题解百度2021校招Web前端工程师笔试卷(第一批):单选题多选题
Posted karshey
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了题解百度2021校招Web前端工程师笔试卷(第一批):单选题多选题相关的知识,希望对你有一定的参考价值。
题目来源:牛客网公司真题_免费模拟题库_企业面试|笔试真题 (nowcoder.com)
若有错误请指正!
单选题
1
某主机的 IP 地址为 212.212.77.55,子网掩码为 255.255.252.0。若该主机向其所在子网发送广播分组,则目的地址可以是?
A 212.212.76.255
B 212.212.77.255
C 212.212.78.255
D 212.212.79.255
E 212.212.80.255
答:
D。
解:
由子网掩码可知前 22 位为子网号、后 10 位为主机号。IP 地址的第 3 个字节为 010011 01 ,后面2位是主机号,将主机号全置为 1,可得广播地址为 180.80.79.255
2
小牛在学习了二叉树三种遍历方式后,自己发明了一直与中序遍历相反的遍历方式,称为"反中序遍历",中序遍历的遍历方式为左孩子->根节点->右孩子,他发明的"反中序遍历"遍历方式为右孩子->根节点->左孩子,那么使用他发明的"反中序遍历"遍历如下图的二叉树,输出的节点应为?

A 3,1,7,5,6,2,4
B 3,1,5,7,2,6,4
C 3,1,2,7,5,6,4
D 3,1,7,5,2,6,4
E 3,1,4,2,6,5,7
答:
A。
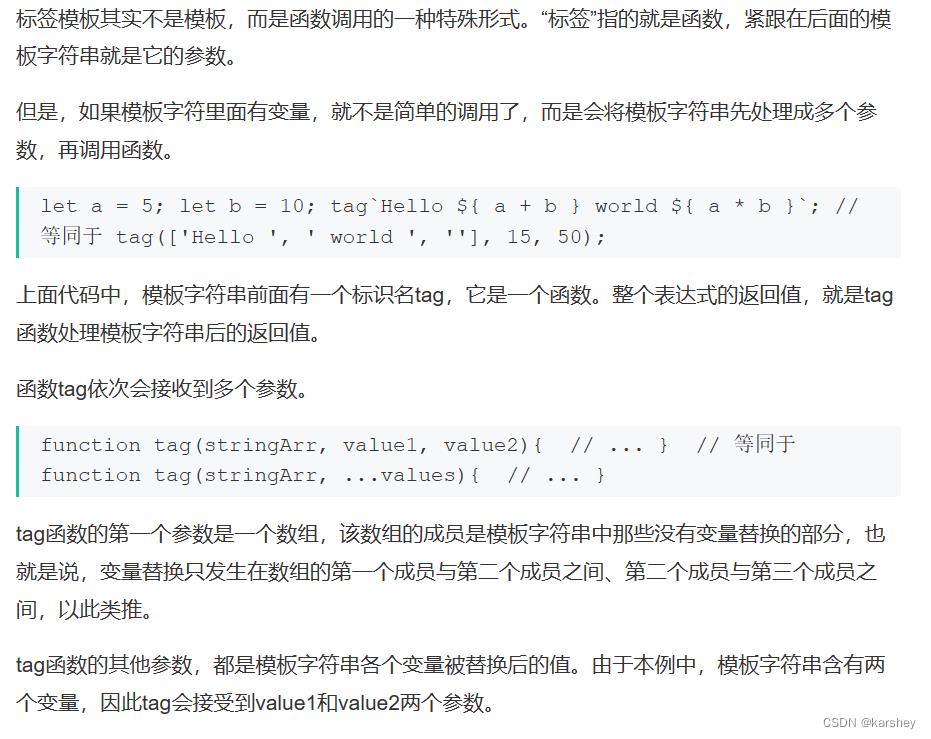
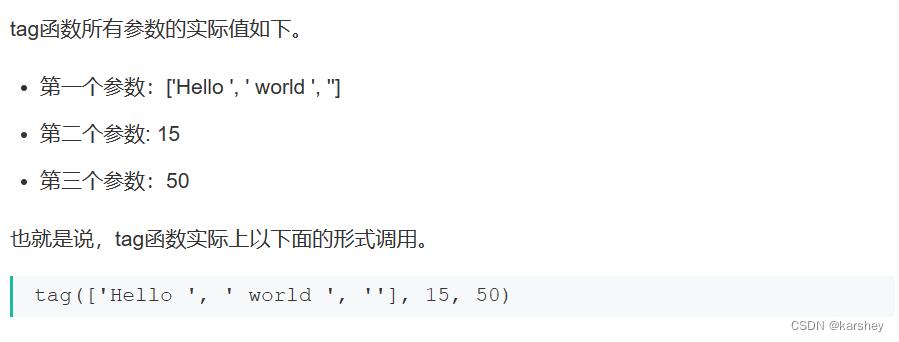
3
下列程序的运行结果是什么?
