腾讯校招前端开发笔试初试总结
Posted web博客推送
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了腾讯校招前端开发笔试初试总结相关的知识,希望对你有一定的参考价值。
今天来总结下9月5号做的前端笔试题和9月16号的腾讯初试,这段时间真的没怎么准备面试和笔试,可想而知,腾讯的面试肯定是挂了。 首先是9月5号的腾讯校招笔试题,在做笔试之前,我都没怎么去刷题,做的时候,完全是凭借自己的记忆来做的,总的来说,做的不是很好。在做的过程中,截图了一些比较好的笔试题,今天是时候看看了。
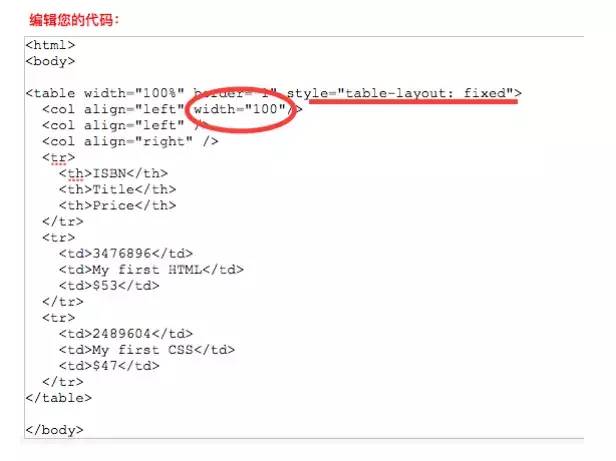
看到选择题,是不是觉得有点坑爹,30道选择题,居然只给30分钟,而且还有75分的分值。第一题做的时候,我选的是第一个,不知道同学们会选什么,这题肯定不止一个答案,但是我没敢学其他的,因为这个属性我根本就不是很熟悉。 tableLayout 属性用来显示表格单元格、行、列的算法规则。固定表格布局(fixed)与自动表格布局(auto)相比,允许浏览器更快地对表格进行布局。在固定表格布局中,水平布局仅取决于表格宽度、列宽度、表格边框宽度、单元格间距,而与单元格的内容无关。在自动表格布局中,列的宽度是由列单元格中没有折行的最宽的内容设定的。在自动表格布局中,列的宽度是由列单元格中没有折行的最宽的内容设定的。此算法有时会较慢,这是由于它需要在确定最终的布局之前访问表格中所有的内容。所以第一个是正确的。对于第二个选项,只能是用示例来证实了,可以参考下面的截图:


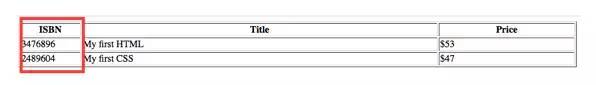
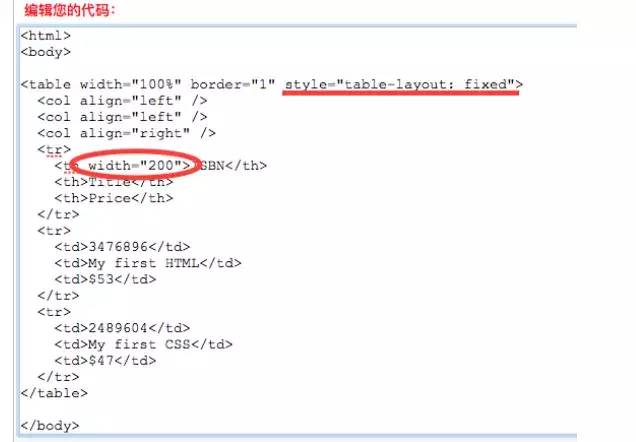
从图中红色部分可以看到,当我设置col元素的width 为100px时,那一列的单元格的宽度恰好就是col元素的宽度,所以第二个选项也是对的。第三个选项,我们任然可以从实际例子中得出答案,看下面截图:


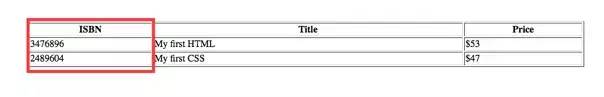
当我们给第一个单元格设置了width为200px时,那列的单元格宽度恰好是第一个单元格的宽度,所以第三个选项也是对的。最后一个选项经过实际测试,是个错误的选项,表格的宽度并不会与父元素等宽。所以这个题目的正确答案时1,2,3。在做这题的时候,我根本不知道这些,我唯一肯定的答案就是第一个选项。

