Vue 动态组件动画插件
Posted zhaopengcheng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 动态组件动画插件相关的知识,希望对你有一定的参考价值。
1 动态组件
①简单来说:
就是几个组件放在一个挂载点下,然后根据父组件的某个变量来决定显示哪个,或者都不显示。
②动态切换:
在挂载点使用component标签,然后使用v-bind:is=”组件名”,会自动去找匹配的组件名,如果没有,则不显示;
改变挂载的组件,只需要修改is指令的值即可。
示例代码:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue 测试实例 - 动态组件</title> <script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script> </head> <body> <div id="app"> <button @click=‘toShow‘>点击显示子组件</button> <component v-bind:is="which_to_show"></component> </div> <script> // 创建根实例 new Vue({ el: ‘#app‘, data:{ which_to_show:‘first‘ }, methods:{ toShow:function(){ var arr = ["first","second","third"]; var index = arr.indexOf(this.which_to_show); if(index<2){ this.which_to_show = arr[index+1]; }else{ this.which_to_show = arr[0]; } } }, components:{ first:{ template:‘<div>这是子组件1<div>‘ }, second:{ template:‘<div>这是子组件2<div>‘ }, third:{ template:‘<div>这是子组件3<div>‘ }, } }) </script> </body> </html>
2 过渡效果:vue 有两种实现动画的效果。1)CSS动画 2)JS 实现。 关键标签:<transition>,<v-if>,<v-show> 属性: mode="out-in" 或者 mode="in-out"
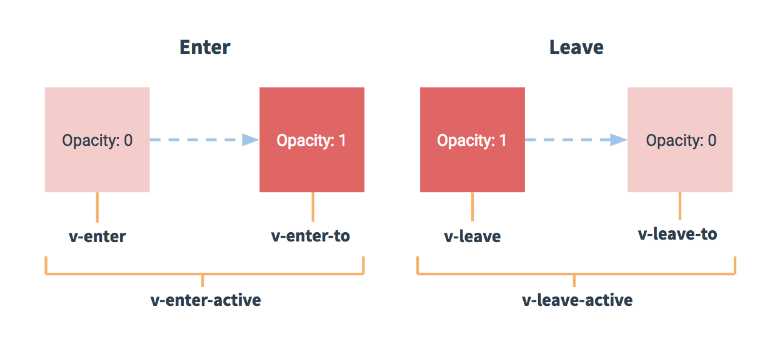
过渡会经过几个状态

对于这些在过渡中切换的类名来说,如果你使用一个没有名字的 <transition>,则 v-是这些类名的默认前缀。如果你使用了 <transition name="my-transition">,那么 v-enter 会替换为 my-transition-enter。
2.1 自定义过渡类名,对于使用第三方 CSS 动画库非常方便。比如:Animate.css
enter-classenter-active-classenter-to-class(2.1.8+)leave-classleave-active-classleave-to-class(2.1.8+)
示例:
<link href="https://cdn.jsdelivr.net/npm/[email protected]" rel="stylesheet" type="text/css"> <div id="example-3"> <button @click="show = !show"> Toggle render </button> <transition name="custom-classes-transition" enter-active-class="animated tada" leave-active-class="animated bounceOutRight" > <p v-if="show">hello</p> </transition> </div>
多个组件的过渡简单很多 - 我们不需要使用 key 特性。相反,我们只需要使用动态组件:
3 vue 使用插件
1)使用 npm 命令 install 插件,在项目目录里进行操作。
cnpm install vue-router --save //save 表示将对应的插件写到配置文件中 project.json
2)在根组件文件中(main.js)中导入,使用方法
// 导入到根组件中 import VueRouter from "" // 通过全局方法 Vue.use() 使用插件: Vue.use(VueRouter)
以上是关于Vue 动态组件动画插件的主要内容,如果未能解决你的问题,请参考以下文章
