VUE-CLI Vue安装及开发,npm run build无法查看项目的问题
Posted calamus
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE-CLI Vue安装及开发,npm run build无法查看项目的问题相关的知识,希望对你有一定的参考价值。
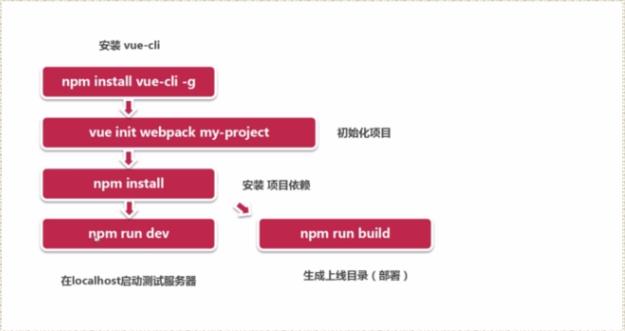
Vue-cli 本地安装vue项目
需要安装node.js,用node命令行npm的方式安装Vue
步骤:

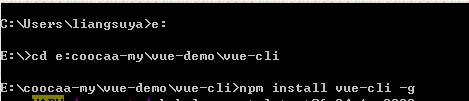
1.进入项目地址安装 npm install vue-cli -g

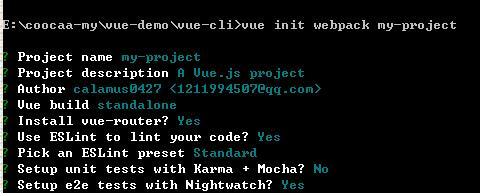
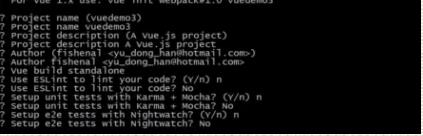
2.初始化一下

ESlink e2e等是测试工具,经常会报一些vue语法等错误,有时会比较麻烦,可以关闭

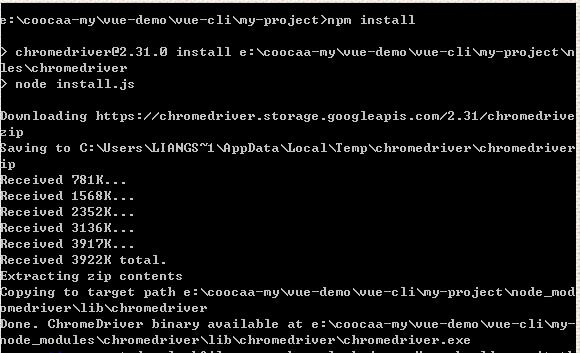
3.再安装依赖 npm install
npm安装建议挂VPN,不然很慢而且容易出错,不能挂VPN的话可以用cnpm的方式安装国内镜像

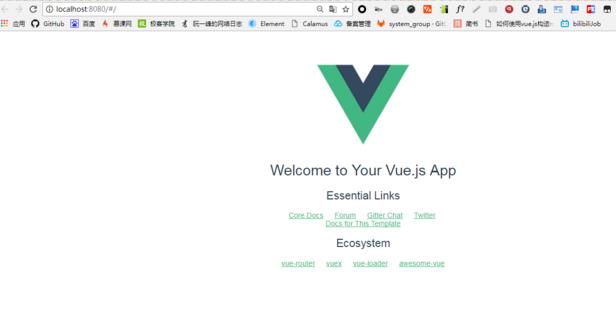
4.安装成功直接打开了首页

5.运行 npm run dev

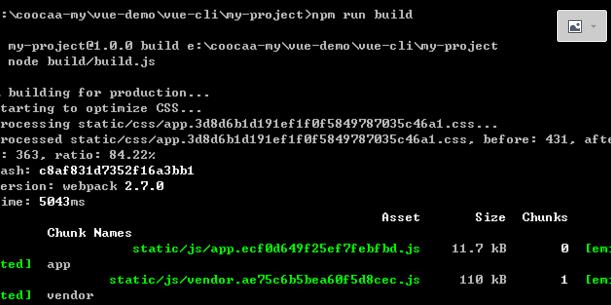
6.项目编译 npm run build

编译好的文件可以直接部署到服务器,也可以直接预览使用==》npm run build 的项目无法展示问题在最后面
接下来可以进行开发了 |||
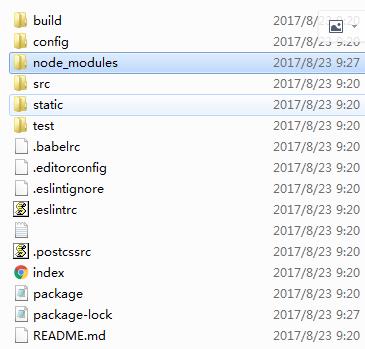
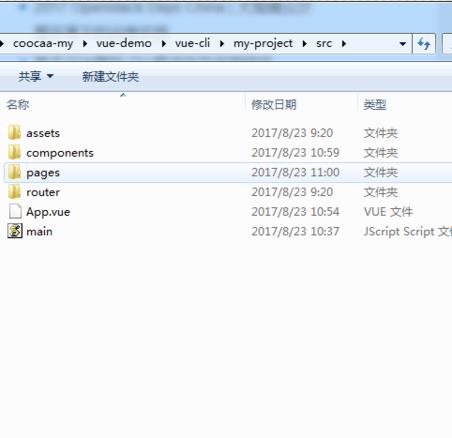
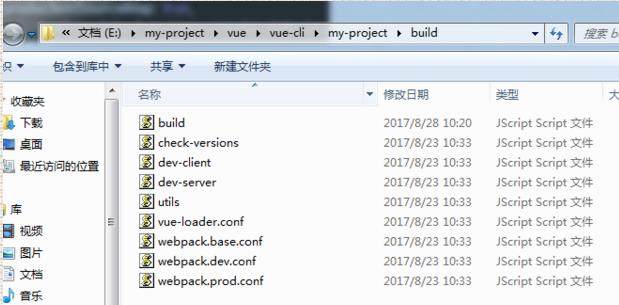
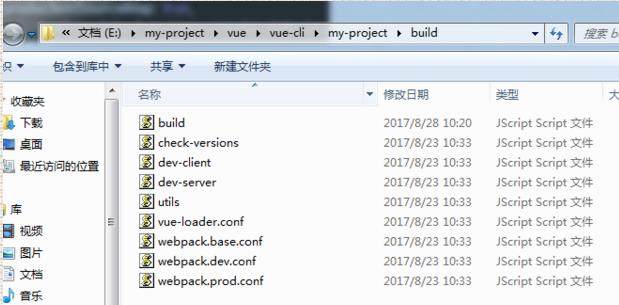
先来看一下下载好的文件目录结构:

