01字体图标iconfont的制作与使用--阿里矢量图库
Posted jeremy-blogs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了01字体图标iconfont的制作与使用--阿里矢量图库相关的知识,希望对你有一定的参考价值。
一、iconfont的使用范围
在工作当中,经常会用到嵌在元素里的小图标

在这种情况下,如果使用<img>标签或者用作背景图片,也能实现这种效果。但是如果这么做的话,就必须把图片一个个切下来做成精灵图,过于麻烦。而且图标一般都会改变颜色形状,就要求一个图标制作多个状态的图。另外,背景图片还牵扯到background-size的兼容性问题,不容易控制大小和位置。而使用字体图标,完全可以避免这些问题,不仅 可以改变大小,还可以改变颜色。
二、常用字体图标的方式
- 阿里巴巴矢量图库( http://www.iconfont.cn/ )
- fontello( http://fontello.com/ )
- icommoon( http://icomoon.io/app/#/select )
- font-awesome( http://fortawesome.github.io/Font-Awesome/ )
- glyphicon halflings( http://glyphicons.com/ )
三、阿里图库的使用步骤
1.打开图库的网址( http://www.iconfont.cn/ )

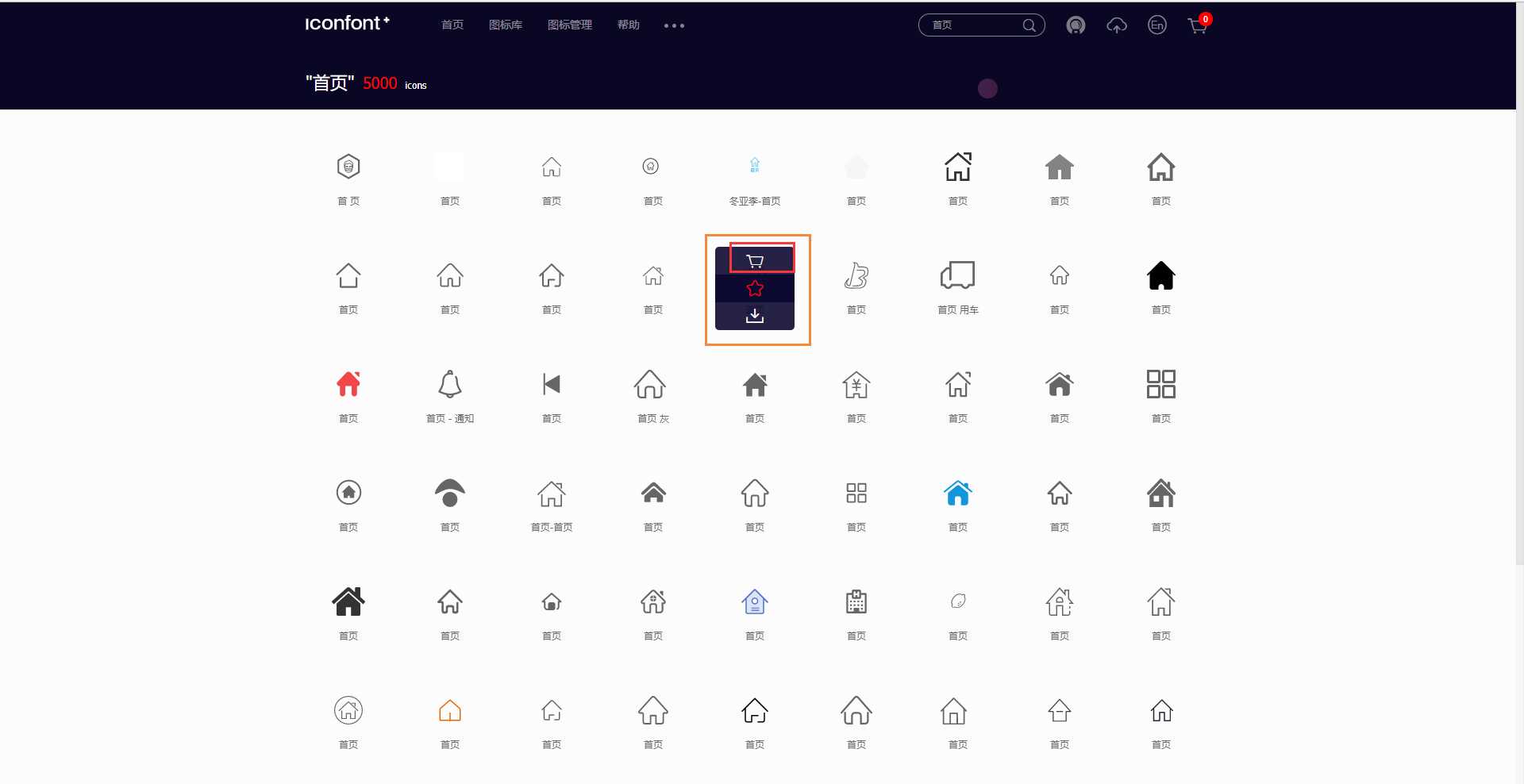
2.可以制作也可以搜索找到自己需要的图标,将其加入购物车

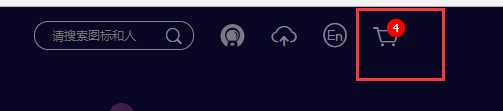
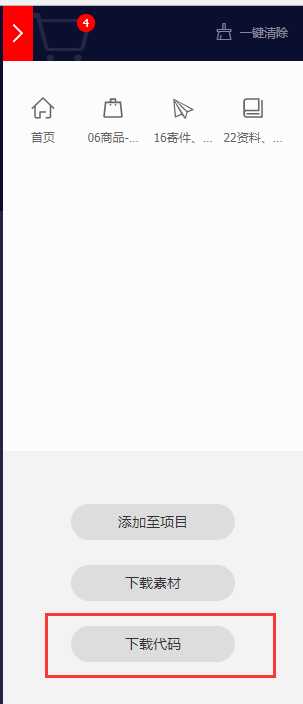
3.打开购物车就可以看到之前找到的图标了,点击下载代码


