vue里面可以动态加载touchspin插件吗
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue里面可以动态加载touchspin插件吗相关的知识,希望对你有一定的参考价值。
参考技术A组件是Vue.js最强大的功能之一。组件可以扩展html元素,封装可重用的代码。在较高层面上,组件是自定义的元素,Vue.js的编译器为它添加特殊功能。在有些情况下,组件也可以是原生HTML元素的形式,以is特性扩展。
下面一段简单的代码给大家介绍Vue加载组件的几种方式,具体代码如下所示:
//正常加载import index from '../pages/index.vue'
import view from '../pages/view.vue'
//懒加载
const index = resolve => require(['../pages/index.vue'], resolve)
const view = resolve => require(['../pages/view.vue'], resolve)
//懒加载 - 按组
const index = r => require.ensure([], () => r(require('../pages/index.vue')), 'group-index')
const view = r => require.ensure([], () => r(require('../pages/view.vue')), 'group-view')
// 懒加载 - 按组 import,基于ES6 import的特性
const index = () => import('../pages/index.vue')
const view = () => import('../pages/view.vue')
补充:Vue动态加载组件的四种方式
动态加载组件的四种方式:
1、使用import导入组件,可以获取到组件
var name = 'system';var myComponent =() => import('../components/' + name + '.vue');
var route=//前端全栈开发交流学习圈:866109386
name:name,//帮助1-3年前端人员,提神技术思维
component:myComponent
2、使用import导入组件,直接将组件赋值给componet
var name = 'system';var route=//前端全栈开发交流学习圈:866109386
name:name,//帮助1-3年前端人员,提神技术思维
component :() => import('../components/' + name + '.vue');
3、使用require 导入组件,可以获取到组件
var name = 'system';var myComponent = resolve => require.ensure([], () => resolve(require('../components/' + name + '.vue')));
var route=//前端全栈开发交流学习圈:866109386
name:name,//帮助1-3年前端人员,提神技术思维
component:myComponent
Vue动态样式你不会吗
Vue动态样式
背景:在我们的前端界面中,很多的地方的样式都是不确定的状态,要根据其他内容的变化而变化样式的。本文总结一下自己用到的动态样式方法。
一、动态绑定 :style
👉1.使用对象方式
通过v-bind:style来绑定style样式,“”引号里面使用对象的方式,为key,value形式,key值为css属性名,注意的是例如font-size,在key中要写成fontSize驼峰命名规则。value就是我们绑定的值,可以动态去改变。
<h1 :style=" color: Color ,fontSize:size+'px'">浪漫主义码农</h1>
例子:

代码:
<template>
<div>
<h1 :style=" color: Color ,fontSize:size+'px'">浪漫主义码农</h1>
<div class="btn">
<el-button type="primary" @click="changeColor">点击切换颜色</el-button>
<el-button type="primary" @click="Change_size">字体变大</el-button>
</div>
</div>
</template>
<script>
export default
data()
return
Color:'blue',
size:14
;
,
methods:
changeColor()
this.Color='red'
,
Change_size()
this.size++
;
</script>
也可以将所有的属性全部写在一个对象里面,最后在:style绑定这个对象就行,简化页面代码
例如:
<template>
<div>
<h1 :style="myStyle">浪漫主义码农</h1>
</div>
</template>
<script>
export default
data()
return
myStyle:
fontSize: 40 + "px",
color: "red",
,
;
,
;
</script>

👉2.使用三目表达式
通过布尔表达式来判断value值应该为什么,ifcolor为表达式,并使用圆括号将三目表达式包起来
<h1 :style=" color:(ifcolor?'red':'blue')">浪漫主义码农</h1>

👉3.使用数组方式
:style="[样式对象1,样式对象2,…]"
可以将多组样式对象应用到同一个元素上,但是如果有css属性相同,则后面的样式会覆盖前面的。
例子:

<template>
<div>
<h1 :style="[styles1,styles2]">浪漫主义码农</h1>
</div>
</template>
<script>
export default
data()
return
styles1:
backgroundColor: "red",
"width": "300px",
,
styles2:
color: "#fff",
height: "300px",
;
,
;
</script>
二、动态绑定 :class
使用v-bind:class
👉1. 使用对象方法
:class="类名1:布尔值1,类名2:布尔值2" 当布尔值为true整个类生效,否则就不生效,class和:class并不冲突,因为class可以是很多个。写法也是相对的自由
例子:

<template>
<div>
<p class="class1" :class="class2:ifcolor,class3:true">浪漫主义码农</p>
</div>
</template>
<script>
export default
data()
return
ifcolor:false,
,
;
</script>
<style>
div
margin-left: 100px;
.class1
background: #E6A23C;
width: 100px;
height: 100px;
.class2
color: red;
.class3
font-size: 30px;
font-weight: 1000;
</style>
👉2. 使用三目表达式
我们使用三目运算符能够更加的灵活的,并简化对象方法的写法,,对象的写法我们需要一个变量去控制每一个类,使用三目运算符可以简化一点,我最常使用的是种形式。
:class="布尔值 ? '类1' : '类2'"
例子:

