Android---列表重构需求BRVAH BaseMultiItemQuickAdapter多布局实现
Posted 怀化纱厂球迷
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android---列表重构需求BRVAH BaseMultiItemQuickAdapter多布局实现相关的知识,希望对你有一定的参考价值。
这几天有个需求是来了新的设计图,重构租屋列表页,犹豫最近撸了个筛选框,然后列表页UI也变了,跟同事沟通后,建议我重构这个模块,在看完设计图后,我发现现在很多APP的列表页,都趋于多布局的情况
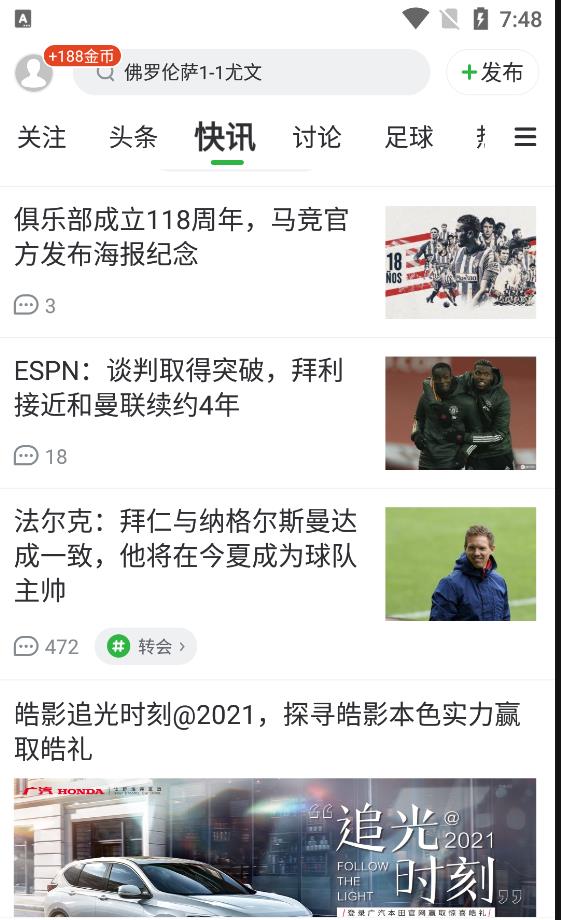
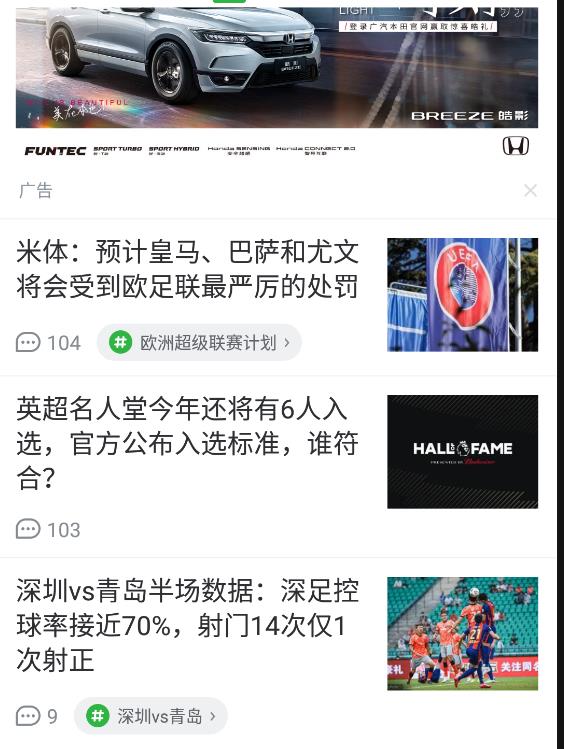
下面是,懂球帝APP


这样看图,我们可以很明显的发列表item里面突然多了一个,广告或者别的类型的ITEM,如果你是电商模块 新闻模块可能更多不同样子的布局了,抛出第一个问题,如果是你,你会怎么去实现这个玩意
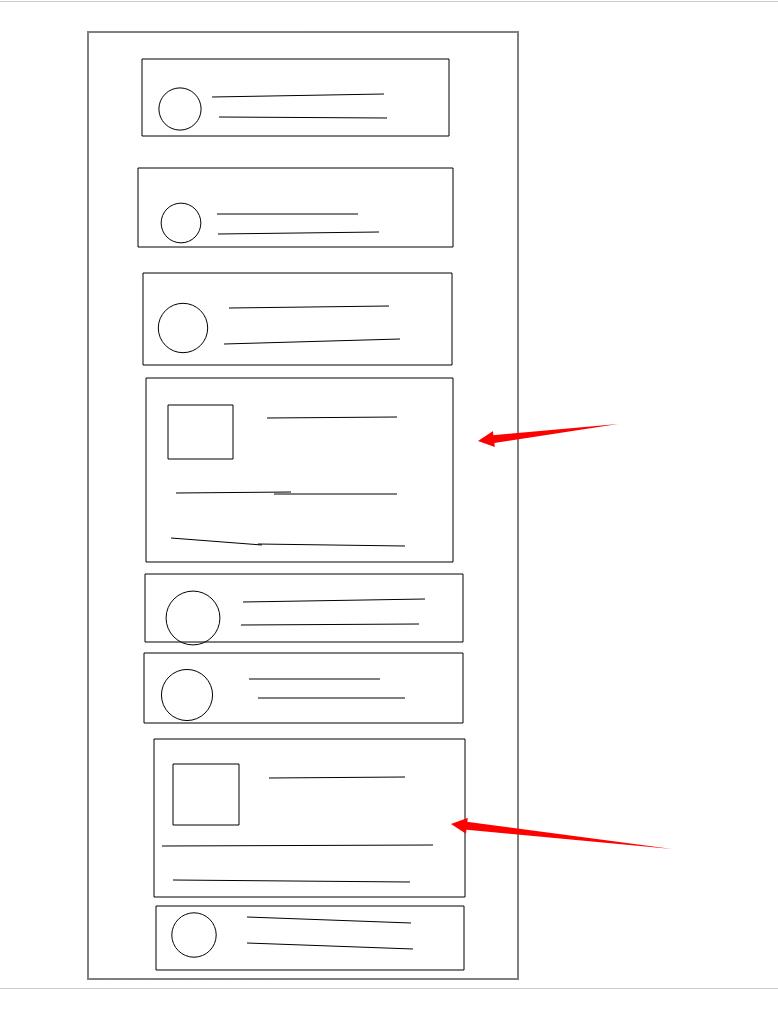
接下来 我们用图来深刻解释

从这个图可以看出来 这个列表 本来item子项里面都是圆形的,却多了2个不一样的,这就是所谓的多布局
刚好项目里面有用到 bravh,深入后发现这个库真的很强大
https://github.com/CymChad/BaseRecyclerViewAdapterHelper
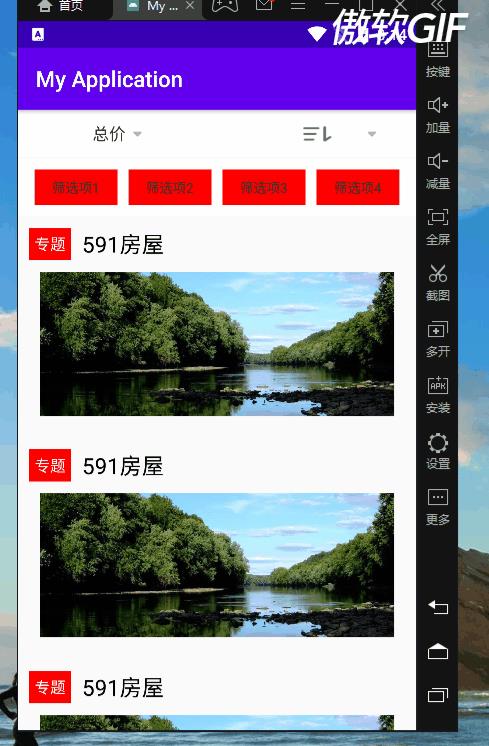
一下就来说说我demo实现后的样子

我这个里面的多布局就是 中间多了一个滑动的布局
接下来 上代码
item_one
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
android:orientation="vertical">
<LinearLayout
android:gravity="center_vertical"
android:layout_width="match_parent"
android:layout_height="30dp">
<TextView
android:background="#ff0000"
android:text="专题"
android:padding="5dp"
android:textColor="#FFF"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:textColor="#000"
android:layout_marginLeft="10dp"
android:textSize="20sp"
android:text="591房屋"
android:layout_width="match_parent"
android:layout_height="wrap_content"></TextView>
</LinearLayout>
<ImageView
android:scaleType="centerCrop"
android:padding="10dp"
android:id="@+id/iv"
android:src="@drawable/ic_launcher_foreground"
android:layout_width="match_parent"
android:layout_height="150dp"></ImageView>
</LinearLayout>
item_two
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="5dp"
android:orientation="vertical">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv_two"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</androidx.recyclerview.widget.RecyclerView>
