webpack打包react项目babel-loader转换es6语法中‘...’错误
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack打包react项目babel-loader转换es6语法中‘...’错误相关的知识,希望对你有一定的参考价值。
依赖包"devDependencies": "babel-core": "^6.26.3", "babel-loader": "^7.1.5", "babel-preset-env": "^1.7.0", "babel-preset-react": "^6.24.1", "clean-webpack-plugin": "^0.1.19", "css-loader": "^1.0.0", "extract-text-webpack-plugin": "^4.0.0-beta.0", "file-loader": "^1.1.11", "html-loader": "^0.5.5", "html-webpack-plugin": "^3.2.0", "image-webpack-loader": "^4.3.1", "style-loader": "^0.21.0", "webpack": "^4.16.3", "webpack-dev-server": "^3.1.5" , "dependencies": "antd": "^3.7.3", "axios": "^0.18.0", "babel-plugin-import": "^1.8.0", "babel-plugin-transform-runtime": "^6.23.0", "babel-runtime": "^6.26.0", "markdown-it": "^8.4.2", "react": "^16.4.1", "react-dom": "^16.4.1", "react-quill": "^1.3.1", "react-redux": "^5.0.7", "react-router-dom": "^4.3.1", "redux": "^4.0.0", "redux-saga": "^0.16.0", "webpack-cli": "^3.1.0" webpack.config如下 // 转化react test: /\.(js|jsx)$/, use: loader: 'babel-loader', // 使用的loader options: presets: ['env', 'react'], plugins: [ "transform-runtime", ["import", "libraryName": "antd", "style": "css"] // antd按需加载 ] , exclude: '/node_modules/' 请问遇到过这个问题的兄弟们怎么解决的呢,本人新手,谢谢指点

比如
a, b, ...c
或者单独一个的:
...a
而不能是:
...a, b, ...c
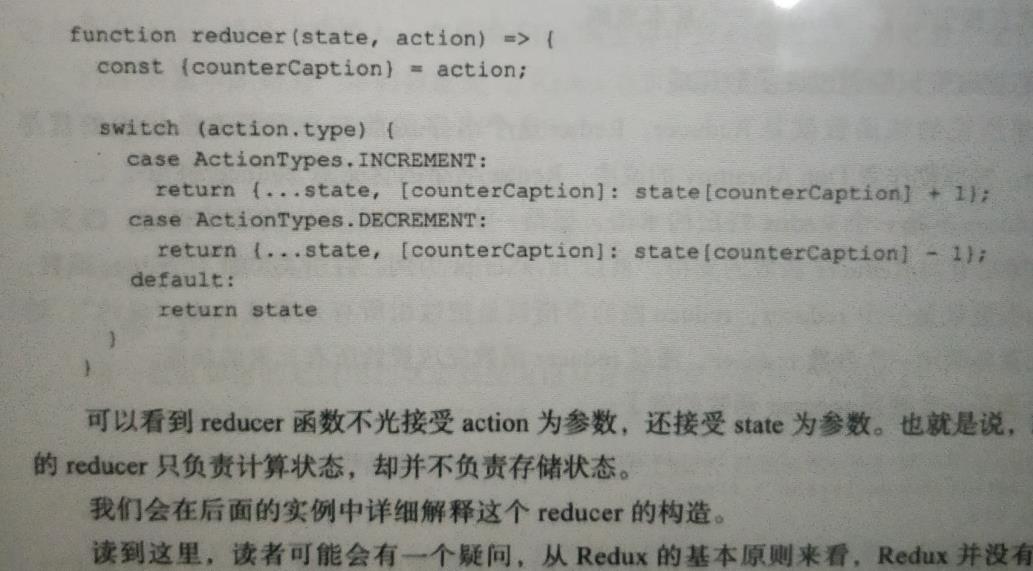
我之前学习的时候是看程墨老师的深入浅出react和redux ,上面是我使用一样的方法。。。是我理解错了么,但是之前这么写是可以编译的

更新一下 解决了。
已经解决了,cnpm i babel-plugin-transform-object-rest-spread --save-dev通过添加这个扩展符插件可以解决这个问题,谢谢啦

注意保持node和组件(gulp,webpack,vue-cli等等)及时更新
本回答被提问者采纳以上是关于webpack打包react项目babel-loader转换es6语法中‘...’错误的主要内容,如果未能解决你的问题,请参考以下文章
记一次webpack4+react+antd项目优化打包文件体积的过程