<template>
<div>
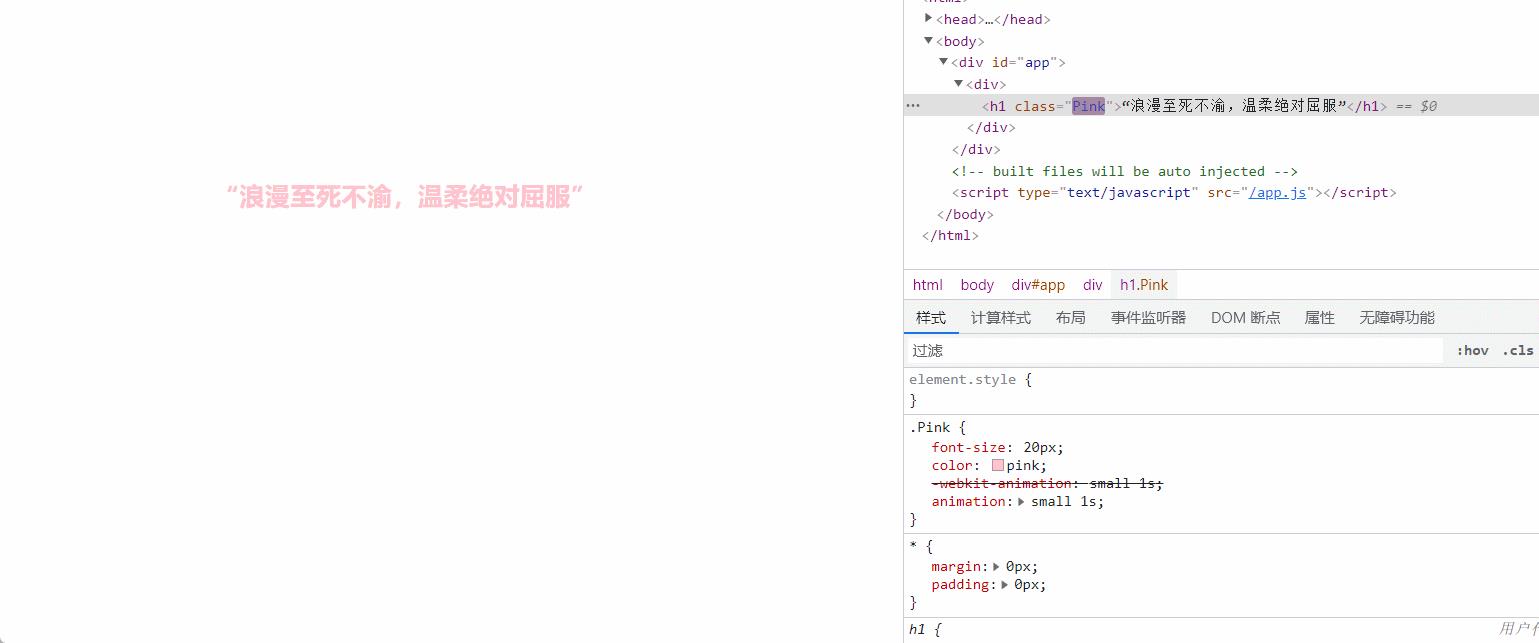
<h1 :class="ifcolor ? 'Red' : 'Pink'">“浪漫至死不渝,温柔绝对屈服”</h1>
</div>
</template>
<script>
export default
data()
return
ifcolor: false,
;
,
mounted()
setInterval(() =>
this.ifcolor = !this.ifcolor;
, 1000);
,
;
</script>
<style>
div
margin-left: 200px;
margin-top: 200px;
.Red
font-size: 20px;
color: red;
animation: big 1s;
.Pink
font-size: 20px;
color: pink;
animation: small 1s;
@keyframes big
0%
font-size: 20px;
100%
font-size: 30px;
@keyframes small
0%
font-size: 30px;
100%
font-size: 20px;
</style>
👉2. 使用数组方法
和上面的style一样的使用
:class="[class1, class2]"
例子:

代码:
<template>
<div>
<p :class="[classA,classB,classC]">今天毕业拍毕业照了</p>
</div>
</template>
<script>
export default
data()
return
classA:'one',
classB:'two three',
classC:'five'
</script>
<style>
div
margin-left: 200px;
margin-top: 200px;
.one
background: pink;
.two
font-size: 30px;
.three
color: red;
.five::after
content: ",青春再见";
</style>
写在最后
要是有误的地方,欢迎大佬们评论指出。
今天我们拍了毕业照。离别总是伤感的。我们和学校说再见,却不跟青春道别。
💌 我们从五湖四海来,到天南海北去。
💌 愿你以梦为马,永远随处可栖。
一个心怀浪漫宇宙,也珍惜人间日常的码农

以上是关于vue里面可以动态加载touchspin插件吗的主要内容,如果未能解决你的问题,请参考以下文章