初探react,用react实现一个todoList功能
Posted 星期一研究室
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了初探react,用react实现一个todoList功能相关的知识,希望对你有一定的参考价值。
初探react,用react实现一个todoList功能
🛰️前言
对于前端而言, react 是前端三大主流框架之一。而在现实生产中,基本上很多大型公司也会偏向于使用 react ,原因在于 react 的 diy 能力比起其他框架也会稍微要更好一些~
紧跟着新技术的步伐,周一也开始学期了 react 。那在下面的文章中,将讲解关于 react 的一些基础知识点,同时呢,也将用 react 来实现一个 TodoList 的功能。
叮咚,开始奇妙的 eract 之旅~🚋
🚀一、react基础
在对 todoList 功能进行设计之前,我们先来了解一点 react 相关的基础知识。
1. react简介
对于 reactjs 来说,需要了解的一些基础知识主要有以下几点:
reactjs→react native→react VR;- 由
Facebook推出的一款框架,于2013年开源于社区; react拥有丰富的函数式编程;react目前在全球范围内,是使用人数最多的前端框架,同时它拥有健全的文档与完善的社区;React Fiber是React 16的版本,它为React做了很多底层的优化。
2. 开发环境搭建
在进入 react 的基础学习之前,我们首先来搭建 react 的开发环境。对于 react 的环境搭建来说,一般有两种方式,分别是:
- 通过引入
.js文件来使用React; - 通过脚手架工具来编码,比如
GRUNT、Gulp和webpack; - 使用
create-react-app来搭建环境。
那么现在,我们用 create-react-app 来搭建一个 react 项目。具体命令行如下:
npx create-react-app my-app
cd my-app
npm start
3. 工程目录文件简介
初始化完一个项目后,我们来了解下 react 的项目结构。具体如下:
├── public
├── favicon.ico 网页icon
├── index.html 首页的html模板
├── manifest.json 缓存文件
├── src
├── App.css
├── App.js 填写组件的内容
├── App.test.js 自动化测试文件
├── index.css
├── index.js 整个程序运行的入口文件
├── logo.svg
├── registerServiceWorker 借助网页写手机app的功能
├── README.md 项目的说明文件
├── yarn.lock 项目依赖安装包的一些版本号
4. react中最基础的JSX语法
以前我们在写像 <div></div> 这种类似的语法时,一般都是写在 HTML 文件里面。那么,在 react 中,像 <div></div> 这种类型的代码,是在 JS 中去写的。因此,在 js 中写的 html 代码,被称之为 jsx 语法。
值得注意的是,在 react 中使用自己定义的组件时,组件名必须以大写为开头,小写开头在 jsx 中是不支持的,这一点需要稍微注意一下。
所以,一般看到以大写为开头时,比如 <App /> ,则说明是我们自己定义的组件。如果是小写为开头时,则一般是原始的 HTML5 标签,如 <div></div> 。
🛸二、使用react编写TodoList功能
1. 页面构思
首先,我们需要先来对页面的内容进行构造。我们在项目的 src文件夹下创建一个文件,命名为 TodoList 。具体代码如下:
import React, Component, Fragment from 'react';
class TodoList extends Component
render()
return (
<Fragment>
<div>
<input />
<button></button>
</div>
<ul>
<li>学英语</li>
<li>Learning React</li>
</ul>
</Fragment>
)
export default TodoList;
此时浏览器的显示效果如下:

2. React中的响应式设计思想和事件绑定
上面我们简单了显示了 todolist 的基本功能,那现在,我们想要实现的是,点击提交按钮,可以把 input 框里面的内容显示在列表下方,这又该怎么处理呢?
