React项目实践——babel
Posted chaoxiz
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React项目实践——babel相关的知识,希望对你有一定的参考价值。
1. babel
Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
(1)安装
npm install --save-dev babel-core babel-eslint babel-loader babel-polyfill
babel-core :如果某些代码需要调用Babel的API进行转码,就要使用
babel-core模块。
babel-eslint :允许使用ESLint来检查所有有效的Babel代码。
安装后,修改.eslintrc:
{ "parser": "babel-eslint", "rules": { "strict": 0 } }
babel-loader:允许使用Babel和webpack转换javascript文件。
安装后,将babel-loader添加到模块列表中,修改webpack.config.js,添加:
module: { rules: [ { test: /.jsx?$/, loader: require.resolve(‘babel-loader‘), exclude: /node-modules/ } ] }
babel-polyfill :Babel默认只转换新的JavaScript句法(syntax),而不转换新的API,比如Iterator、Generator、Set、Maps、Proxy、Reflect、Symbol、Promise等全局对象,以及一些定义在全局对象上的方法(比如
Object.assign)都不会转码。举例来说,ES6在
Array对象上新增了Array.from方法。Babel就不会转码这个方法。如果想让这个方法运行,必须使用babel-polyfill,为当前环境提供一个垫片。安装后,脚本头部引入:
import ‘babel-polyfill‘;// 或者require(‘babel-polyfill‘);
(2)配置
修改webpack.config.js :
module.exports = { ... module: { rules: [ { test: /.jsx?$/, loader: require.resolve(‘babel-loader‘), exclude: /node-modules/ } ] } };
完成后,运行 npm start ,可成功打开浏览器,并无编译错误。
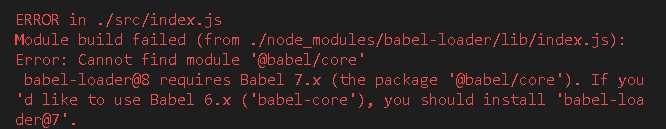
若编译时报错
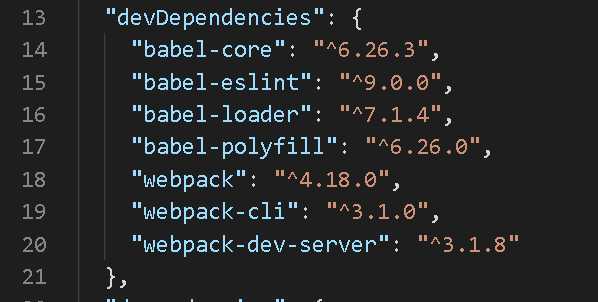
这是因为babel-core和babel-loader版本不匹配造成的,可运行
npm install --save-dev @babel/core @babel/cli
重新安装babel-core7.x,或修改package.json内容,修改为匹配的版本号,
然后运行 npm i 重新安装。
以上是关于React项目实践——babel的主要内容,如果未能解决你的问题,请参考以下文章
如何解决我的项目依赖漏洞(Webpack、Babel、React)