<TextView
android:textSize="20sp"
android:textColor="#5C4F4B"
android:text="查看更多事件"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="40dp">
</TextView>
</LinearLayout>
这个是头部,我手动代码addheaderview的 头部布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
android:gravity="center"
android:padding="10dp"
android:background="@color/white"
android:orientation="vertical">
<LinearLayout
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:background="#ff0000"
android:id="@+id/must_see_house"
android:text="筛选项1"
android:textColor="@color/color_333333"
android:textSize="12sp"
android:paddingTop="8dp"
android:paddingBottom="8dp"
android:layout_weight="1"
android:layout_width="0dp"
android:gravity="center"
android:layout_marginRight="10dp"
android:layout_height="wrap_content"/>
<TextView
android:background="#ff0000"
android:id="@+id/vr_house"
android:text="筛选项2"
android:textColor="@color/color_333333"
android:textSize="12sp"
android:paddingTop="8dp"
android:paddingBottom="8dp"
android:layout_weight="1"
android:layout_width="0dp"
android:gravity="center"
android:layout_marginRight="10dp"
android:layout_height="wrap_content"/>
<TextView
android:background="#ff0000"
android:id="@+id/video_house"
android:text="筛选项3"
android:textColor="@color/color_333333"
android:textSize="12sp"
android:paddingTop="8dp"
android:paddingBottom="8dp"
android:layout_weight="1"
android:layout_width="0dp"
android:gravity="center"
android:layout_marginRight="10dp"
android:layout_height="wrap_content"/>
<TextView
android:background="#ff0000"
android:id="@+id/seven_house"
android:text="筛选项4"
android:textColor="@color/color_333333"
android:textSize="12sp"
