Echarts - 树图实现四个层级
Posted padding1015
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Echarts - 树图实现四个层级相关的知识,希望对你有一定的参考价值。
我相信很多人和我一样,制作echats图标时,都会先去demo官网找相同的或者近似的效果,然后再此基础上改进成我们想要的那个。
但是近期混迹某微信群时,我看到一个群友抛出问题说,echarts画树状图,自己有四层数据,但是只有三层渲染出来了。
我跟他说你去ecahrts官网找个四级的。我记得有的。
他说官网的也只有三层,还截图给我看,

我不死心的去官网找:http://echarts.baidu.com/examples/index.html?theme=light#chart-type-tree
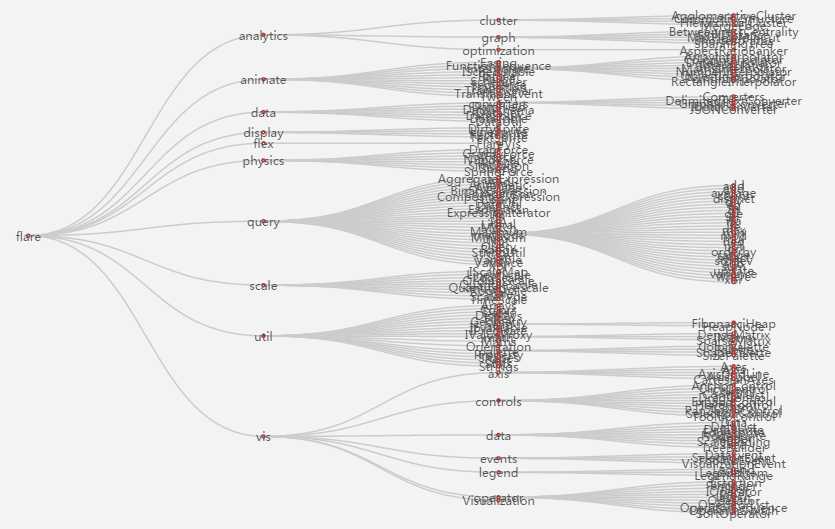
果然还是被我找到了:

数据太多,勉强观看。
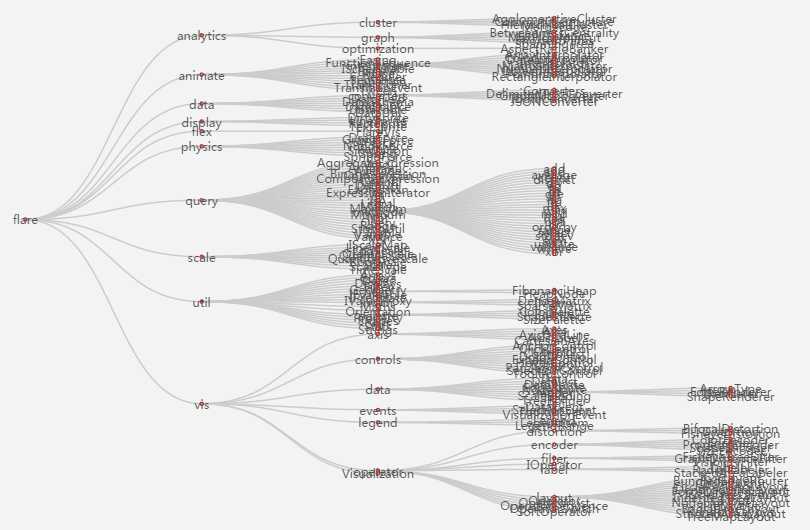
我甚至还能搞成五层

不卖关子。其实我也是直接在官网找的demo,只不过不是她找的那么直观的demo,只不过做了小小的修改:

