jQuery基础-简介
Posted weizhibin1996
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery基础-简介相关的知识,希望对你有一定的参考价值。

1、增删查改DOM
2、兼容非常强,开发时可以不考虑兼容了
jQuery已经影响了几乎所有前端的思考方式
安装

就是一个js文件

压缩和非压缩

压缩过的,去掉了所有的注释和空格,打开页面更快
CDN

在每个地区结点进行缓存
jQuery也可以通过CDN引用

//是不同的协议
CDN方便,不用下载,不用配置路径
下载速度提高,而且不用浪费自己服务器的带宽
jQuery只是一个语法糖

全局变量

jQuery本身的方法

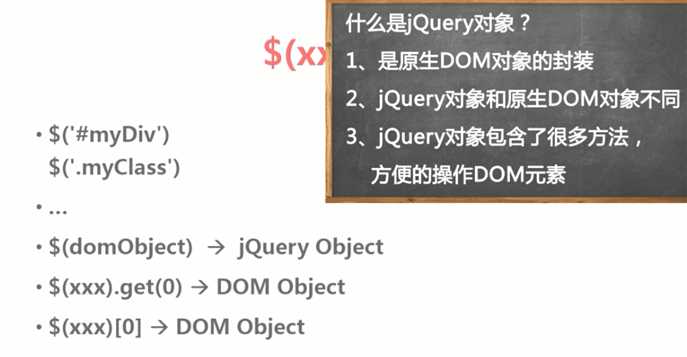
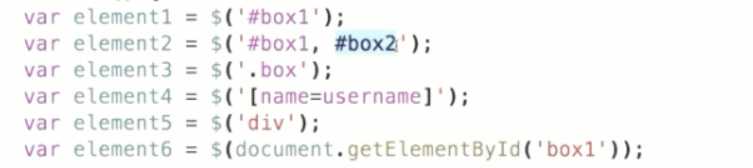
这个相当于一个选择器,只不过在获得了DOM对象之后,转换成了jQuery对象,可以互相转换

原生js好像也可以,但是是递进式的
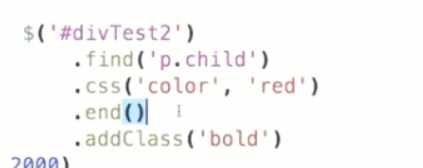
但是这个链式是同一个对象,进行多次操作。
因为每个操作操作完了之后,都会返回原来的jQuery对象
jQuery对象才能用链式

但是有一些破坏性的方法,比如

就会返回子对象了
解决方式,加上end,就会恢复到上一级了

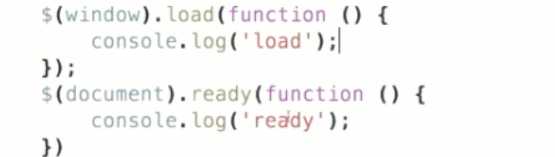
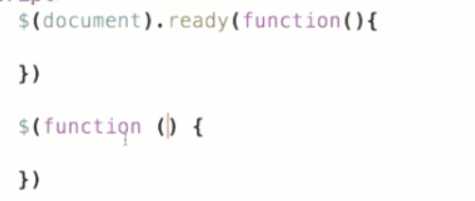
因为jquery在执行操作的时候,要等待页面加载完毕,不然会报元素不存在
html加载完还有很多大图片什么的一类耗时的东西
ready不会等待图片等,只会等html
winodw。onload,什么都等,会很慢
统一写法,不要混用哦

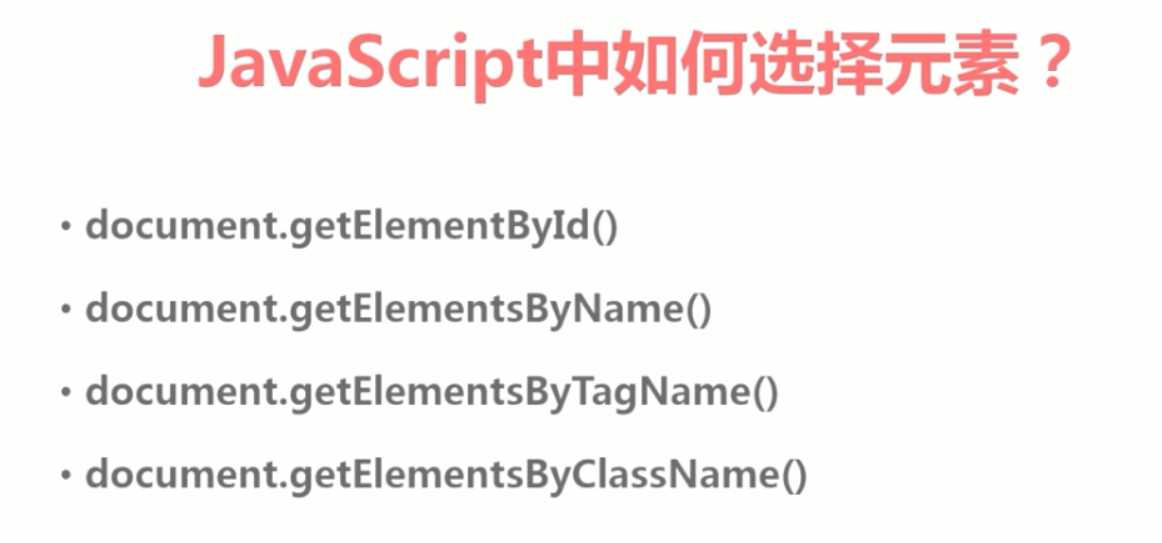
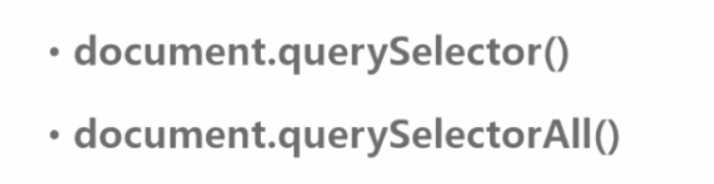
选择器



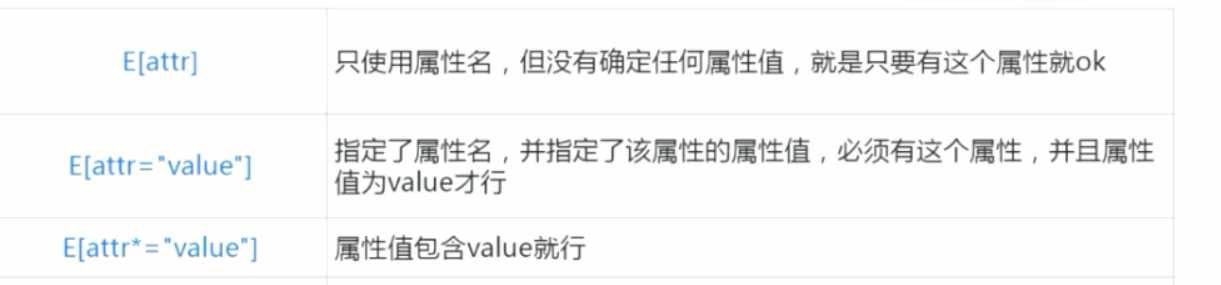
属性,一般很少用吧

伪类也有很多乱七八糟的
这两个等价

jquery什么选择器都能用

类数组对象.....就是普通的对象啊


位置筛选器。。。。就是根据位置进行筛选
反正就是根据一些规则,对元素进行筛选了。
感觉代码也可以实现,没必要太纠结使用
以上是关于jQuery基础-简介的主要内容,如果未能解决你的问题,请参考以下文章