bulid和config是 webpck配置相关
node_modules文件夹:是npm install安装的依赖代码库
src文件夹:存放源码,开发大部分是在src目录下的
index.html是项目的入口,入口js是main.js
static:存放第三方静态资源的,static里面的.gitkeep,如果为空,也可以提交到gitHub上面,正常情况下,是不可以提交的。
.babelrc:把es6文件编译成es5
.editorconfig:编辑器的配置
.eslintignore 忽略语法检查的目录文件
就是忽略对build/*.js和config/*.js的语法检查
.eslintrc.js eslint的配置文件
package.json对项目的描述
test是测试目录,可以不需要(建议可以看一下)
src开发目录:
pages目录存放我们的页面
component目录存放组件
组件和页面其实是一样的文件类型,只是由于功能不一样
router 目录存放路由

官网的解释:

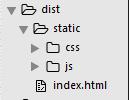
npm run build编译之后会多出一个dist文件夹,就是编译后生成的文件

打开index显示空白的问题:
明明build成功,却提示这样的问题被忽略了

在浏览器打开,调试模式下还会提示404找不到页面
解决办法:
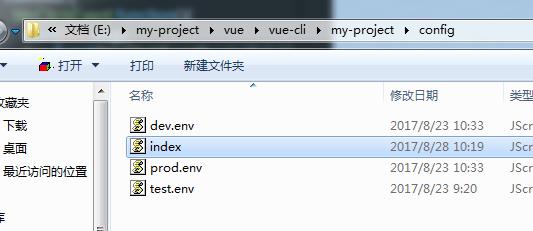
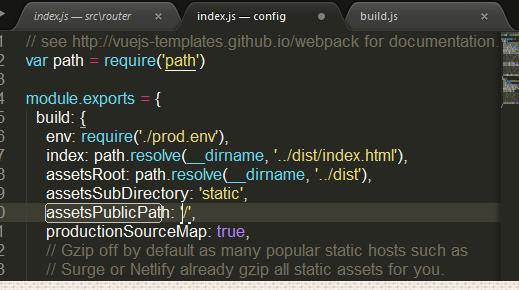
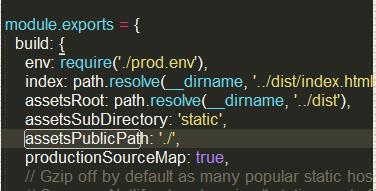
找到config文件夹下的index.js文件

修改其中的路径为相对路径即可,注意是修改build下的路径哦,不是修改dev的,改dev会出错的~
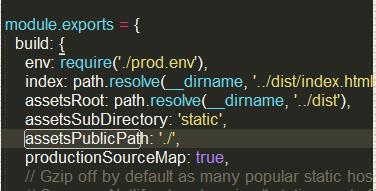
 ———————》
———————》

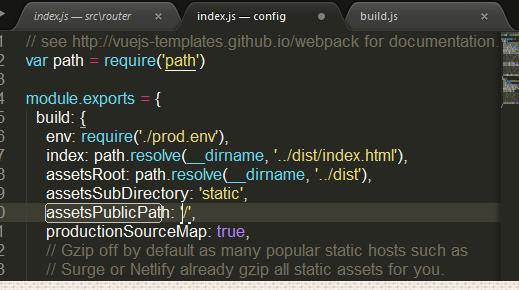
\'/\'修改为\'./\'
 ———————》
———————》
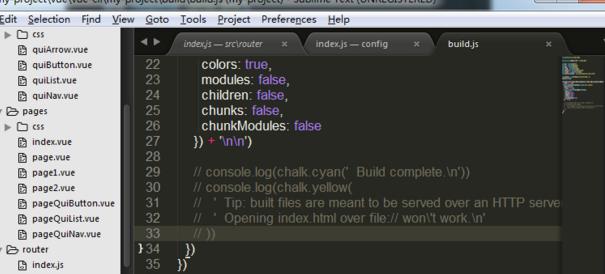
再将build.js文件中的黄色提示字注释掉(可以不注释)


最后再npm run build 一次就可以正常查看项目了
以上是关于VUE-CLI Vue安装及开发,npm run build无法查看项目的问题的主要内容,如果未能解决你的问题,请参考以下文章