Chrome调试技巧
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Chrome调试技巧相关的知识,希望对你有一定的参考价值。
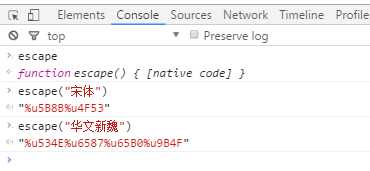
1.利用console控制台查询字体编码
-
- 打开浏览器,按下键盘F12 至控制台
- 输入escape("要查询的字体中文名称")(注意:括号与引号都是英文输入法下输入)
- 将查询到的结果中的符号替换成\\即可
例如:华文新魏 查询到的是"%u534E%u6587%u65B0%u9B4F" ,写成font-family:"\\534E\\6587\\65B0\\9B4F"

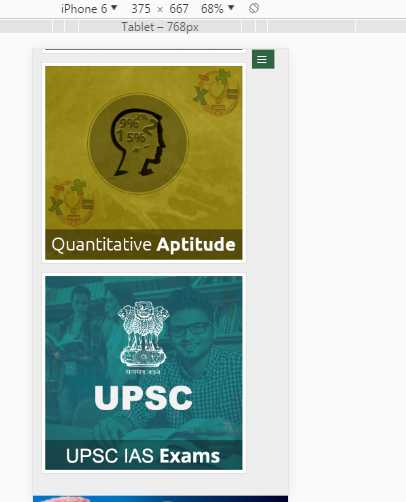
2.模拟移动端及不同浏览器效果
-
-
- 单击标志
 ,可切换到移动端效果
,可切换到移动端效果 - 可以改换尺寸,旋转横放,更换各类设备
- 单击标志
-

-
-
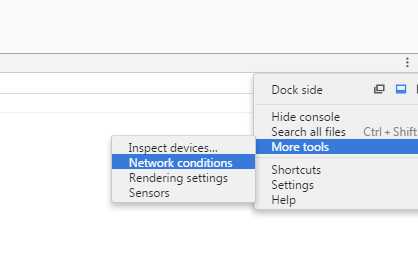
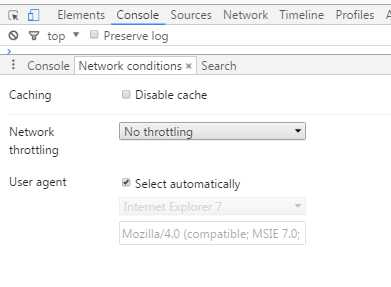
- 在Network conditions中
-

-
-
- Network throtting:模拟网速
- User agent:模拟移动端和其他浏览器
-

3.模糊匹配查找
-
-
- Ctrl+Shift+F:实现模糊匹配和全网站/单网页查找
-
4.IE浏览器中配有页面取色器
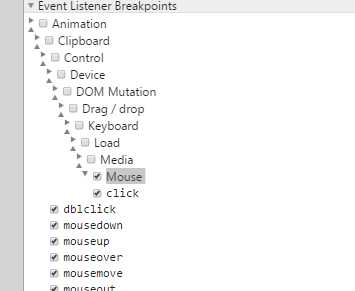
5.事件监听
-
-
- 相应动作触发调试
-

6.格式代码
-
-
- 左下方
 Pretty Print,处理压缩代码
Pretty Print,处理压缩代码
- 左下方
-
7.Adblock
-
-
- 屏蔽广告的扩展程序(有时会导致错误)
-

以上是关于Chrome调试技巧的主要内容,如果未能解决你的问题,请参考以下文章