前端好文Chrome 调试工具使用小技巧
Posted FEPulse
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端好文Chrome 调试工具使用小技巧相关的知识,希望对你有一定的参考价值。
近来小编看了一篇关于 Chrome 调试工具使用的文章,其中介绍了许多开发调试的小技巧,能够有效提高自己的调试效率,故在此和大家分享下。
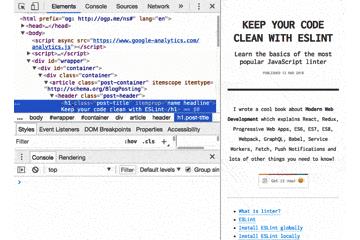
Elements 面板的拖拽
在 Elements 面板拖拽任何 html 节点可以改变它在页面的位置。
在 Console 面板获取当前选中元素
在 Elements 面板选中一个节点,在 Console 面板输入 $0 就可以获得这个节点。

在 Console 面板获取上一步的值
在 Console 面板输入 $_ 就可以获取上一步操作的结果。
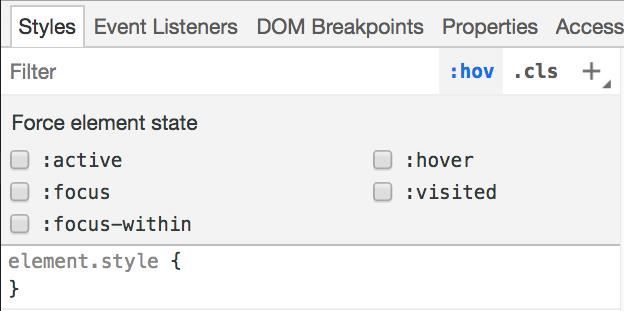
添加类名并修改节点状态
在节点属性面板,我们可以点击 + 号添加新的样式类名,也可以改变选中节点的状态,这是在实际调试中最常用的功能。

保存修改后的 css 文件
这个方法对通过 + 号新增类名和节点内部样式改变不起作用,只对已有类名的修改生效。

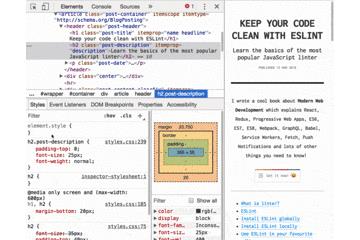
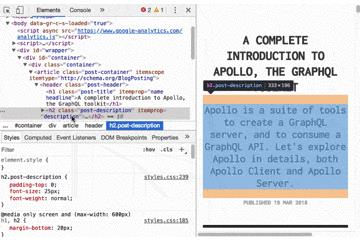
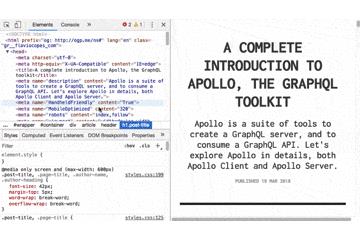
对单个节点截屏
选择一个节点,cmd + shift + p (或者 ctrl + shift + p Window )打开命令列表,选择 Capture node screenshot 就可以截屏了。

使用 css 选择器查找节点
在 Elements 面板 cmd + f ( ctrl + f Window)就可以打开搜索工具栏。

多行命令
shift + enter 可以在 Console 面板输入多行命令。
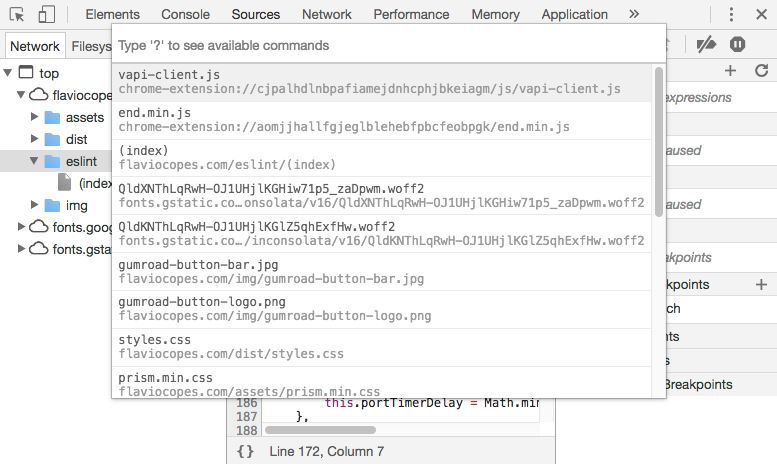
快速跳转
在 Sources 面板:
cmd + o (ctrl + o Window)显示所有加载文件。
cmd + shift + o (ctrl + shift + o)显示当前文件的代码。
ctrl + g 定位到具体的某一行。

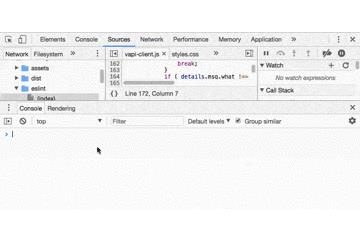
Watch Express
在 debug 过程中,允许输入表达式监控变量运行状态。

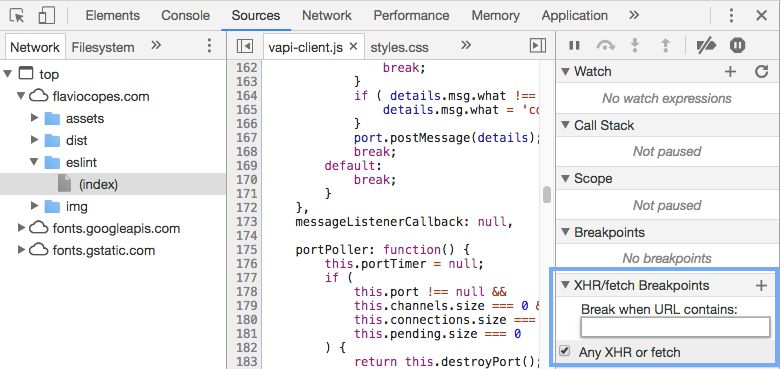
XHR/Fetch debugging
在断点时,可以设置 XHR/Fetch 断点。

对 DOM 的修改进行断点
选中节点,右键,选择 Break on 选项,选择下一级 subtree modifications。当该节点及子节点被修改时,就会触发断点。
有关 Chrome 浏览器调试的信息请阅读原文
以上是关于前端好文Chrome 调试工具使用小技巧的主要内容,如果未能解决你的问题,请参考以下文章