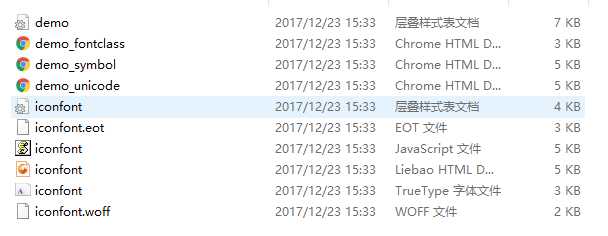
4.解压下载的压缩包,就会看到里面有一堆的东西

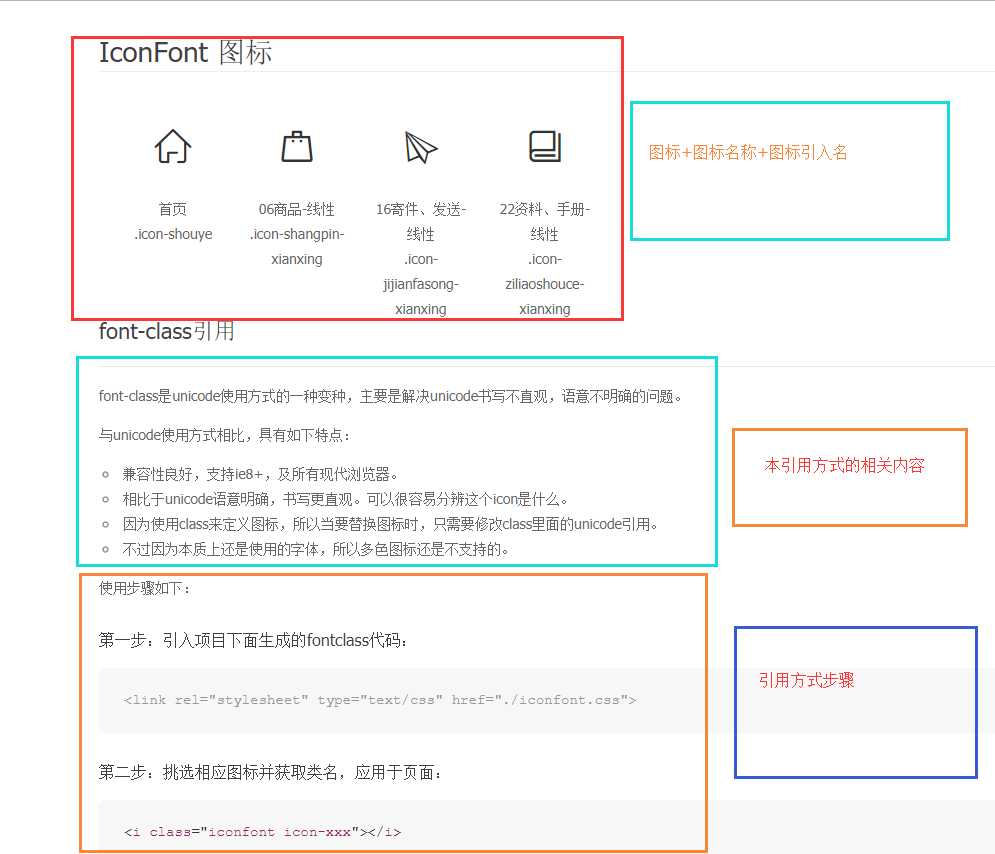
5.这个压缩包中其实有三种引入方式,我们打开相应的html文件就可以查看每种引入方式的具体信息


四、三种引入方式的优势和缺陷
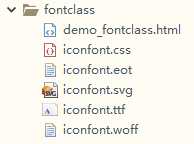
1.font-class引用方式
a)包含

b)引入
<link rel="stylesheet" type="text/css" href="fontclass/iconfont.css" />
c)使用
** icon-xxx通过看上面的html文件看到
1 <i class="iconfont icon-xxx"></i>
d)特点
i.兼容:IE8+
ii.语义明确,书写直观
iii.使用class定义图标,替换方便
iv.不支持多色图标
2.unicode引用方式
a)包含

b)引入
1 <script type="text/javascript" src=" symbol/iconfont.js" ></script>
**css文件中加入
1 .icon { 2 width: 1em; height: 1em; 3 vertical-align: -0.15em; 4 fill: currentColor; 5 overflow: hidden; 6 }
c)使用
1 <svg class="icon" aria-hidden="true"><use xlink:href="#icon-xxx"></use></svg>
d)特点
- 兼容:IE9+
- 支持多色图标,不再受单色限制
- 支持通过font-/color调整字体样式
- 浏览器渲染svg的性能一般
3.symbol引用方式
a)包含

b)引入
** css文件加入
1 @font-face { 2 font-family: ‘iconfont‘; 3 src: url(‘unicode/iconfont.eot地址‘); 4 src: url(‘unicode/iconfont.eot地址?#iefix‘) format(‘embedded-opentype‘), 5 url(‘unicode/iconfont.woff地址‘) format(‘woff‘), 6 url(‘unicode/iconfont.ttf地址‘) format(‘truetype‘), 7 url(‘unicode/iconfont.svg地址#iconfont‘) format(‘svg‘); 8 } 9 .iconfont{ 10 font-family:"iconfont" !important; 11 font-size:16px;font-style:normal; 12 -webkit-font-smoothing: antialiased; 13 -webkit-text-stroke-width: 0.2px; 14 -moz-osx-font-smoothing: grayscale; 15 }
c)使用
1 <i class="iconfont">&#xxxxx;</i>
d)特点
- 兼容性:IE6+
- 支持按字体方式动态调整图标颜色大小
- 不支持多色
以上是关于01字体图标iconfont的制作与使用--阿里矢量图库的主要内容,如果未能解决你的问题,请参考以下文章