echarts图表——矩形树图&仪表盘
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts图表——矩形树图&仪表盘相关的知识,希望对你有一定的参考价值。
参考技术A 矩形树图用于描述考察对象之间数据指标的相对占比关系。维度值基于指标的占比结果进行分布显示,用突出、放大等效果进行数据结果表达,多用于维度值的分布。仪表盘可以清晰地展示出某个指标值所在的范围。您可以直观地查看当前任务的完成程度或某个数据是否超出预期。例如,通过仪表盘展示某一类商品的库存状态,可以看到库存充足还是需要补货。
仪表盘由指针角度/度量组成,指针角度只能选择1个度量,例如折扣点和利润金额。
Echarts入门
官网:https://www.echartsjs.com
Echarts:百度出品的一个纯javascript图表库,兼容大部分浏览器,底层依赖轻量级的canvas类库ZRende。
目前最新版是v4.x,支持近20类的图表(折线图、柱状图、饼图、散点图、雷达图、树图、k线图、地图、仪表盘等等)。
使用:
直接引入<script src="echarts.min.js"></script>
柱状图例子:

<body> <!-- 准备一个放置图表的容器 --> <div id="main" style="width: 600px;height: 500px;"></div> <script> var myChart = echarts.init(document.getElementById(‘main‘)); //指定图表的配置项 数据 var option = { title: { show: true, text: ‘Echarts入门示例‘, subtext: ‘副标题‘, left: 10 //距离左侧的像素值 }, //工具箱 toolbox: { show: true, feature: { saveAsImage: { show: true //保存为图片 }, dataZoom:{ show: true //区域缩放 }, dataView: { show: true //数据视图 }, restore:{ show: true //还原 }, magicType:{ type: [‘line‘,‘bar‘,‘stack‘,‘tiled‘] //切换为折线图.. } } }, //图例 legend: { data: [‘销量‘,‘产量‘] }, //鼠标移上去的提示样式 tooltip:{ backgroundColor: ‘#ade‘, textStyle: { color: ‘#000‘ }, trigger: ‘axis‘ //触发类型,默认数据触发,可选值有item和axis }, xAxis: { data: ["百香果","苹果","丑橘","柠檬","桑葚","梨"] }, yAxis:{}, //y轴默认空时会从series中的data取数据 //数据 series: [{ name: ‘销量‘, type: ‘bar‘, data: [5, 20, 36, 10, 10, 20], markPoint: { data: [ {name: ‘最大值‘,type:‘max‘,symbol:‘pin‘}, {name: ‘最小值‘,type: ‘min‘} ] }, markLine: { lineStyle: { color: ‘red‘ }, data: [{type: ‘average‘,name: ‘平均值‘}] } }, { name: ‘产量‘, type: ‘line‘, data: [30,3,12,43,10,20], markPoint:{ data: [ {name: ‘最高‘,value: 43,type:‘max‘} ] }, markLine: { data: [ {name: ‘平均值‘,type: ‘average‘}, [{ symbol: ‘none‘, x: ‘90%‘, yAxis: ‘min‘ },{ symbol:‘circle‘, label:{ position: ‘start‘, formatter: ‘最小值‘ }, type: ‘min‘, name: ‘最低‘ } ] ] } }] }; //使用刚指定的配置项和数据显示图表 myChart.setOption(option); </script> </body>
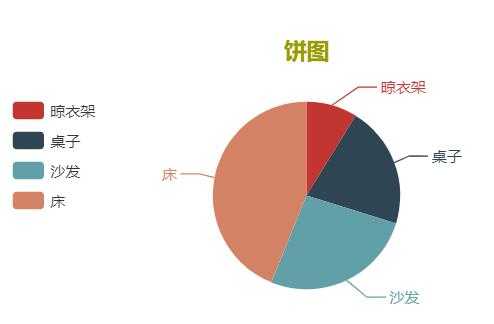
饼图例子:

<body>
<div id="main" style="width: 500px;height: 500px;"></div>
<script>
var mychart = echarts.init(document.getElementById(‘main‘));
var option = {
title: {
text: ‘饼图‘,
left: ‘center‘,
top: 20,
textStyle: {
color: ‘#990‘
}
},
legend: {
left: 10,
top: 70,
orient: ‘vertical‘, //布局方式,默认为水平布局,可选值有horizontal和vertical
data: [‘晾衣架‘,‘桌子‘,‘沙发‘,‘床‘]
},
tooltip: {
trigger: ‘item‘,
backgroundColor: ‘#ade‘,
textStyle: {
color: ‘#000‘
},
formatter: ‘{a}<br/>{b} : {c}({d}%)‘ //提示文字的格式
},
series: [
{
type: ‘pie‘, //图表类型
name: ‘家具市场占比‘,
center: [‘50%‘,‘30%‘], //圆心坐标
radius: ‘30%‘, //半径
data: [
{name:‘桌子‘,value:240},
{name:‘床‘,value:500},
{name:‘沙发‘,value:300},
{name:‘晾衣架‘,value:100},
].sort(function(a,b){return a.value - b.value;}),
// roseType: ‘radius‘
}
]
};
mychart.setOption(option);
</script>
</body>
以上是关于echarts图表——矩形树图&仪表盘的主要内容,如果未能解决你的问题,请参考以下文章