vue-devtools 安装
Posted sophialees
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-devtools 安装相关的知识,希望对你有一定的参考价值。
vue火了很久了,但是一直赶不上时代步伐的我今天才开始学,首先,根据vue官网介绍,推荐安装Vue Devtools。它允许你在一个更友好的界面中审查和调试 Vue 应用。
首先,将vue-devtools clone下来,在命令行中将路径切换到此文件的根目录下,依次执行如下命令:
npm install

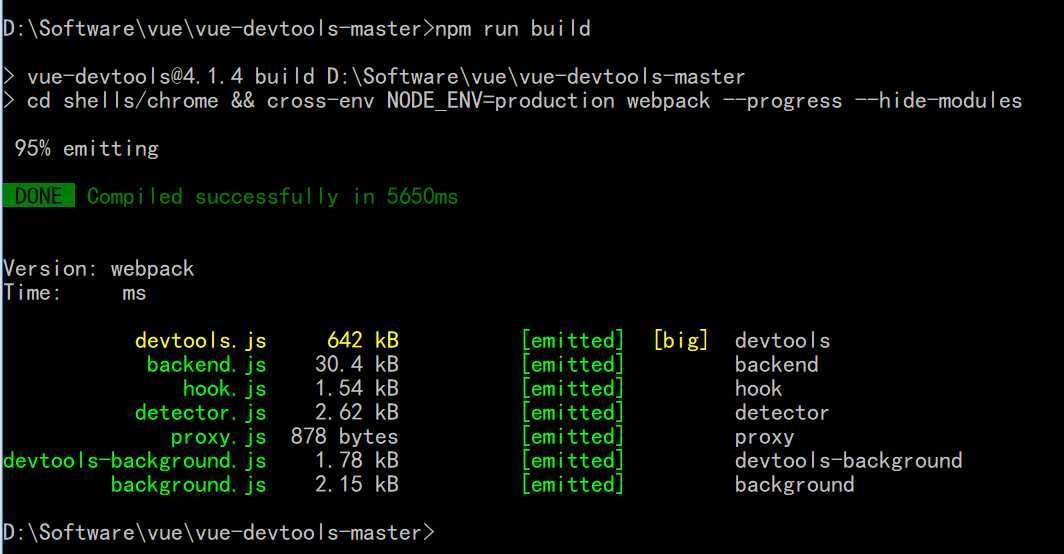
