Github UI 布局设计变了,你发现了吗?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Github UI 布局设计变了,你发现了吗?相关的知识,希望对你有一定的参考价值。
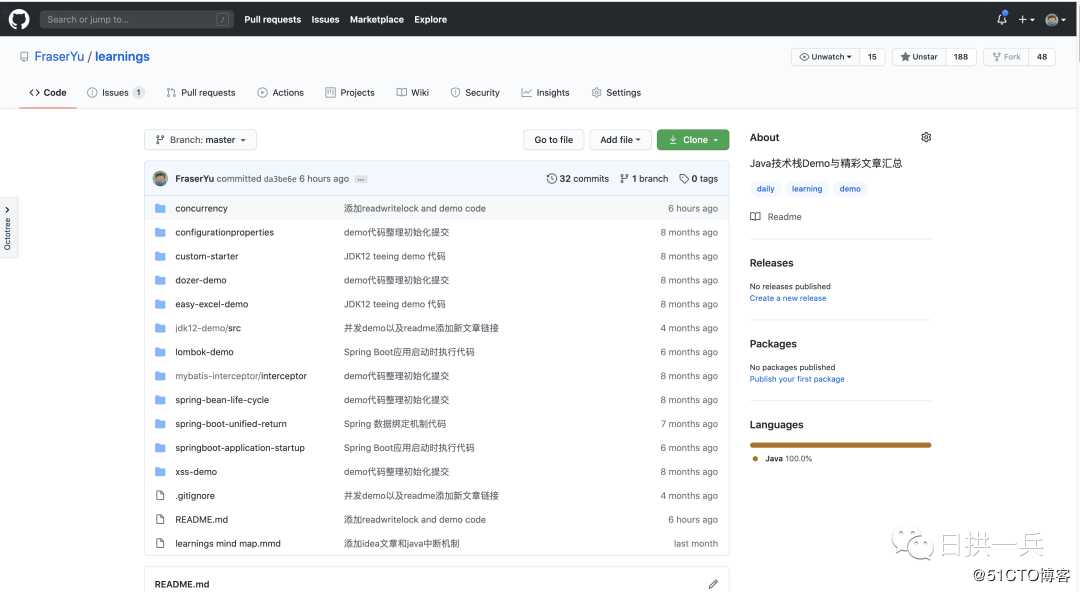
我知道的有点迟,现在应该是强制新 UI 了吧,先看图,你一眼应该就能看出变化了
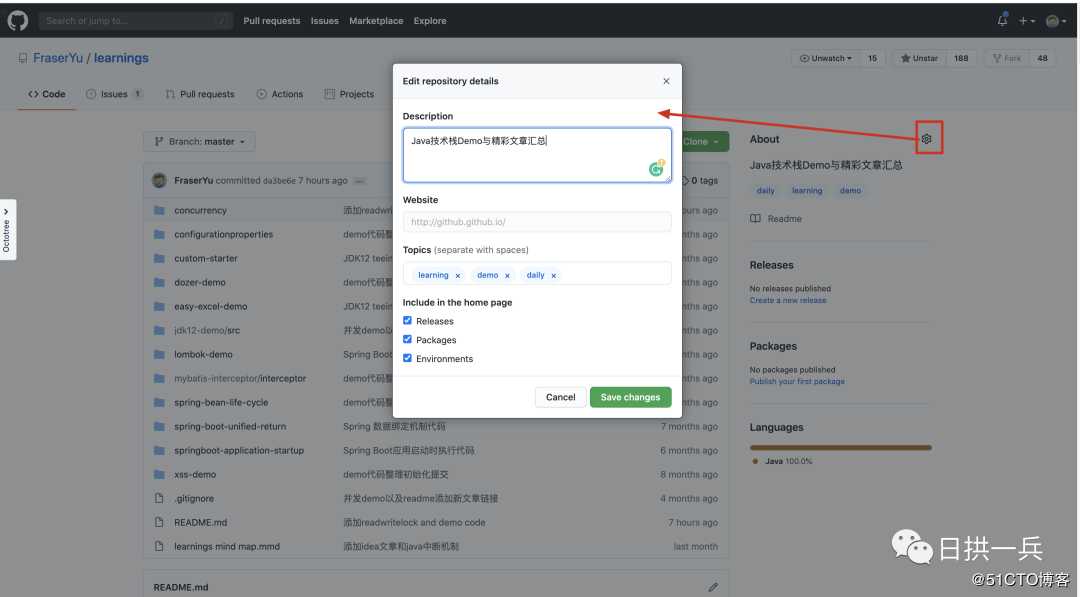
GitHub 主要对 UI 设计以及 Repository 布局进行了更新,改善了访问和维护 Repository 的体验,其实主要有以下几点更新:
响应式的布局以及改进了移动端 Web 的体验
通过 Repository 侧边栏显示更多内容
能够在 Repository 侧边栏现实/隐藏 Release 版本以及 Packages 和 Environments
