阿里巴巴Iconfont使用总结
Posted wangyang0210
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了阿里巴巴Iconfont使用总结相关的知识,希望对你有一定的参考价值。
1.下载
1.1 下载地址: http://www.iconfont.cn/

1.2 在搜索框中搜索需要的字体图标名称

1.3 选择心仪的字体图标加入购物车

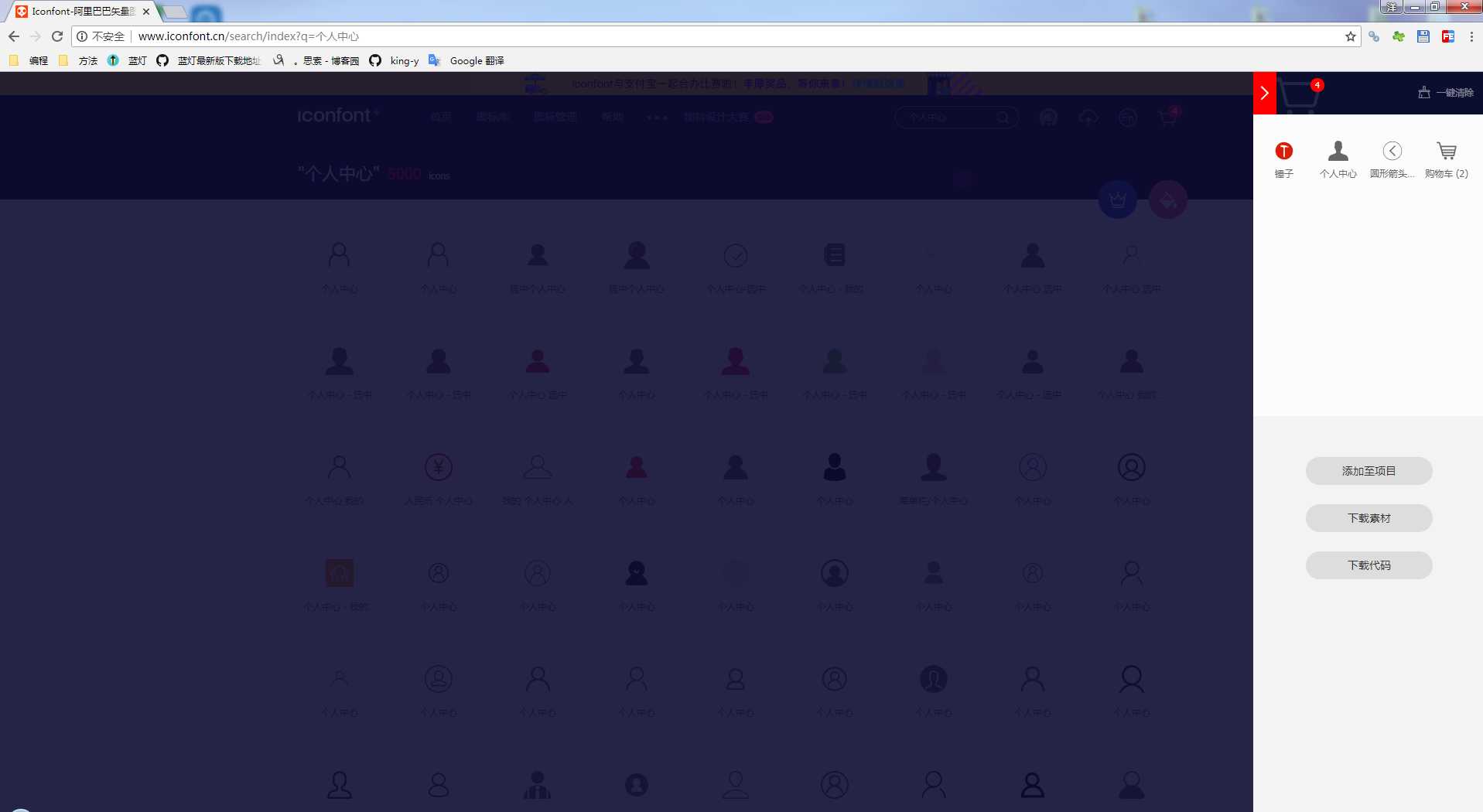
1.4 选择完成后,进入购车查看并根据自己的方式选择下载,我一般直接下源代码

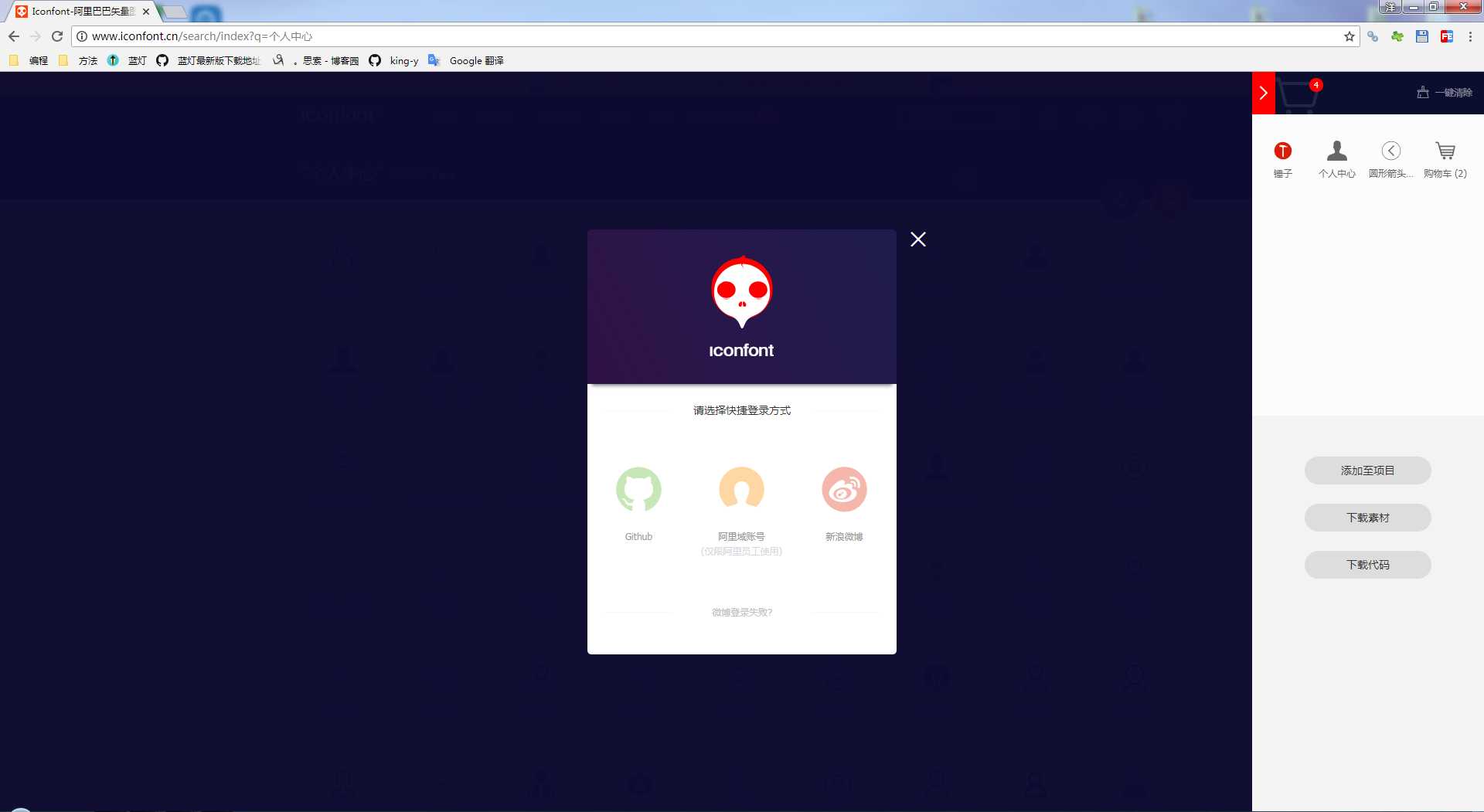
1.5 没有登陆过的需要进行登录,登录可以通过GitHub/微博/阿里域账户名(内部人员使用)
登陆后再次进入购物车选择下载即可