如果按照我们正常的思维来想的话,我们可能会觉得,在提交按钮中绑定一个事件,之后呢,当点击绑定按钮时,获取到 input 框的值,进行绑定提交。
但事实上, react 强调的是,我们不要直接操作 DOM ,而是要操作数据。当数据发生变化时, react 会自动地感知到我们数据发生的变化,会自动地帮我们生成 DOM 。
因此,在写 react 时,我们不需要关心 DOM 层面的操作,只需要去关心数据层面的操作即可。
现在,我们先来监听 input 框的值。具体代码如下:
import React, Component, Fragment from 'react';
class TodoList extends Component
constructor(props)
super(props);
this.state =
inputValue: 'hello!!',
list: []
render()
return (
<Fragment>
<div>
<input
value = this.state.inputValue
onChange = this.handleInputChange.bind(this)
/>
<button>提交</button>
</div>
<ul>
<li>学英语</li>
<li>Learning React</li>
</ul>
</Fragment>
)
handleInputChange(e)
this.setState(
inputValue: e.target.value
)
export default TodoList;
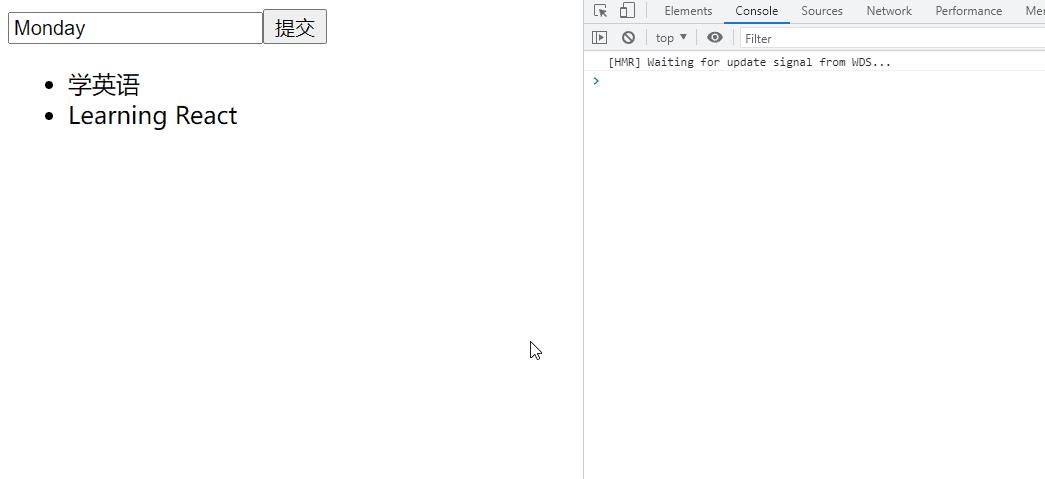
此时浏览器的打印效果为:

大家可以看到,我们正确的使得 input 框响应到了数据。
那在上面的这段代码中,需要了解的知识点有以下几点。分别是:
state负责存储组件中的数据;- 如果想要在
html代码中用一些js的表达式,那么要记得用进行包裹; - 在进行事件绑定时,记得使用
bind(this)对事件的作用域进行变更; - 当你想要改变数据项时,不能直接使用
this.state来改变数据的值,要通过setState函数来进行改变。
3. 实现TodoList新增删除功能
(1)新增功能
在上面的例子中,我们实现了 input 框中值的获取。那现在,我们要来实现点击提交这个按钮,能够实现对 input 框中值的新增。同样地,是在 TodoList.js 文件下进行修改。具体代码如下:
import React, Component, Fragment from 'react';
class TodoList extends Component
constructor(props)
super(props);
this.state =
inputValue: 'Monday',
list: []
render()
return (
<Fragment>
<div>
<input
value = this.state.inputValue
onChange = this.handleInputChange.bind(this)
/>
<button onClick=this.handleBtnClick.bind(this)>提交</button>
</div>
<ul>
this.state.list.map((item, index) =>
return <li key=index> item </li>
)
</ul>
</Fragment>
)
handleInputChange(e)
this.setState(
inputValue: e.target.value
)
// console.log(e.target.value)
handleBtnClick()
// ... 展开运算符会将之前的数组进行展开,并生成一个全新的数组
// 将input框的值和list的值进行合并形成一个新的数组
this.setState(
list: [...this.state.list, this.state.inputValue],
inputValue: ''
)
export default TodoList;
此时浏览器的显示效果如下:

在上面的代码中,需要了解的知识点有:
- 我们先在
button中绑定了handleBtnClick事件; - 之后通过展开运算符
...,将数组的内容给合并到list数组中; - 最后,使用
js中的map()方法,将数组列表中的内容给遍历出来。
(2)删除功能
继续,我们来实现删除功能。具体代码如下:
import React, Component, Fragment from 'react';
class TodoList extends Component
constructor(props)
super(props);
this.state =
inputValue: 'Monday',
list: []
render()
return (
<Fragment>
<div>
<input
value=this.state.inputValue
onChange=this.handleInputChange.bind(this)
/>
<button onClick=this.handleBtnClick.bind(this)>提交</button>
</div>
<ul>
this.state.list.map((item, index) =>
return (
<li
key=index
onClick=this.handleItemDelete.bind(this, index)
>
item
</li>
)
)
</ul>
</Fragment>
)
handleInputChange(e)
this.setState(
inputValue: e.target.value
)
handleBtnClick()
this.setState(
list: [...this.state.list, this.state.inputValue],
inputValue: ''
)
handleItemDelete(index)
const list = [...this.state.list];
list.splice(index, 1);
this.setState(
list: list
)
export default TodoList;
在上面的代码中,我们在每一个 <li> 标签下绑定了 handleItemDelete 事件,之后呢,通过传递它的 id 值 index ,同时,配合 splice() 方法,来删除掉掉 list 中具体的内容。
值得注意的是,在 react 中,它是不允许我们对 state 做任何改变的。比如说,我们想要把上面删除代码的逻辑这么写:
handleItemDelete(index)
this.state.list.splice(index, 1);
this.setState(
list: this.state.list
)
如果我们直接去操作 this 来改变最后的结果,这会使得函数变得很难用。同时,这种方式在 react 中也是不允许滴!这是应该注意的一个点!
