前端简单实现校招笔试'作弊监听'功能
Posted soyxiaobi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端简单实现校招笔试'作弊监听'功能相关的知识,希望对你有一定的参考价值。
一、 监听你的页面活动
最近校招笔试如火如荼地开展。各种小心思都浮上来了:"我就查一道".小心翼翼按了一下tab切换(mac用三爪),Document.visibilityState开始工作了."监测到你切换页面,超过xx次将影响你的成绩(希望你自重)"
二、 visibilityState
| 值 | 描述 |
|---|---|
| visible | 此时页面内容至少是部分可见. 即此页面在前景标签页中,并且窗口没有最小化. |
| hidden | 此时页面对用户不可见. 即文档处于背景标签页或者窗口处于最小化状态,或者操作系统正处于 ‘锁屏状态‘ . |
| prerender | 页面此时正在渲染中, 文档只能从此状态开始,永远不能从其他值变为此状态. |
| unloaded | 页面从内存中卸载清除 |
当此属性的值改变时, 会递交 visibilitychange 事件给Document.
三、visibilitychange用法
当页面离开的时候,visibilityState值也会相应改变,只需要在监听事件上做判断即可
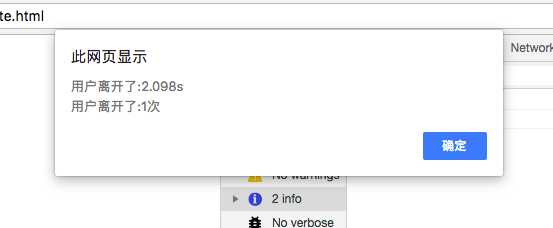
实现‘作弊监听‘功能,监听用户离开页面的时间和次数
<script>
let leaveTime;
let inTime;
let num = 0;
document.addEventListener(‘visibilitychange‘,function(e){
console.log(document.visibilityState);
let state = document.visibilityState
if(state == ‘hidden‘){
leaveTime = (new Date()).getTime();
num++;
}
if(state == ‘visible‘){
inTime = (new Date()).getTime();
let time = (Number(inTime) - Number(leaveTime))/1000;
alert(‘用户离开了:‘ + time + ‘s‘ + ‘
‘ + ‘用户离开了:‘ + num + ‘次‘)
}
})
</script>效果图:

解析一下步骤:
首先定义几个全局变量,不用全局变量的话每次监听更改的时候,未赋值的值会报underfine。
leaveTime:用户离开页面的时间. 用getTime()获取毫秒
inTime:用户进入页面的时间.
num:记录用户离开次数通过不同的参数执行不同的操作
state为hidden的时候表示离开页面,记录离开时间,并且记录次数
state为visible的时候表示回来页面,记录回来时间,返回时间差和次数
一个简单的监听离开事件就完成啦!
四、利用visibilityState实现离开页面暂停播放音乐(视频)功能
<body>
<video style="width:600px" controls>
<source src="tvb.mp4" type="video/mp4">
浏览器不支持 video 标签。
</video>
<script>
document.addEventListener(‘visibilitychange‘,function(e){
let state = document.visibilityState;
if(state == ‘hidden‘){
document.querySelector(‘video‘).pause();
}
})
</script>
</body>效果:
打开页面 播放视频

切换页面(mac三爪滑过)

以上是关于前端简单实现校招笔试'作弊监听'功能的主要内容,如果未能解决你的问题,请参考以下文章