npm run build

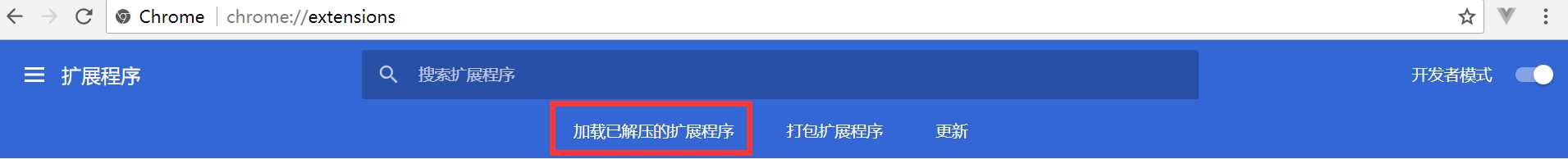
然后打开chrome浏览器的扩展程序页面,点击"加载已解压的扩展程序",
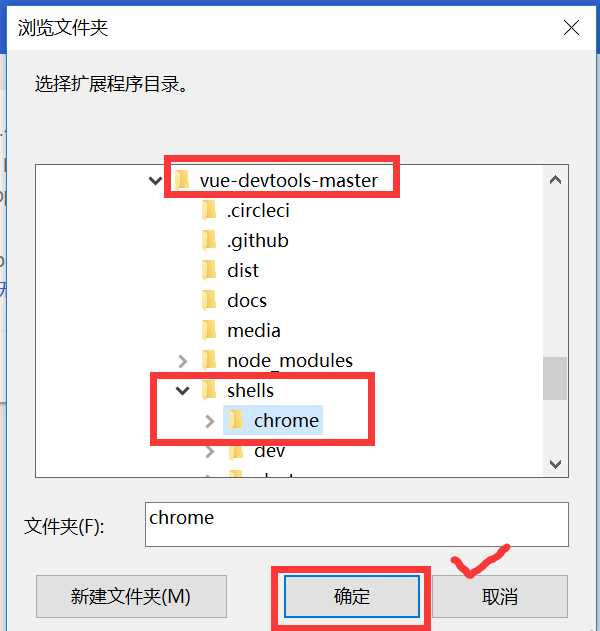
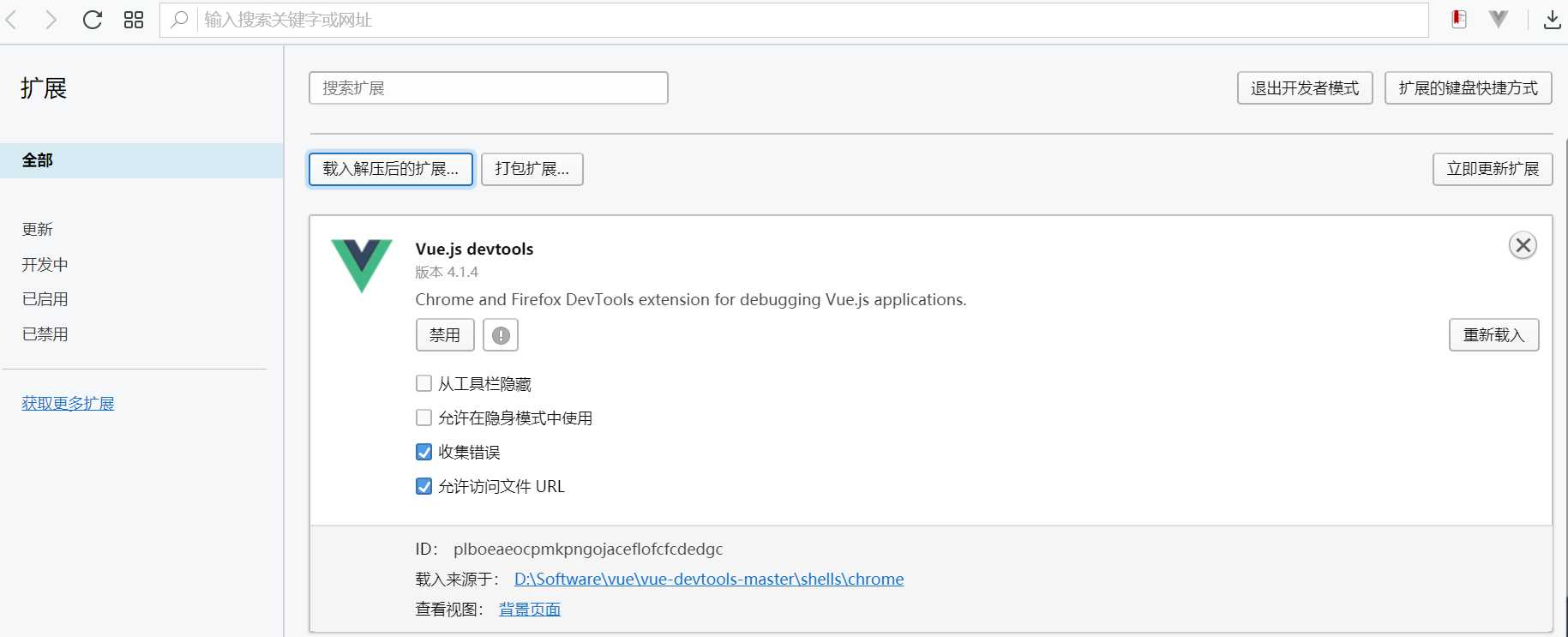
找到你之前clone下来的文件目录,选择【shells】下的【chrome】文件夹,点击下方【确定】即可。

如下图,载入成功:

以上是关于vue-devtools 安装的主要内容,如果未能解决你的问题,请参考以下文章