目前整体改动虽然不大,但这些更改会为将来的渐进式改进奠定基础,接下来也会推出暗黑模式等内容
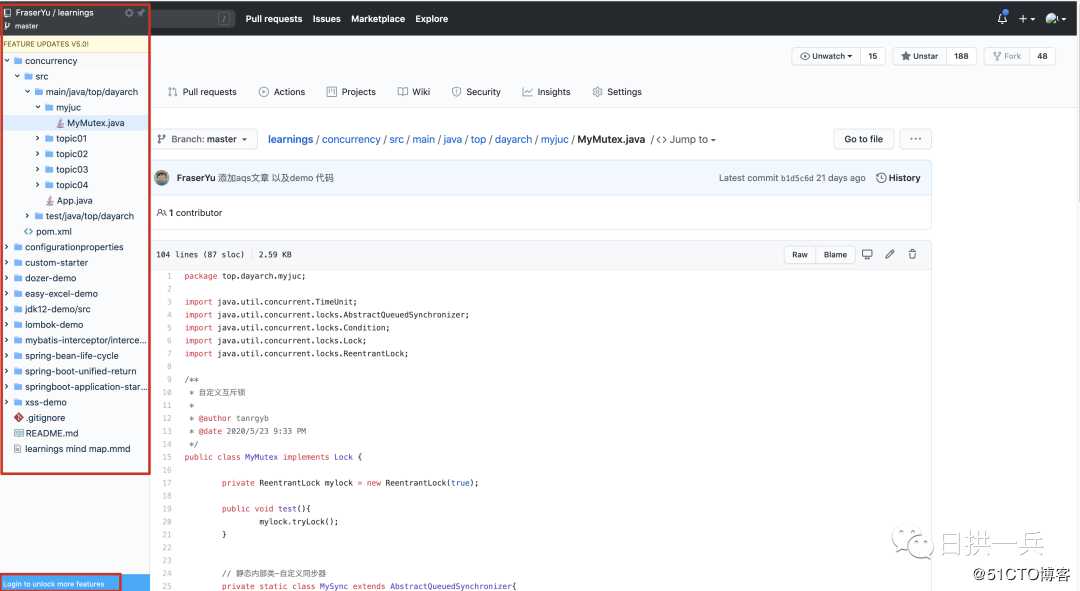
顺便要说一下,浏览 GitHub 必须要有的神器 Octotree (一款 Chrome 插件 https://www.octotree.io/ ),通过该插件可以快速浏览某个 Repository 的结构以及做到快速跳转,该插件同样支持暗黑模式
带着这个插件去体验一下新版 GitHub 吧
官博:https://github.blog/changelog/2020-06-23-design-updates-to-repositories-and-github-ui/

以上是关于Github UI 布局设计变了,你发现了吗?的主要内容,如果未能解决你的问题,请参考以下文章
如果你不习惯新版的 Github 的 UI 界面,可以试试这款插件