React Native 初探
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React Native 初探相关的知识,希望对你有一定的参考价值。
推荐文章
React Native 简介:用 JavaScript 搭建 iOS 应用 (1)
React Native 简介:用 JavaScript 搭建 iOS 应用 (2)
React Native 环境搭建 - Mac版
1. 安装homebrew
用brew -v查看是否安装过;
如果没有,则浏览器访问 http://brew.sh/ 安装
2. 安装node
用node -v查看是否安装过
安装命令:
$ brew install node
3. 安装watchman
安装命令:
$ brew install watchman
watchman是Facebook的文件监控器,React Native 用它来检测代码变化,以便重新编译
4. 安装flow
安装命令:
$ brew install flow
flow是检测js语法的工具
5. 通过npm安装React Native
安装命令:
$ npm install -g react-native-cli
npm是node的包管理器,相当于 ios的CocoaPods 或 Java的Maven
6. 创建Helloworld例子
在终端下切换到想保存项目的文件夹,然后运行:
$ react-native init HelloWorld
这是用CLI工具来构建
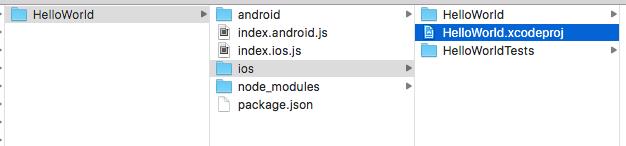
创建完后目录如下:

7. 运行HelloWorld.xcodeproj
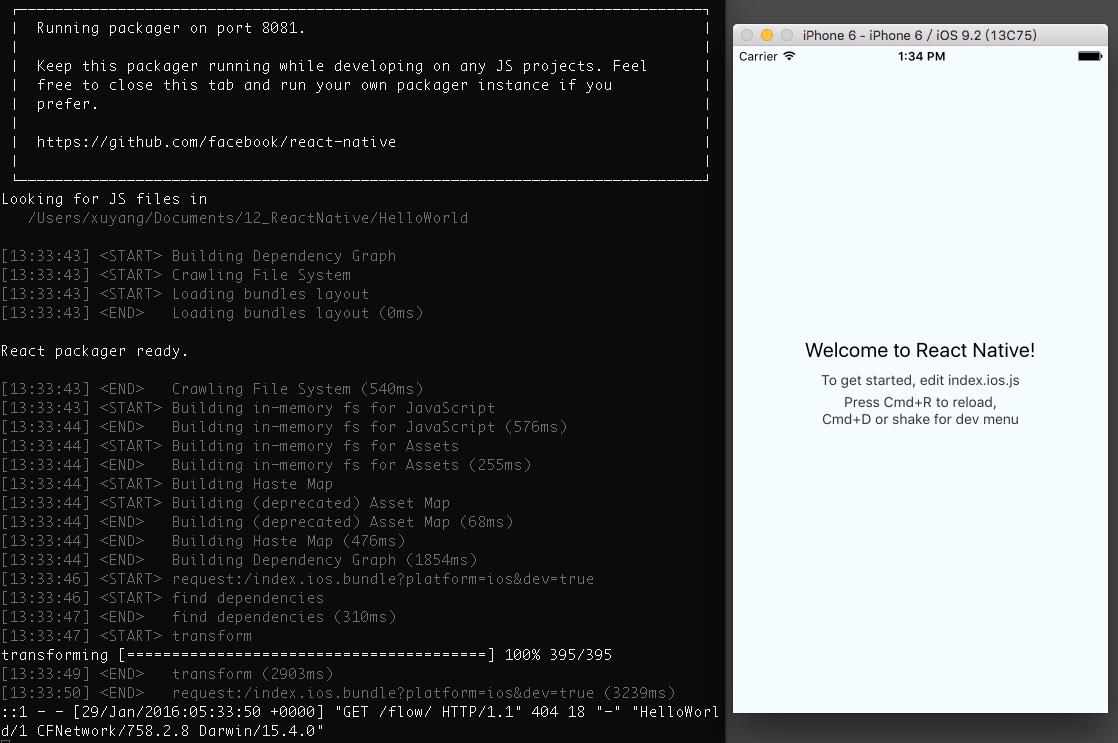
打开iOS工程,运行,运行结果如下:

这步过程中遇到一个问题,运行报错:
../node_modules/react-native/packager/react-native-xcode.sh: line 45: react-native: command not found
Command /bin/sh failed with exit code 127
解决方法:
https://github.com/facebook/react-native/issues/3948
这篇中有人给出了一种方法,是在
../node_modules/react-native/packager/react-native-xcode.sh
文件的开头处加上:
source ~/.bash_profile
但是我试了没有成功
后来采用的方法是,注释掉react-native-xcode.sh最后一块代码
#react-native bundle # --entry-file index.ios.js # --platform ios # --dev $DEV # --bundle-output "$DEST/main.jsbundle" # --assets-dest "$DEST"
以上是关于React Native 初探的主要内容,如果未能解决你的问题,请参考以下文章
react-native初探——helloworld demo
React Native 技术 开发跨平台 Native App 初探