🪐三、对TodoList功能进行进阶操作
1. JSX语法细节补充
(1)自动转义
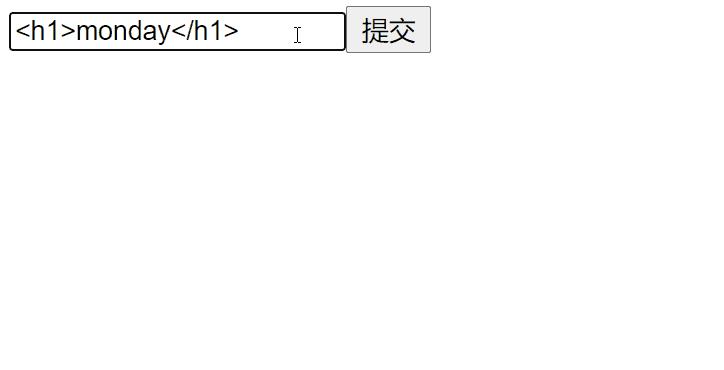
如果在 jsx 中,我们希望显示一些内容,且这些内容我们希望它自动转义。像下图这样:

大家可以看到,如果不转义时,那么它直接显示除出了 <h1></h1> 标签。但其实我们希望的是,想要把它转义成一级标签的内容。那应该怎么处理呢?
我们就通过 dangerouslySetInnerHTML 这个属性来对 html 进行设置,已达到对 <li> 标签下的内容进行改变,具体代码如下:
<li
key=index
onClick=this.handleItemDelete.bind(this, index)
dangerouslySetInnerHTML= __html: item
>
</li>
我们来看下显示效果:

通过对 dangerouslySetInnerHTML 的设置,我们 html 的内容进行了转义。
(2)光标聚焦
在实际的实践中,对于 input 框来说,我们往往会想要点击某个文本,然后让它去聚焦到 input 框中输入内容。那这应该怎么处理呢?
我们继续来改造 jsx 代码。具体代码如下:
render()
return (
<Fragment>
<div>
<label htmlFor="insertArea">输入内容</label>
<input
id="insertArea"
className="input"
value=this.state.inputValue
onChange=this.handleInputChange.bind(this)
/>
<button onClick=this.handleBtnClick.bind(this)>提交</button>
</div>
<ul>
this.state.list.map((item, index) =>
return (
<li
key=index
onClick=this.handleItemDelete.bind(this, index)
dangerouslySetInnerHTML= __html: item
>
</li>
)
)
</ul>
</Fragment>
)
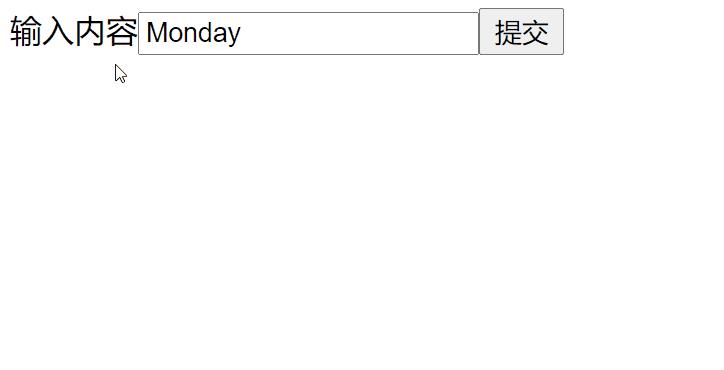
此时浏览器的显示效果为:

大家可以看到,当我们点击输入内容这四个字时,光标就自动地聚焦到 input 框上,并且能够进行自由地输入。那这样的功能是怎么实现的呢?