function getPersonInfo(one, two, three)
console.log(one)
console.log(two)
console.log(three)
const person = 'Lydia'
const age = 21
getPersonInfo`$person is $age years old`
答:
[“”, “ is ”, “ years old”] “Lydia” 21
解:


因此:[“”, “ is ”, “ years old”] “Lydia” 21
4
若数据元素序列 9,10,11,5,6,7,12,3,4是采用下列排序方法之一得到的 第二趟升序排序后的结果,则该排序算法只能是?
A 冒泡排序
B 插入排序
C 选择排序
D 二路归并排序
答:
B。
解:
对A:冒泡排序,每轮会把最大的往最后排。若使用A则最后两项该是11、12。
对B:插入排序,分为有序区和无序区,每轮把无序区第一个放入有序区对应位置,正确(前两个有序)。
对C:选择排序,两两比较,小的往前,则两轮的话3至少在倒数第三的位置。
对D:归并排序,分成左右两份,各自排序,若两轮则3、4不会在最后的位置。
5
下列程序的运行结果是什么?
function addToList(item, list)
return list.push(item)
const result = addToList("nowcoder", ["hello"])
console.log(result)
答:
解:
push会返回数组的长度。
6
关于将 Promise.all 和 Promise.race 传入空数组的两段代码的输出结果说法正确的是:
Promise.all([]).then((res) =>
console.log('all');
);
Promise.race([]).then((res) =>
console.log('race');
);
A all 和 race 都会被输出
B all 和 race 都不会被输出
C all 会被输出,而 race 不会被输出
D all 不会被输出,race 会被输出
答:
C。
解:
Promise.all 会立即返回 resolved 状态,因而会立马输出,而 Promise.race 则一直处于 pending 状态,不会走到 then ,所以永远不会输出。
7
对于一个数字组成的数组 nums,现在需要执行在不改动 nums 的基础上去重操作,返回一个新的无重复元素的数组,以下几段代码能完成这一操作的是()
(1)
const newNums = Array.from(new Set(nums))
(2)
const newNums = nums.filter((n, i) =>
return nums.indexOf(n) === i
)
(3)
const newNums = nums.forEach((n, i) =>
return nums.indexOf(n) === i
)
(4)
const newNums = nums.reduce((acc, n, i) =>
return [].concat(acc, nums.indexOf(n) === i ? n : []
)
)
A (1)、(2)、(3)、(4)
B (1)、(3)、(4)
C (1)、(2)、(4)
D (1)、(4)
答:
C。
解:
去重处理是实际开发中最常见的需求,第一段代码使用了 Set 去重,第二段使用 filter 去重,第三段则forEach 本身返回不做处理,这时候 newNums 为 undefined,第四段使用 reduce 处理
8
var x = typeof x
var res = typeof typeof x;
console.log(res)
答:
String。
解:
这道题使用了大量的 typeof 来迷惑大家,我们只要记住 typeof 操作符返回值的类型为字符串,对于字符串使用 typeof 那么就是返回 string
9
内存泄漏是 javascript 代码中必须尽量避免的,以下几段代码可能会引起内存泄漏的有()
function getName()
name = 'javascript'
getName()