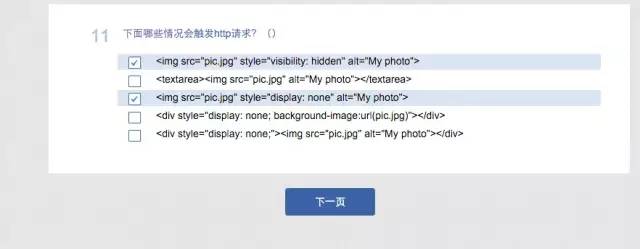
这一题,又是一道很有深度的题目,我选的是1和3。不过在看完这篇文章(https://user-gold-cdn.xitu.io/2018/4/9/162a8b74f5bc848b)之后,发现这一题似乎没有正确答案,不知道腾讯出笔试题的人知不知道。上面那篇文章列举了几中常见的图片的http请求情况: 1、对于隐藏图片和隐藏元素的背景,Opera不会产生请求。
2、对于隐藏元素的背景,Firefox也不会产生请求。
3、对于尚未插入DOM树的img元素,Opera不会产生请求。
4、基于webkit引擎的Safari和Chrome,支持多背景图。
5、其它情景,所有主流浏览器保持一致。
对于第二个选项,经过实际的测试,并不能触发http请求,因为我在 textarea标签中加入其它的标签根本就没用,只能以文本的形式显示在textarea标签中。其他的情况我在这里就不细说了,各位可以看看我链接的那篇文章,还是非常有参考价值的。

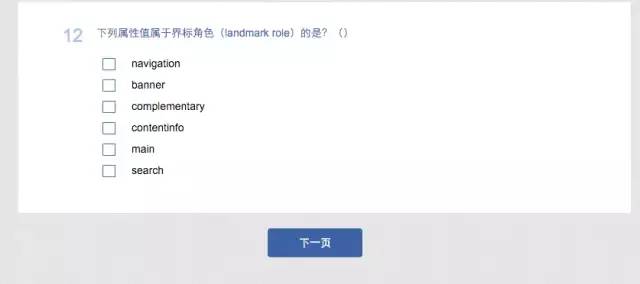
看了这题,不知道大家有没有什么头绪,我是一点都不知道的,因为我连什么是界标角色都不知道,所以这题只能靠猜了。我做的时候,理解的界标元素就是边界的标志。百度了一下,与我理解的差不多,这题其实没多少意思,就是根据英文单词的意思来判断是不是一个界标属性,这题选择1,2,4,5,6。

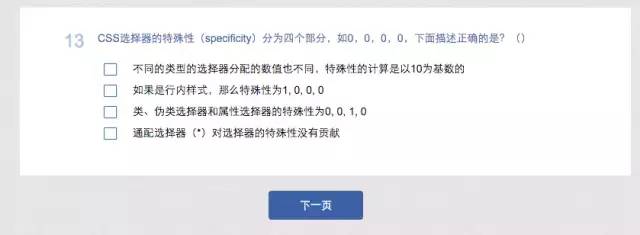
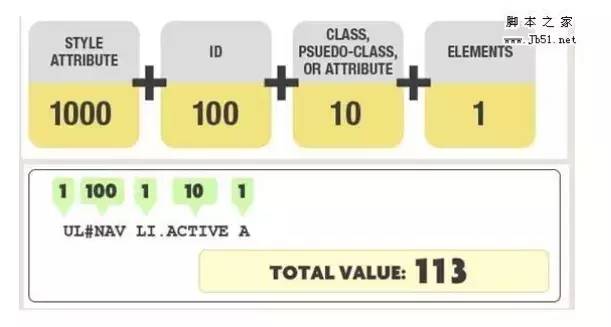
看完这题的题目,我又醉了,css的特殊性我根本没听说过啊,怎么破,没办法,只能瞎猜了!这题肯定错了。今天百度了一下,还是很涨姿势的。 在CSS中,会根据选择器的特殊性来决定所定义的样式规则的次序,具有更特殊选择器的规则优先于具有一般选择器的规则,如果两个规则的特殊性相同,那么后定义的规则优先。计算规则可以看下面一张图:

我们把特殊性分为4个等级,每个等级代表一类选择器,每个等级的值为其所代表的选择器的个数乘以这一等级的权值,最后把所有等级的值相加得出选择器的特殊值。
第一等:代表内联样式,如: style=””,权值为1000。
第二等:代表ID选择器,如:#content,权值为100。
第三等:代表类,伪类和属性选择器,如.content,权值为10。
第四等:代表类型选择器和伪元素选择器,如div p,权值为1。
注意:通用选择器(*),子选择器(>)和相邻同胞选择器(+)并不在这四个等级中,所以他们的权值都为0。
知道了这些,就知道这道题的答案了。这道题正确选项应该是2,3,4。关于css特殊性的问题,可以看看这篇文章的介绍(http://www.iinterest.net/2010/05/08/css-specificity/)。

这一题相对比较简单,值得一提的是,Media Queries到底能不能用高度来过滤设备呢?我看了看CSS3的规范,发现高度也是可以过滤设备的,只不过我们习惯用宽度来过滤设备,所以这题应该选1,2,3,4。我又错了,
以上是关于腾讯校招前端开发笔试初试总结的主要内容,如果未能解决你的问题,请参考以下文章