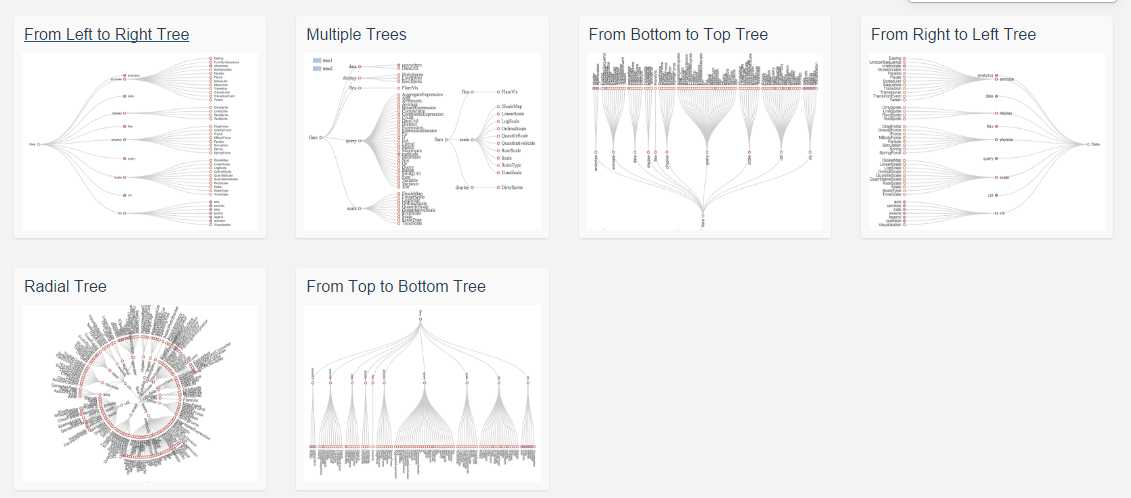
纵观官网这几个demo ,如果要他的从左向右的树状图的话,都是三级的。
不过漏掉了一个,左下角这个径向图。他其实是四级的啊。
如果找到他四级的秘密或者说直接将其变成树状图,那不就大功告成!
而我的实现也确实如此:
第一种是直接将其变成树图
第二种是利用其四级的秘密,直接修改树图的层级。
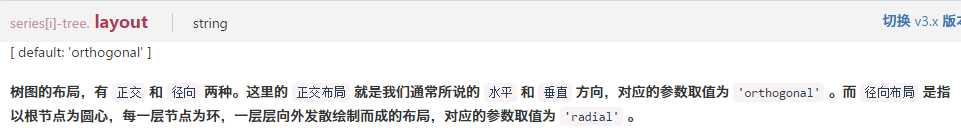
首先说第一种,我将径向图改成正常的树图。因为径向图就是从树图改编而来,再将其变回原型不是什么难事,只需要一个属性的修改:

正交还是径向,一键配置,随心所欲。
打开官网径向图的demo配置,可以看到layout处的设置正是radial。我直接将其改成了default,然后就变成了上图四级树图的效果。很easy。
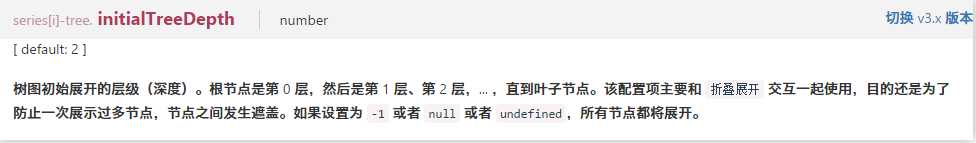
然后说第二种方法,不装*的说,我也是无意看到的,一个让我眼前发亮的单词:initialTreeDepth
Tree: 数、Depth: 深度。。。
难道?。。。
没错,就是层级,正儿八经的介绍如下:

哈哈,一不小心触碰机关,找到了升级的秘密。
看来平时多掌握点中国式英语也很有用啊!
另外我只想说,重在实践。
前端的东西,是写一下代码就能看到效果的。因此上手、接受起来相对比较迅速。这也是我喜欢他的地方吧。
以上是关于Echarts - 树图实现四个层级的主要内容,如果未能解决你的问题,请参考以下文章