有哪些 JS 调试技巧?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了有哪些 JS 调试技巧?相关的知识,希望对你有一定的参考价值。
其实当你经验足够的时候,有些错误不需要调试就能想明白。当然,新手而言,从调试做起。
主要的技巧取决于你使用的调试工具,这里以我使用的chrome为例。首先跳出chrome的调试工具,右键选择检查。。

接着弹出开发者窗口,如图

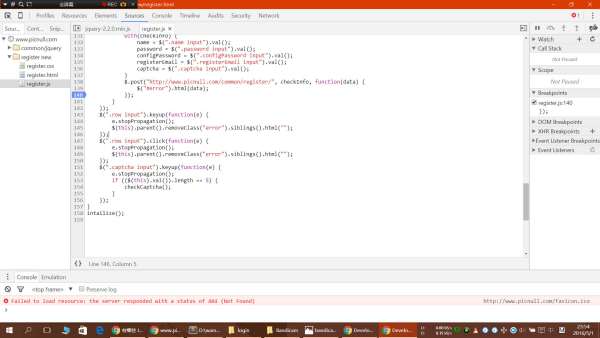
这个就是调试页面了,然后单击顶头的source,找到你的js脚本,如图:

图片中那个蓝色的小框框就是断点了,设置方法就是单击那里。
可以见到,窗口下面红色鲜红的值就是错误了,单击后面的错误位置就能定位了(语法错误能显示定位,但是逻辑错误无法定位。内置api出错定位会出错,比如JSON.parse()出错就定位到html文件去了)
左下角有一个蓝色小箭头,后面是能输入的,输入一下试试,

我输入了cookie,就返回了cookie的值。其他的同理。
另外也可以在js脚本里面使用console.log(),在console一栏会显示的。更多的方法,尝试才知道。
参考技术A 火狐浏览器可以用firebug,Js调试技巧
- js调试系列: 初识控制台
- js调试系列: 控制台命令行API
- js调试系列: 源码定位与调试[基础篇]
- js调试系列: 断点与动态调试[基础篇]
- js调试系列: 调试基础与技巧
- Chrome 控制台console的用法
-
谷歌浏览器怎么调试js
以上是关于有哪些 JS 调试技巧?的主要内容,如果未能解决你的问题,请参考以下文章