react+webpack快速搭建web项目
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react+webpack快速搭建web项目相关的知识,希望对你有一定的参考价值。
package.json添加如下代码
"dependencies": {
"babel-runtime": "^6.5.0",
"react": "^0.14.7",
"react-dom": "^0.14.7"
},
"devDependencies": {
"babel-core": "^6.7.4",
"babel-loader": "^6.2.4",
"babel-preset-es2015": "^6.6.0",
"babel-preset-react": "^6.5.0",
"react": "^0.14.7",
"react-dom": "^0.14.7",
"webpack": "^1.12.14",
"webpack-dev-server": "^1.14.1"
}
然后执行 npn install
配置webpack
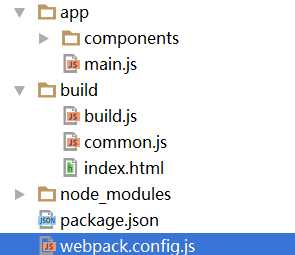
工程截图

在工程目录下新建 webpack.config.js 文件,内容如下
/** * Created by hammer on 2016/3/26. * 配置的打包文件 */
var webpack = require(‘webpack‘);
//var commonsPlugin = new webpack.optimize.CommonsChunkPlugin(‘common.js‘);
var path = require(‘path‘);
console.log(__dirname);
module.exports = {
//插件项
plugins: [
//commonsPlugin,
new webpack.NoErrorsPlugin()
1],
//页面入口文件配置
//entry: {mian : ‘./app/main.js‘},
entry:path.resolve(__dirname,‘./app/main.js‘),
//入口文件输出配置
//output: {path: __dirname+‘_build_‘, filename: ‘[name].js‘}
output:{
path: path.resolve(__dirname,‘./build‘),
filename: ‘build.js‘
},
module: {
//加载器配置
loaders: [
//LESS文件先通过less-load处理成css,然后再通过css-loader加载成css模块,最后由style-loader加载器对其做最后的处理,
// 从而运行时可以通过style标签将其应用到最终的浏览器环境
{test: /\\.less/, loader: ‘style-loader!css-loader!less-loader‘},
//.css 文件使用 style-loader 和 css-loader 来处理
{ test: /\\.css$/, loader: ‘style-loader!css-loader‘ },
//.js 文件使用 jsx-loader 来编译处理 jsx-loader可以添加?harmony参数使其支持ES6语法
{ test: /\\.js$/,
exclude: /node_modules/,
loader: ‘babel‘,
query:{
presets:[‘es2015‘,‘react‘]
} //备注:es2015用于支持ES6语法,react用于解决render()报错的问题
},
//.scss 文件使用 style-loader、css-loader 和 sass-loader 来编译处理
{ test: /\\.scss$/, loader: ‘style!css!sass?sourceMap‘},
//图片文件使用 url-loader 来处理,小于8kb的直接转为base64
{ test: /\\.(png|jpg)$/, loader: ‘url-loader?limit=8192‘}
]
},
//其它解决方案配置
resolve: {
//查找module的话从这里开始查找
//root: ‘E:/github/flux-example/app‘, //绝对路径
//自动扩展文件后缀名,意味着我们require模块可以省略不写后缀名
extensions: [‘‘, ‘.js‘, ‘.json‘, ‘.scss‘],
//模块别名定义,方便后续直接引用别名,无须多写长长的地址
alias: {
AppStore : ‘js/stores/AppStores.js‘,
ActionType : ‘js/actions/ActionType.js‘,
AppAction : ‘js/actions/AppAction.js‘
}
}
};
执行 webpack 命令进行打包,打包完成就会在build目录出现build.js文件,编译成功。
编译并启动
修改 package.json 文件
"scripts": {
"build": "webpack",
"dev": "webpack-dev-server --devtool eval --progress --colors --hot --content-base build"
},
index.html文件如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="content"></div>
<script src="build.js"></script>
</body>
</html>
可修改服务的端口号 webpac.config.js
devServer: { inline: true, port: 7777 },
运行 npm run dev
在浏览器打开 http://localhost:7777预览
启用webpack-dev-server进行动态开发
1 在配置中增加一个入口点,修改 webpack.config.js 文件
entry:[
‘webpack/hot/dev-server‘,
path.resolve(__dirname,‘app/main.js‘)
],
2 修改inedx.html文件
<body>
<div id = "app"></div>
<script src="http://localhost:7777/webpack-dev-server.js"></script>
<script src="build.js"></script>
这样可以通过
运行 npm run dev 进入开发模式,可以快速编辑直接预览
优化重合并
你可能注意到在引入 React JS 到你的项目之后,给你的应用重新合并会花费太多的时间。在开发环境中,最理想的是编译最多 200 到 800 毫秒的速度,取决于你在开发的应用。
在开发环境中使用压缩文件
为了不让 Webpack 去遍历 React JS 及其依赖,你可以在开发中重写它的行为。
修改 webpack.config.js 文件
var path = require(‘path‘);
+ var node_modules = path.resolve(__dirname, ‘node_modules‘);
+ var pathToReact = path.resolve(node_modules, ‘react/dist/react.min.js‘);
config = {
entry: [‘webpack/hot/dev-server‘, path.resolve(__dirname, ‘app/main.js‘)],
resolve: {
alias: {
+ ‘react‘: pathToReact
}
},
output: {
path: path.resolve(__dirname, ‘build‘),
filename: ‘bundle.js‘,
},
module: {
loaders: [{
test: /\\.jsx?$/,
loader: ‘babel‘
}],
noParse: [pathToReact]
}
};
module.exports = config;
以上是关于react+webpack快速搭建web项目的主要内容,如果未能解决你的问题,请参考以下文章