echarts2.*版本tree树图点击节点加载数据(或点击节点收缩)实现参考
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts2.*版本tree树图点击节点加载数据(或点击节点收缩)实现参考相关的知识,希望对你有一定的参考价值。
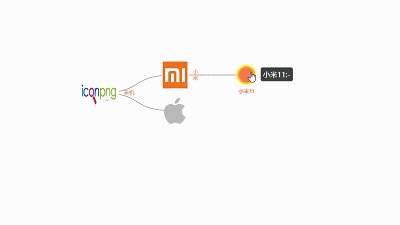
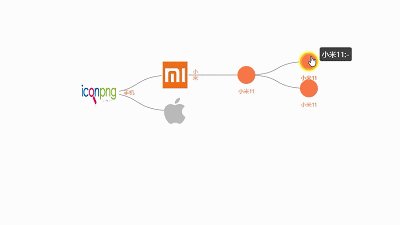
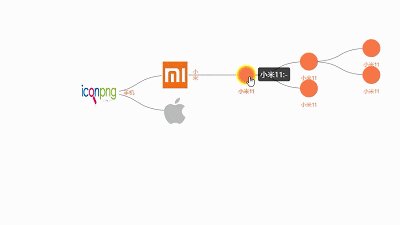
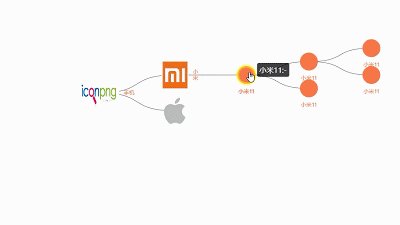
自上一篇说明的点击节点更换节点图标后,发现网上有许多关于点击节点加载数据(或点击收缩节点)的问题,一直没看到满意的解答。现在在上一篇的基础上做出如下实现:点击节点动态加载/收缩子节点。
废话不多说,代码贴出来,简单易懂:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>echarts demo</title> <script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://echarts.baidu.com/build/dist/echarts.js"></script> <script type="text/javascript"> var chart; require.config({ paths: { echarts: ‘http://echarts.baidu.com/build/dist‘ } }); require([‘echarts‘, ‘echarts/chart/tree‘], function(ec) { chart = ec.init($("#main")[0]); chart.setOption(option); var ecConfig = require(‘echarts/config‘); chart.on(ecConfig.EVENT.CLICK, clickFun2); }) var option = { tooltip: { trigger: ‘item‘, formatter: ‘{b}:{c}‘, hideDelay: 0 }, series: [{ name: ‘树图‘, type: ‘tree‘, orient: ‘horizontal‘, // vertical horizontal rootLocation: { x: ‘10%‘, y: ‘60%‘ }, // 根节点位置 {x: ‘center‘,y: 10} nodePadding: 20, //智能定义全局最小节点间距,不能定义层级节点间距,有点搓。 symbol: ‘circle‘, symbolSize: 40, roam: true, data: [{ name: ‘手机‘, value: 6, symbolSize: [90, 70], cusField: ‘category‘, symbol: ‘image://http://www.iconpng.com/png/ecommerce-business/iphone.png‘, itemStyle: { normal: { label: { show: true, position: ‘right‘, formatter: ‘{b}‘ } } }, children: [{ name: ‘小\n米‘, //由于label的formatter存在bug,所以无法通过html进行格式化,如果要换行要用\n value: 4, symbol: ‘image://http://pic.58pic.com/58pic/12/36/51/66d58PICMUV.jpg‘, symbolSize: [60, 60], cusField: ‘product‘, children: [{ name: ‘小米11‘, symbol: ‘circle‘, cusField: ‘product‘, //自定义属性,演示用,实际开发中可以在后台建模产生series整个data时增加而外属性以供使用 itemStyle: { normal: { label: { show: true, position: ‘bottom‘, formatter: ‘{b}--->>>‘ } } } }], itemStyle: { normal: { label: { show: true, position: ‘right‘, formatter: ‘{b}--->>>‘ //有bug,formatter不起作用,这个bug看网友求助已经很久了,但是后面更新的版本一直没有解决 } } } }, { name: ‘苹果‘, symbol: ‘image://http://www.viastreaming.com/images/apple_logo2.png‘, symbolSize: [60, 60], cusField: ‘product‘, itemStyle: { normal: { label: { show: false } } }, value: 4 } ] }] }] }; var mockData1 = {"name":"小米11","symbol":"circle","cusField":"product","itemStyle":{"normal":{"label":{"show":true,"position":"right"}}}}; var mockData2 = {"name":"小米22","symbol":"circle","cusField":"product","itemStyle":{"normal":{"label":{"show":true,"position":"right"}}}}; //简单使用,点击加载一个节点 function clickFun(param) { console.log(JSON.stringify(param)); if(param.data.children) param.data.children.push(mockData1); else param.data.children = [mockData1,mockData2]; // console.log(param); chart.refresh(); //一定要refresh,否则不起作用 } //关键点! //显示的图片是否有子节点以及是否收缩了建议用不同的symbol图片(不直接使用的图片预加载过来) function clickFun2(param) { // console.log(JSON.stringify(param)); if(!(param.data.children && param.data.children.length > 0)) { console.log(‘open‘); if(param.data.children_bak) { param.data.children = param.data.children_bak; } else { param.data.children = param.data.children ? param.data.children : [deepCopy(mockData1),deepCopy(mockData2)]; //加载数据,此处用测试数据 } } else { console.log(‘close‘); param.data.children_bak = param.data.children; param.data.children = []; //root节点会在refresh时读children的length } console.log(param); chart.refresh(); //一定要refresh,否则不起作用 } function deepCopy(p, c) { var c = c || {}; for (var i in p) { if (typeof p[i] === ‘object‘) { c[i] = (p[i].constructor === Array) ? [] : {}; deepCopy(p[i], c[i]); } else { c[i] = p[i]; } } return c; } </script> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="height:400px"></div> </body> </html>
本文出自 “11085961” 博客,请务必保留此出处http://11095961.blog.51cto.com/11085961/1954277
以上是关于echarts2.*版本tree树图点击节点加载数据(或点击节点收缩)实现参考的主要内容,如果未能解决你的问题,请参考以下文章