vue-devtools在google浏览器下安装扩展
Posted wanghaokun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-devtools在google浏览器下安装扩展相关的知识,希望对你有一定的参考价值。
下载vue-devtools,地址: https://github.com/vuejs/vue-devtools
解压到对应目录,eg: D:ProgramFilesvue-devtools-dev
进入解压的目录中,安装更新npm
npm install #可能需要静心等待一段时间

npm run build

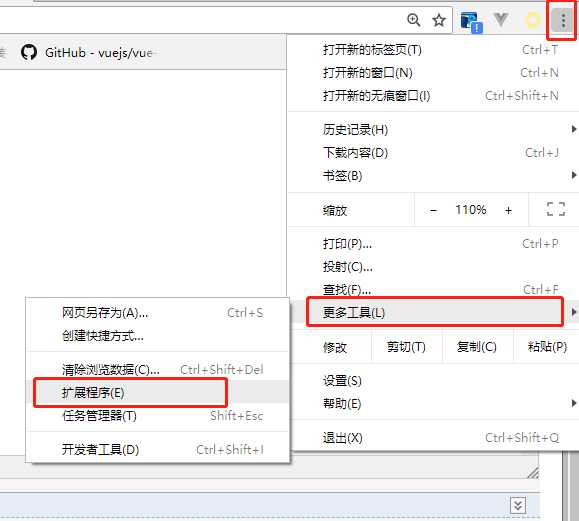
Open Chrome extension page

Check "developer mode"

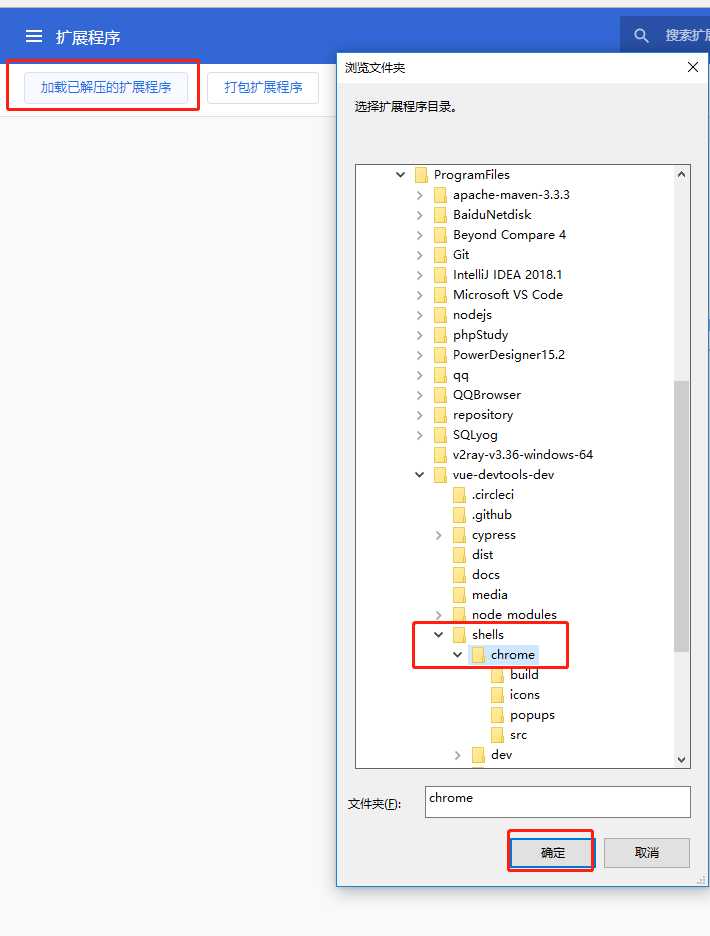
Click "load unpacked extension", and choose shells/chrome.

以上是关于vue-devtools在google浏览器下安装扩展的主要内容,如果未能解决你的问题,请参考以下文章