在上面的代码中,我们可以看到,通过 label 标签和 htmlFor 来对内容进行绑定,以达到最终我们想要实现的效果。
2. 拆分组件与组件之间的传值
在实际的项目中,对于一个大的组件来说,我们总是会对其进行组件拆分。那对于上面这个 todoList 组件来说,也不例外。
我们可以把①输入内容,② input 框 和 ③提交按钮拆分成一个组件。之后呢,把 list 列表拆分成另外一个组件。那接下来我们来对这个组件进行拆分以及父子组件间数据的传递。
首先我们在项目的 src 文件夹下添加一个新的文件。命名为 TodoItem.js 。具体代码如下:
import React, Component from 'react';
class TodoItem extends Component
constructor(props)
super(props);
this.handleClick = this.handleClick.bind(this);
render()
return (
<div
onClick=this.handleClick>
this.props.content
</div>
)
handleClick()
this.props.deleteItem(this.props.index);
export default TodoItem;
现在,我们来改造 TodoList.js 文件。具体代码如下:
import React, Component, Fragment from 'react';
import './style.css';
import TodoItem from './TodoItem';
class TodoList extends Component
constructor(props)
super(props);
this.state =
inputValue: 'Monday',
list: []
render()
return (
<Fragment>
<div>
<label htmlFor="insertArea">输入内容</label>
<input
id="insertArea"
className="input"
value=this.state.inputValue
onChange=this.handleInputChange.bind(this)
/>
<button onClick=this.handleBtnClick.bind(this)>提交</button>
</div>
<ul>
this.state.list.map((item, index) =>
return (
<div>
/* 父组件将content,index 和 deleteItem 将对应的内容传递给子组件 */
<TodoItem
content=item
index=index
deleteItem=this.handleItemDelete.bind(this)
/>
/*<li
key=index
onClick=this.handleItemDelete.bind(this, index)
dangerouslySetInnerHTML= __html: item
>
</li>*/
</div>
)
)
</ul>
</Fragment>
)
handleInputChange(e)
this.setState(
inputValue: e.target.value
)
// console.log(e.target.value)
handleBtnClick()
// ... 展开运算符会将之前的数组进行展开,并生成一个全新的数组
// 将input框的值和list的值进行合并形成一个新的数组
this.setState(
list: [...this.state.list, this.state.inputValue],
inputValue: ''
)
handleItemDelete(index)
const list = [...this.state.list];
list.splice(index, 1);
this.setState(
list: list
)
export default TodoList;
就这样,我们对组件进行拆分,达到了与上面未拆分前一样的效果。
那现在,我们来梳理下其中的知识点。主要有以下两个知识点:
- 如何进行组件的拆分
- 父组件向子组件传递值,应该怎么传递
首先,我们创建了一个新的文件 TodoItem ,来存放列表的内容,这是第一点。
其次,有了列表的内容后,我们要来想,父子组件间的数据,怎么传递。那事实上,父组件向子组件传递内容,通过属性的形式来传递。大家看到父组件中 <TodoItem /> 的位置,在父组件中,通过 content=item 这样的形式,来把 item 命名为 content ,并将其传递给子组件。
而对于子组件 <TodoItem /> 来说,它将以 this.props 的方式来调用父组件的数据和事件。
3. TodoList代码优化
在上面的代码中,我们对组件进行拆分,以及实现了父子组件间的数据传递。
但细心的小伙伴可能已经发现,代码这么写可能还不够美观。因此,我们来对这两个组件的代码进行优化。
首先是 TodoItem.js 。具体代码如下:
import React, Component from 'react';
class TodoItem extends Component以上是关于初探react,用react实现一个todoList功能的主要内容,如果未能解决你的问题,请参考以下文章