const elements =
button: document.getElementById('button')
;
function removeButton()
document.body.removeChild(elements.button);
removeButton()
let timer = setInterval(() =>
const node = document.querySelector('#node')
if(node)
clearInterval(timer)
, 1000);
A (1)、(2)、(3)
B (2)、(3)
C (1)、(3)
D (1)、(2)
答:
D。
解:
第一段代码 name 没有使用 var、let、const,name 变成了意外的全局变量,可能引起内存泄漏;
第二段代码,button 元素被 elements 对象引用,removeChild 后并不能被 GC 回收,会造成内存泄漏;
第三段代码及时清除定时器,避免了内存泄漏,因此选择 D
10
利用 sourcemap 定位线上 js 问题是必须掌握的技能,以下关于 sourcemap 文件说法不正确的是()
A 利用 sourcemap 可以定位到具体的出错代码文件的行、列信息
B sourcemap 文件通过记录列号的相对位置来提高性能
C 在 chrome 渲染过程中,请求完 js 文件后会立即尝试请求对应的 sourcemap 文件并解析
D sourcemap 文件使用了 VLQ 编码做映射表
答:
C。
解:
浏览器是在用户开发开发者浏览器后才会尝试请求 sourcemap 文件并解析的,普通情况并不会请求 sourcemap 文件,因此答案选 C
技巧:立即。
11
身在乙方的小明去甲方对一网站做渗透测试,甲方客户告诉小明,目标站点由wordpress搭建,请问下面操作最为合适的是
A 访问robots.txt,查看站点结构及敏感目录
B 使用wpscan对网站进行扫描
C 使用appscan或awvs对网站进行漏洞扫描
D 寻找网站后台,进行暴力破解登录账号密码
答:
B。
解:
都已经知道目标站点为wordpress搭建,没必要再去看robots.txt。wpscan为wordpress站点专用扫描工具,可扫描wordpress版本、插件及漏洞、用户名泄露、暴力破解接口等。appscan等web漏洞扫描工具很难扫到wordpress站点漏洞,直接找后台进行暴力破解账号密码效率不高。故B相对于CD,最为合适
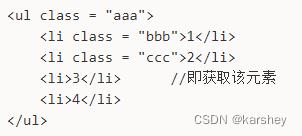
12
如何仅获得下述值为3的DOM节点引用(不包含其他元素)

A .aaa > li
B .bbb ~ li
C .ccc ~ li
D .ccc + li
答:
D。
解:
主要考察CSS选择符
A,>为后代选择符,即包含.aaa的所有后代
B,~为一般同辈选择符,即匹配.bbb后面所有兄弟元素,此处的值为三个元素的数组
C,此处的值为两个元素的数组
D,+为相邻同辈选择符,即匹配.bbb后面的第一个兄弟元素,此处的值为<li>3</li>
13
下面哪个选项不能实现除第一个<li>标签外的<li>标签字体都为红色,即如下注释效果
<ul class="word">
<li class="text">1</li> //字体为黑色
<li class="text">2</li> //字体为红色
<li class="text">3</li> //字体为红色
</ul>
A
.text ~ .text
color: red;
B
.word:not(:first-child)
color: red;
C
.text:nth-last-child(2)
color: red;
D
.text + .text
color: red;
答:
C。
解:
A,~为一般同辈选择符,可匹配第一个.text后所有.text
B,:not(:first-child) 可匹配除第一个外的所有元素
C,:nth-last-child(2)仅匹配倒数第二个元素,即仅值为2的标签为红色
D,+为相邻同辈选择符,匹配每一个.text后的相邻.text,即第一个落空,其余全选中
14
关于html的canvas的绘制、缩放,下列说法正确的是?
