关于阿里巴巴iconfont的使用方法
Posted 晒太阳的小芒果
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于阿里巴巴iconfont的使用方法相关的知识,希望对你有一定的参考价值。
iconfont网址:http://www.iconfont.cn/
说起iconfont,做前端开发的应该知道它的好处,图标库之丰富,只有你想不到的,没有你找不到的,而且轻量高清。用户在iconfont.cn可以下载,多种格式的icon,平台也可将图标转换为字体,便于前端工程师自由调整与调用。
下面给大家介绍一下具体使用步骤:
1.使用新浪微博或者github账号登录一下。
2.找到图标管理->我的项目->然后新建项目:
3.查找你需要的icon,这里有两种方式:一是直接输入关键词搜索,二是通过页面上方的图标库进行查找。

4.找到心仪的图标后加入购物车,每次可添加多个。鼠标悬停在图标上就会有三个选项:添加入库、收藏、下载。我们可以直接选择添加入库,然后如上图一个类似购物车的小图标上会显示我们添加的图标个数。

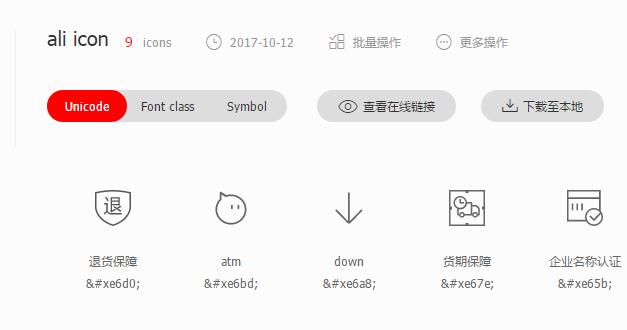
被加入库的图片会如图显示,然后我们点击下载至本地按钮,选择路径会有一个压缩包被下载,解压后长这样:

把它们放在同一个文件夹里。
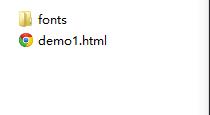
5.在页面中引入图标(以下图的目录为准):

我的fonts文件夹就是刚才解压之后的所有文件,demo1.html是引入iconfont的小例,具体代码如下:

需要注意的地方只有三个,一是引入iconfont.css,二是创建一个span或者i标签并给一个iconfont的类名,三是找到图标对应的unicode写在标签中,就是以&符号开头的那个。
然后这个图标就能在页面高清显示了,一般我们都用font-size来控制它的大小。
最后给大家安利一下如何改变图标颜色,回到图二我们下载的那些图标,鼠标悬停在想改变颜色的那个,选择下载然后我们就能选择或输入十六进制色码改变颜色了,然后保存成自己想要的图片格式。
希望这篇文章能帮助大家,一起加油!
http://www.iconfont.cn/
以上是关于关于阿里巴巴iconfont的使用方法的主要内容,如果未能解决你的问题,请参考以下文章