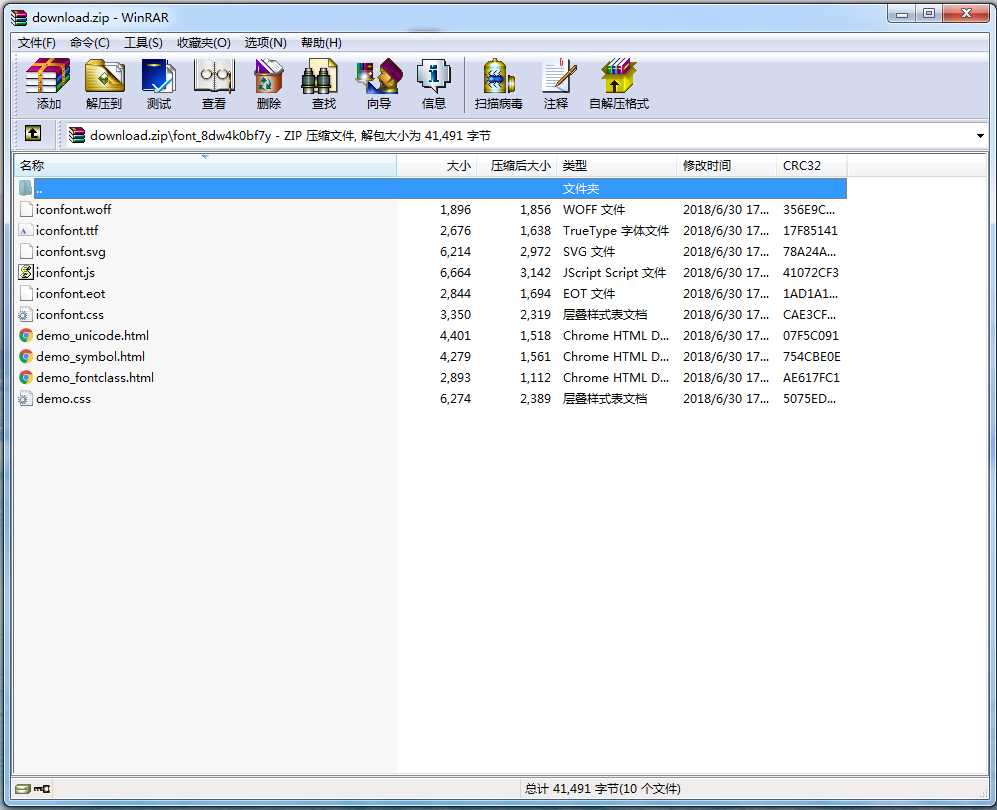
1.6 下载后的文件里,有三个html文件教你如何使用字体图标

2.伪对象中使用
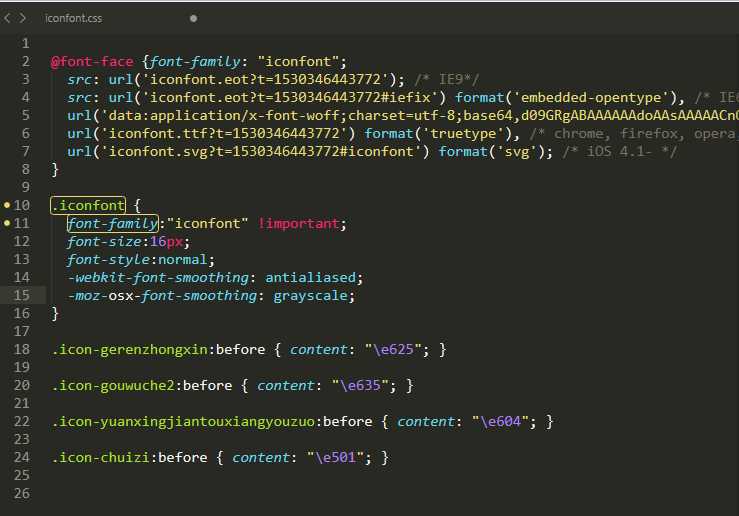
2.1 查看下载文件中的iconfont.css文件

2.2 将需要的代码放入到伪对象中
.nav ul:before{ content: "e501"; /*在下载的文件中查看iconfont.css文件,可以得知对应图标在伪对象中的代码*/ font-size:50px; /*根据需求,设置图标大小*/ font-style:normal; /*在下载的文件中查看iconfont.css文件,将iconfont类下的代码直接复制一份到伪对象下即可*/ font-family:"iconfont" !important; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; }
3.设置渐变色
3.1 设置背景渐变色
background: -webkit-gradient(linear, 0 0, 0 100%, from(#000), to(#FFF));
linear 表示线性、0 0 表示开始位置的x与y的位置,0 100%表示结束的x与y位置,from(#000)表示从当前颜色黑色,to(#FFF)表示渐变到这个颜色白色
3.2 规定绘制区域为文字部分
-webkit-background-clip: text;
3.3 文字填充色
-webkit-text-fill-color: transparent;
4.完整代码
4.1 完整代码
.nav ul:before{ content: "e501"; font-size:50px; font-style:normal; -webkit-background-clip: text; font-family:"iconfont" !important; -webkit-text-fill-color: transparent; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; background: -webkit-gradient(linear, 0 0, 0 100%, from(#000), to(#FFF)); }
4.2 效果









加强效果,来一排
以上是关于阿里巴巴Iconfont使用总结的主要内容,如果未能解决你的问题,请参考以下文章