jQuery 基础简介
Posted RAIN100101
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery 基础简介相关的知识,希望对你有一定的参考价值。
jQuery 基础简介
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
开发工具与关键技术:jQuery基础简介
作者:🌻小腿🌻
撰写时间:2021/5/17
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
########
一、简介:
•jQuery 是一个 javascript 函数库.
•jQuery 是一个轻量级的"写的少,做的多"的 JavaScript 库.
•jQuery 功能概述:
①html 元素选取;
②HTML元素操作;
③CSS操作;
④HTML事件函数;
⑤JavaScript特效和动画;
⑥HTML DOM 遍历和修改;
⑦AJAX一部请求方式;
二、jQuery使用:
- 安装方式
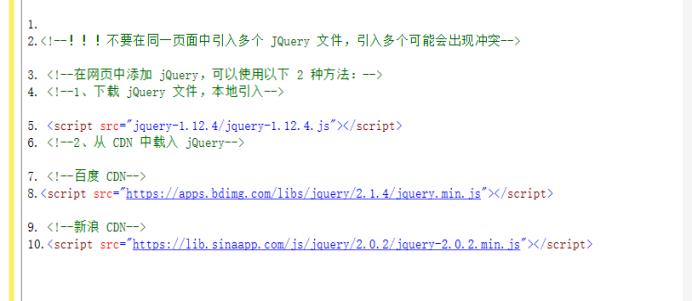
在网页中添加 jquery,可以使用以下 2 种方法:
l•从 jquery.com 下载 jQuery 库 ;l
•从 CDN 中载入 jQuery, 如从百度加载 jQuery;

2、开发版本和生产版本
•生产版本 用于实际的网站中,已被精简和压缩。文件名称(*.min.js);
•开发版本 用于测试和开发(未压缩,是可读的代码)文件名称(*.js)
3、jQuery 使用版本
我们可以在浏览器的 Console 窗口中使用 $.fn.jquery 命令查看当前 jQuery 使用 的版本。
4、jQuery 语法
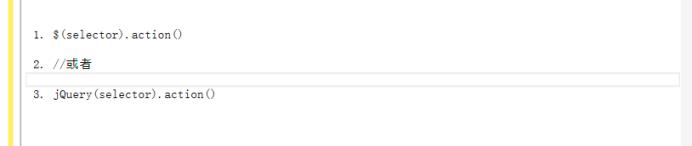
jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作。

说明:
• 美元符号定义 jQuery l
• 选择符(selector)"查询"和"查找" HTML 元素 l
• jQuery 的 action() 执行对元素的操作
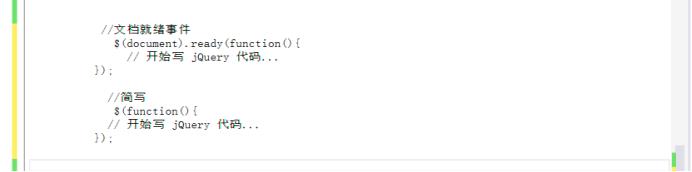
文档就绪事件(页面加载事件)

* 所有 jQuery 函数位于一个 document ready 函数中,这是为了防止文档在完全加载 (就绪)之前运行 jQuery 代码,即在 DOM 加载完成后才可以对 DOM 进行操作。如果 在文档没有完全加载之前就运行函数,操作可能失败。
三、jQuery 选择器
jQuery 选择器有很多,这里不 一 一 例举啦,例如(如图所示):

四、jQuery 遍历
jQuery 遍历,意为"移动",用于根据其相对于其他元素的关系来"查找(或选取) " HTML 元素。以某项选择开始,并沿着这个选择移动,直到抵达期望的元素为止。 下图展示了一个家族树。通过 jQuery 遍历,您能够从被选(当前的)元素开始,轻松 地在家族树中向上移动(祖先),向下移动(子孙),水平移动(同胞)。这种移动被称为对 DOM 进行遍历。
五、jQuery 事件
页面对不同访问者的响应叫做事件。事件处理程序指的是当 HTML 中发生某些事件时所调 用的方法。
以上是关于jQuery 基础简介的主要内容,如果未能解决你的问题,请参考以下文章