Vue+elementUI npm run build打包之后字体 图标丢失问题
Posted web--wq
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue+elementUI npm run build打包之后字体 图标丢失问题相关的知识,希望对你有一定的参考价值。
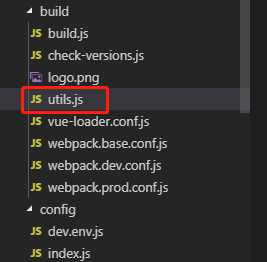
解决办法:找到utils.js文件,(大约在50行)加 publicPath: ‘../../‘

// Extract CSS when that option is specified // (which is the case during production build) if (options.extract) { return ExtractTextPlugin.extract({ use: loaders, fallback: ‘vue-style-loader‘, publicPath: ‘../../‘ //修改这个地方 }) } else { return [‘vue-style-loader‘].concat(loaders) }
参考:https://blog.csdn.net/weixin_41905537/article/details/102556246
以上是关于Vue+elementUI npm run build打包之后字体 图标丢失问题的主要内容,如果未能解决你的问题,请参考以下文章
vue封装组件,类似elementUI组件库打包发布到npm上
vue项目启动时,npm run serve 和 npm run dev 的区别
vue项目启动时,npm run serve 和 npm run dev 的区别
vue+elementUi+dialog封装自定dialog部分属性,并打包成插件npm install mj-dialog --savedisplayjustifybetween