A 图像绘制在canvas元素之外也可见
B 使用 drawImage方法绘制的图片可以用css3的tramsform:scale的属性实现缩放
C 默认情况下,canvas是一个可以获取焦点的元素
D 其他3个选项都不正确
答:
D。
解:
图像既可以绘制在canvas里,又开始绘制在canvas之外
canvas的缩放需要通过context的scale()、transform方法。
canvas不可获取焦点,所以不能在canvas元素上新增键盘事件监听器。
15
下面这段代码在浏览器中渲染出来的div高度是多少
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.heightTest
height: 1000px;
min-height: 500px;
max-height: 300px;
</style>
</head>
<body>
<div class="heightTest"></div>
</body>
</html>
A 1000px
B 500px
C 300px
D 浏览器报错,异常
答:
B。
解:

- height符合要求:height
- height>max>min:max
- 其他:min
16
假设tempStr字符串长度为N(N足够大),试分析以下算法平均时间复杂度和额外空间复杂度(传进来的tempStr不算额外的空间)最接近为多少?
private boolean isPalindrome(String tempStr)
int len=tempStr.length();
if (len==1) return true;
for (int i=0,j=len-1;i<tempStr.length()/2;i++,j--)
if (tempStr.charAt(i)!=tempStr.charAt(j))
return false;
return true;
A O(N),O(N)
B O(N),O(1)
C O(log2 N),O(N)
D O(log2 N),O(1)
答:
B。
解:
时间复杂度:这里是双指针,一个从头开始,一个从尾开始,一起往中间走,直观感受是N/2,即O(N)
空间复杂度:只用了有限的空间,与N无关
注:对于时间复杂度,若出现如O(log2 N),一般都是有二分、快排或堆。
17
下面可以按照从小到大顺序排列显示磁盘中各个分区利用率的命令是
A du | grep -o "\\<[0-9]*%.*" -o | sort -n
B df | grep -o "\\<[0-9]*%.*" -o | sort -r
C df | grep -o "\\<[0-9]*%.*" -o | sort -n
D du | grep -o "\\<[0-9]*%.*" -o | sort -m
答:
C。
解:
首先du命令用于显示目录或文件的大小,df用于显示分区的使用情况
sort命令中:
-n 依照数值的大小排序
-m 将几个排序好的文件进行合并
-r 以相反的顺序来排序
18
生产者与消费者模型是一个非常经典的同步与互斥问题,如下伪码实现了简单的消费者的功能(生产者的功能是往队列里面添加元素,消费者的功能是从队列里面取元素)
void consumption()
while (____)
____;
P(mutex);
往队列里面取一个元素;
V(mutex);
————————;
里面的P,V就是指PV操作,mutex是互斥信号量;现有如下方法:
isFull() : 表示队列元素满了
isEmpty(): 表示队列元素为空
m_notFull.wait(): 阻塞当前进程,直到队列元素不满
m_notFull.notify(): 队列元素不满了,唤醒某个进程
m_notEmpty.wait():阻塞当前进程,直到队列元素不为空
m_notEmpty.notify():队列元素不为空了,唤醒某个进程
请你按选好方法,填到上面空行,完成消费者的功能
答:
isEmpty(), m_notEmpty.wait(), m_notFull.notify()
多选题
19
关于网络请求延迟增大的问题,以下哪些描述是正确的()
A 使用ping来测试 TCP 端口是不是可以正常连接
B 使用tcpdump 抓包分析网络请求
C 使用strace观察进程的网络系统调用
D 使用Wireshark分析网络报文的收发情况
答:
BCD
解:
ping是基于ICMP协议不能测试TCP;其他选项正确。
20
对于以下代码分析时间复杂度。
int test(int N)
int i = 0;
int cnt = 0;
while (cnt<N)
i = i + 2;
cnt = cnt + i;
return i;
答:
O(N1/2)
解:

以上是关于题解百度2021校招Web前端工程师笔试卷(第一批):单选题多选题的主要内容,如果未能解决你的问题,请参考以下文章