阿里巴巴iconfont正确的使用方式是啥?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了阿里巴巴iconfont正确的使用方式是啥?相关的知识,希望对你有一定的参考价值。
对于正确使用阿里巴巴iconfont想必大家都有一定的了解,但是详细的使用方式我想大家都是大同小异的吧,那么我就把它告诉大家,以便大家方便使用。

具体使用方法如下:
1.首先在I阿里巴巴iconfont矢量图标库这个页面上把你需要的相应图标随后就会点击购物车按钮加入暂存架;

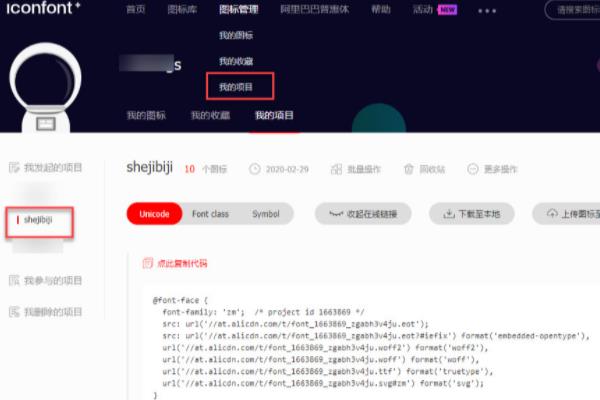
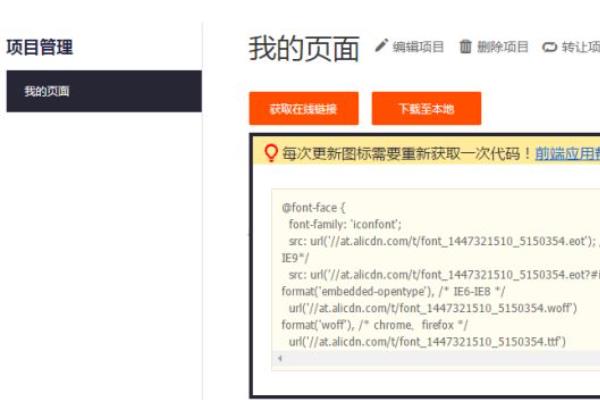
2.其次就是选择完你所需要所有要用的图标后,这时你就需要给它命名。然后你还要在图标管理所对应的图标应用项目中,最后找到这个项目,获取在线链接,把里面的代码复制到CSS中;
3.完成以上步骤后在HTML中需要使用到图标时,使用iconfont类名。

4.最后就是你可以通过控制iconfont类的属性改变图标的样式。
这样你就完成了你所需的相关需求,通过以上操作,你可以轻松完成。那为什么我们要使用阿里巴巴iconfont,其实也不难发现,顾名思义iconfont也就是把图标用字体的方式呈现,其优点在于以下几个方面:首先可以通过css的样式改变其颜色,其实不是专业人士是很难搞定的,其次就是相对于图片来说,具有更高的分辨率,最后就是它拥有更小的存储,对于我们来说非常方便,所以这就是它的优点所在。任何东西的使用都有它的两面性,它的缺点就是浏览器兼容性不够普及,所幸目前大部分主流浏览器都支持。
但是只要你学会了使用的方法就会很快上手,所以说现在的科技也是有它的好处,使用它的方法其实就是你根据方法进行操作,那么你就会很快,学习这些并不是一成不变的,所以祝你早日学会。
参考技术A 打开阿里巴巴矢量图标库首页,选择你心仪的库,这里可以随便选择,可以组合的。选择具体图标,添加入库 。右上方,点击库查看已经入库的图标,并添加至项目。也可以直接下载,点击下载素材,选择颜色,格式(SVG、AI、PNG),完成下载。 添加至项目后,可以在图标管理=>我的项目中查看已经添加的图标 。运用到项目 参考技术B 首先在Iconfont阿里巴巴矢量图标库上面点击需要的图标加进购物车,加入“暂存架”,选择完所有要用的图标后“存储为项目”,给它命名。其次在“图标管理”-“图标应用项目”中找到这个项目,获取在线链接,把里面的代码复制到CSS中。在html中需要使用到图标时,使用iconfont类名。最后在标签里面写上你想用的图表下面的Unicode,然后你可以通过控制iconfont类的属性改变图标的样式。 参考技术C 首先在阿里巴巴图标库这个页面上把你需要的相应图标加入暂存架;其次就是选择完你所需要所有要用的图标后,在图标管理所对应的图标应用项目中,最后找到这个项目,获取在线链接,把里面的代码复制到CSS中;
完成以上步骤后在HTML中需要使用到图标时,使用iconfont类名。
最后就是你可以通过控制iconfont类的属性改变图标的样式。 参考技术D 1、登录。
2、找到图标管理->我的项目->然后新建项目。
3、项目新建完成后,往项目里添加想使用的图标。
4、存储为项目”,给它命名。然后在“图标管理”-“图标应用项目”中找到这个项目,获取在线链接,把里面的代码复制到CSS中。
5、在HTML中需要使用到图标时,使用iconfont类名。
6、然后就可以通过控制iconfont类的属性改变图标的样式。
阿里巴巴iconfont的正确使用方法
1,1.首先在Iconfont-阿里巴巴矢量图标库上面将你需要的图标点击购物车按钮加入“暂存架”
2,选择完所有要用的图标后“存储为项目”,给它命名。然后在“图标管理”-“图标应用项目”中找到这个项目,获取在线链接,把里面的代码复制到CSS中。
3,在HTML中需要使用到图标时,使用iconfont类名。在标签里面写上你想用的图表下面的Unicode
4,然后你可以通过控制iconfont类的属性改变图标的样式。
5,这些图标也可以下载到本地使用。图标都加入暂存架后选择“下载到本地”,会得到几个文件。
浏览器打开demo.html可以看到每个图标的Unicode,把iconfont.css里的代码复制到css里面,把下面四个文件放到css可以引用到的文件夹里就可以了。下载使用的一个缺点 是添加图标的话要重新把所有图标再下载一遍覆盖原来的文件,如果是在线链接只要重新生成一次链接就好了。
以上是关于阿里巴巴iconfont正确的使用方式是啥?的主要内容,如果未能解决你的问题,请参考以下文章