vue 关于npm run build 的小问题
Posted dreamerleaf
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 关于npm run build 的小问题相关的知识,希望对你有一定的参考价值。
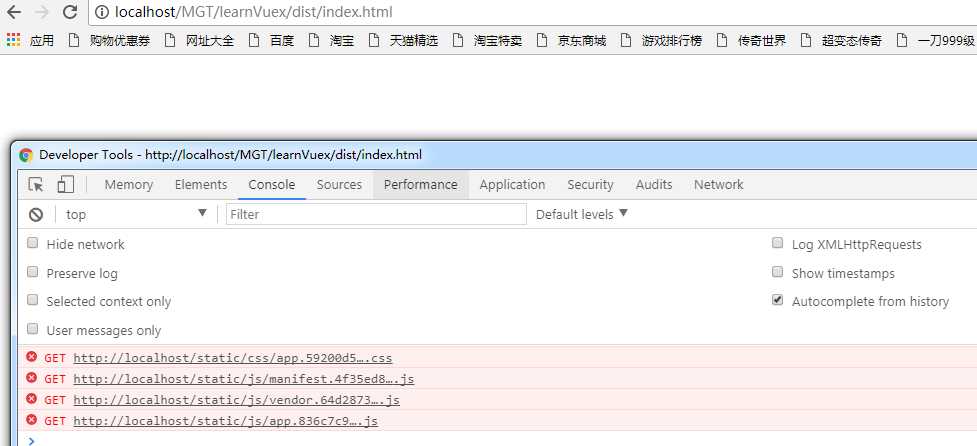
vue项目使用npm run build命令进行打包操作,打包之后试运行报错,报错为:

且命令行警告信息为:

解决办法:
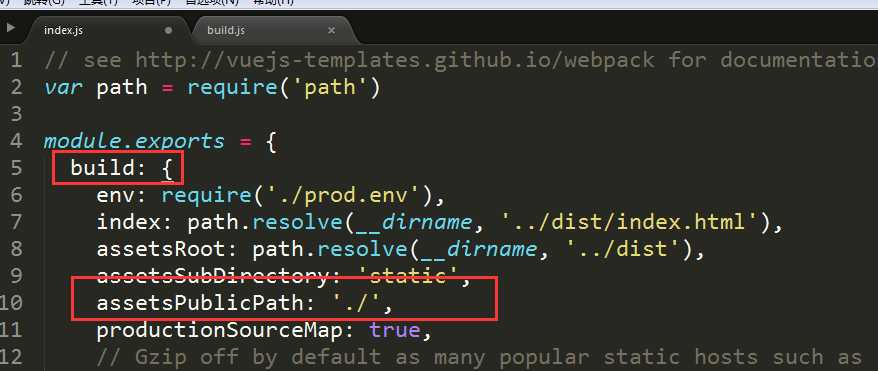
找到项目目录下的config文件夹里的index.js文件,将build对象下的assetsPublicPath中的“/”,改为“./”即可,就在前面加个点就可以了,

再次运行命令行: npm run build,将打包好的dist文件放到本地服务器下,浏览器打开对应地址即可。
PS:
查看打包后dist 文件是否可以正常运行有一个前提,需要将dist文件放在本地服务器映射下,apache或者其他支持http或者https的服务器软件。
以上是关于vue 关于npm run build 的小问题的主要内容,如果未能解决你的问题,请参考以下文章
关于vue的npm run dev和npm run build
Vue+elementUI npm run build打包之后字体 图标丢失问题
vue-cli npm run build空白页的两个坑 webpack gzip文件压缩优化打包文件