install是没有效果的。
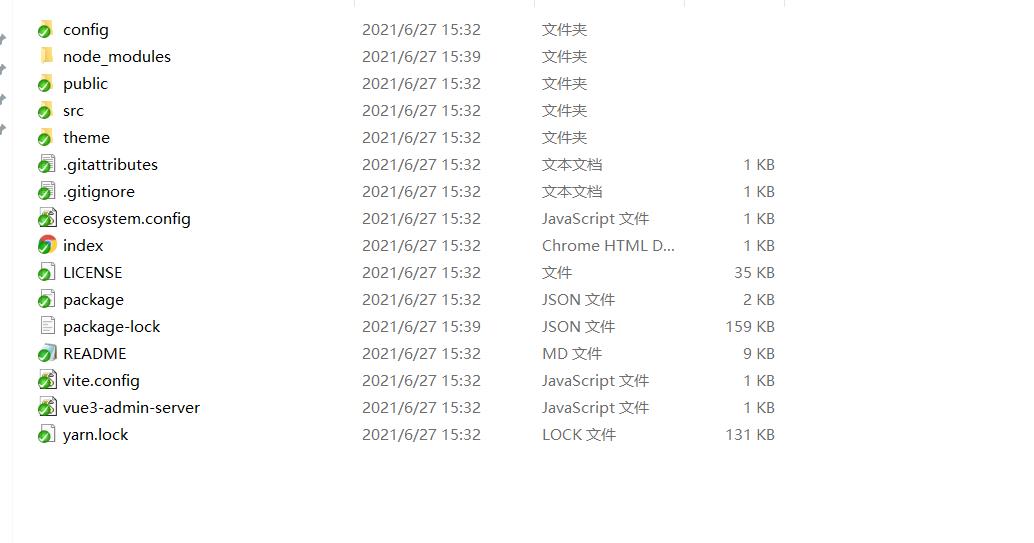
正确做法是点击进去刚刚拉取的这个文件cmd到此文件。然后再重新npm install
此时会出现一个node-modules文件夹 说明npm安装成功

在运行时正确
还有几个小问题:
1、运行npm run dev 时报错 可以查看package.json 文件中的server看需要运行什么 有时候可能是npm run start等
/2、如果还是不行,把node-modules删除之后重新npm install
以上是关于npm run dev 报错:missing script:dev的主要内容,如果未能解决你的问题,请参考以下文章