初探react
Posted smart-girl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了初探react相关的知识,希望对你有一定的参考价值。
我们学习react首先是要了解react是什么,以及他的特点。
React 是一个用于构建用户界面的 javascript 库,起源于 Facebook 的内部项目,用来架设 Instagram 的网站,
拥有较高的性能,代码逻辑非常简单,React主要用于构建UI,很多人认为 React 是 MVC 中的 V(视图)。
React的特点有:1.声明式设计 ?React采用声明范式,可以轻松描述应用。
2.高效 ?React通过对DOM的模拟,最大限度地减少与DOM的交互。
3.灵活 ?React可以与已知的库或框架很好地配合。
4.JSX ? JSX 是 JavaScript 语法的扩展。React 开发不一定使用 JSX ,但我们建议使用它。
5.组件 ? 通过 React 构建组件,使得代码更加容易得到复用,能够很好的应用在大项目的开发中。
6.单向响应的数据流 ? React 实现了单向响应的数据流,从而减少了重复代码,这也是它为什么比传统数据绑定更简单。
使用 create-react-app 快速构建 React 开发环境


在浏览器中我们就可以看见

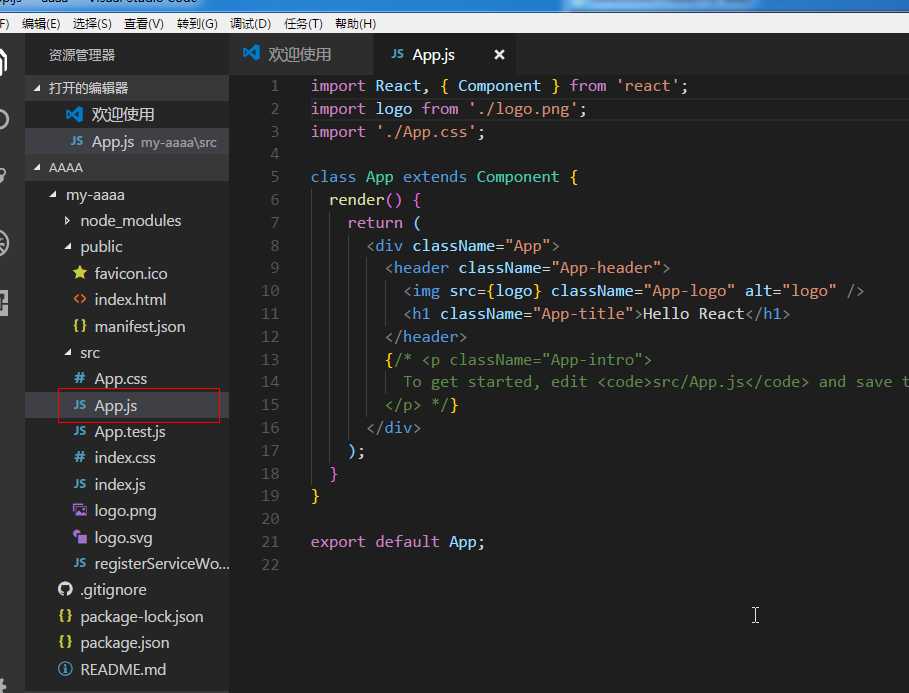
我们修改app.js里面文件如下

我们再看看浏览器会出现什么

我们还可以通过直接引用cdn的方式来进行开发
其中react.min.js - React 的核心库,react-dom.min.js - 提供与 DOM 相关的功能,babel.min.js - Babel 可以将 ES6 代码转为 ES5 代码,这样我
们就能在目前不支持 ES6 浏览器上执行 React 代码。Babel 内嵌了对 JSX 的支持。通过将 Babel 和 babel-sublime 包(package)一同使用可以
让源码的语法渲染上升到一个全新的水平。

但是需要注意的是
在浏览器中使用 Babel 来编译 JSX 效率是非常低的。我们需要使用 JSX,则 标签的 type 属性需要设置为 text/babel
以上是关于初探react的主要内容,如果未能解决你的问题,请参考以下文章