React 使用webpack打包
Posted 一杯清泉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React 使用webpack打包相关的知识,希望对你有一定的参考价值。
一、项目创建
1、新建一个项目文件夹,打开终端,切换到到项目目录下:
npm init -y
这时候使用webstorm等高级的编辑器打开项目执行下面步骤效果会更直观。
2、新建一个文件夹public,在文件夹内创建index.html文件,添加:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="root"></div>
</body>
</html>3、新建一个文件src/index.js,暂时先不写内容。
二、打包依赖配置
1、添加webpack
yarn add webpack webpack-cli --dev
webpack:打包依赖
webpack-cli:打包命令的协议
2、配置babel
yarn add babel-loader @babel/core @babel/preset-env --dev
babel-loader、@babel/core、@babel/preset-env:babel-loader的核心支持库
三、打包配置文件
1、在项目的根目录下新建webpack.config.js文件夹,配置打包模块。
const path = require('path');
module.exports =
//打包环境,测试环境还是生产环境,不添加会报警告
mode: 'development',
//相对路径
entry:
app: './src/index.js'
,
//输出配置
output:
//输出在项目根目录的dist文件夹,会自动创建
path: path.resolve(__dirname, './dist'),
//js的文件名称
filename: '[name].bundle.js',
2、执行命令
yarn run webpack
会生成一个文件夹dist,包含一个app.bundle.js空的文件,这样说明初步就配置成功。
四、配置html-webpack-plugin
yarn add html-webpack-plugin --dev
webpack.config.js配置插件:
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports =
mode: 'development',
entry:
app: './src/index.js'
,
output:
path: path.resolve(__dirname, './dist'),
filename: '[name].bundle.js',
,
plugins: [
new HtmlWebpackPlugin(
//模板路径,注意需要和index.html路径对应
template: path.resolve(__dirname, './public/index.html'),
//文件名称
filename: 'index.html',
)
]
再次执行:
yarn run webpack
会在dist文件夹下生成app.bundle.js和index.html,并且自动添加了<script defer src="app.bundle.js"></script>。
五、配置其他webpack插件
每次打包都会生成dist文件夹,有的可能不需要,就需要在打包前清理,每次手动清理太麻烦,添加插件自动清理,有时候还需要检查错误,有需要error插件。
yarn add clean-webpack-plugin friendly-errors-webpack-plugin --dev
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin')
const CleanWebpackPlugin = require("clean-webpack-plugin");
const friendlyErrorsWebpackPlugin = require('friendly-errors-webpack-plugin');
module.exports =
……省略……
plugins: [
new HtmlWebpackPlugin(
template: path.resolve(__dirname, './public/index.html'),
filename: 'index.html',
),
new CleanWebpackPlugin(),
new friendlyErrorsWebpackPlugin(),
]
六、支持jsx语法
1、添加React支持
yarn add react react-dom
2、添加jsx的babel
yarn add @babel/preset-react --dev
3、配置webpack.config.js
module.exports =
……省略……
module:
rules: [
test: /\\.(js|jsx)$/,
loader: 'babel-loader',
exclude: /node_modules/
],
4、根目录下新建.babelrc文件,添加:
"presets": [
"@babel/preset-react",
"@babel/preset-env"
]
5、在src/index.js下添加
import React from 'react'
import ReactDOM from 'react-dom'
import App from "./App";
ReactDOM.render(
<App />,
document.getElementById('root')
)
再次执行:
yarn run webpack
预览dist/index.html显示内容,说明就集成成功。
七、实时预览
每次预览都需要yarn run webpack太麻烦,需要配置service自动加载。
1、添加
yarn add webpack-dev-server --dev
2、配置
module.exports =
……省略……
devServer:
static:
directory: path.join(__dirname, './dist'),
,
compress: true,
port: 3100,
4、开启端口监听
yarn run webpack serve
访问http://localhost:3100/会显示预览内容,修改index.js内容并保存,会实时更新。
八、配置scripts
在package.json添加:
"scripts":
"build": "webpack",
"start": "webpack serve"
运行:
yarn start:开启服务
yarn build:重新打包
九、项目结构
1、package.json:
"homepage": "./",
"name": "comments-app",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts":
"build": "webpack",
"start": "webpack serve"
,
"author": "",
"license": "ISC",
"dependencies":
"react": "^17.0.2",
"react-dom": "^17.0.2"
,
"devDependencies":
"@babel/core": "^7.17.5",
"@babel/preset-env": "^7.16.11",
"@babel/preset-react": "^7.16.7",
"babel-loader": "^8.2.3",
"clean-webpack-plugin": "^4.0.0",
"css-loader": "^6.7.0",
"file-loader": "^6.2.0",
"friendly-errors-webpack-plugin": "^1.7.0",
"html-webpack-plugin": "^5.5.0",
"sass-loader": "^12.6.0",
"style-loader": "^3.3.1",
"url-loader": "^4.1.1",
"webpack": "^5.70.0",
"webpack-cli": "^4.9.2",
"webpack-dev-server": "^4.7.4",
"webpack-merge": "^5.8.0"
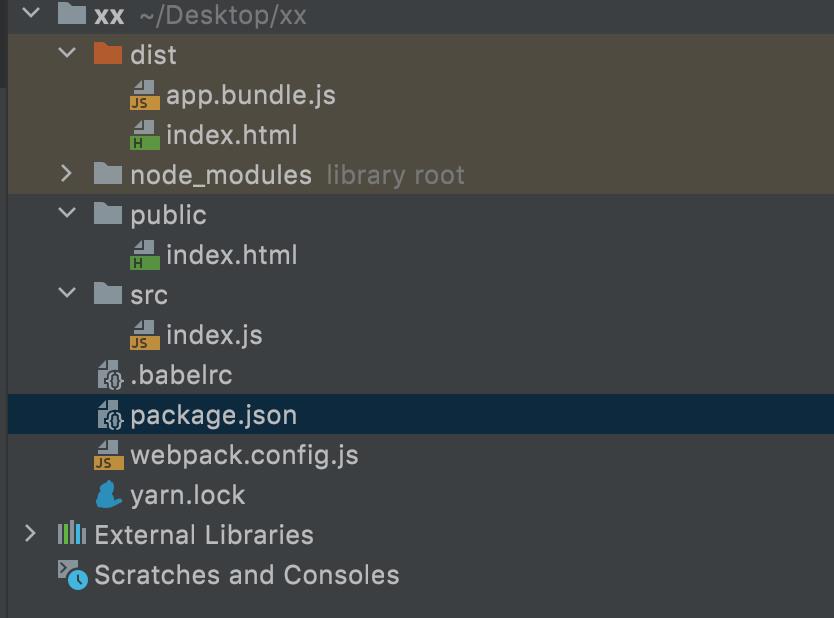
2、项目结构如下:

3、下载地址:
https://download.csdn.net/download/yoonerloop/83976375
以上是关于React 使用webpack打包的主要内容,如果未能解决你的问题,请参考以下文章