android:paddingTop="8dp"
android:paddingBottom="8dp"
android:layout_weight="1"
android:layout_width="0dp"
android:gravity="center"
android:layout_height="wrap_content"/>
</LinearLayout>
</LinearLayout>
two_img
滑动布局里面的控件布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:id="@+id/two_img_show"
android:layout_width="400dp"
android:layout_height="80dp" />
</LinearLayout>
Main_Adapter 主适配器代码package com.yangbin.myapplication;
import android.content.Context;
import android.widget.ImageView;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import com.bumptech.glide.Glide;
import com.chad.library.adapter.base.BaseMultiItemQuickAdapter;
import com.chad.library.adapter.base.viewholder.BaseViewHolder;
import java.util.ArrayList;
import java.util.List;
public class Main_Adapter extends BaseMultiItemQuickAdapter<NewsEntity, BaseViewHolder>
Context mContext;
public Main_Adapter(List<NewsEntity> data, Context context)
super(data);
mContext=context;
addItemType(NewsEntity.TYPE_ONE, R.layout.item_one);
addItemType(NewsEntity.TYPE_TWO, R.layout.item_two);
@Override
protected void convert(BaseViewHolder helper, NewsEntity item)
switch (helper.getItemViewType())
case NewsEntity.TYPE_ONE:
Glide.with(mContext)
.load(R.drawable.abc)
.into((ImageView) helper.getView(R.id.iv));
break;
case NewsEntity.TYPE_TWO:
RecyclerView rv = helper.getView(R.id.rv_two);
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(mContext);
linearLayoutManager.setOrientation(RecyclerView.HORIZONTAL);
rv.setLayoutManager(linearLayoutManager);
List<Integer> datas = new ArrayList<>();
datas.add(R.drawable.abc);
datas.add(R.drawable.abc);
datas.add(R.drawable.abc);
datas.add(R.drawable.abc);
datas.add(R.drawable.abc);
datas.add(R.drawable.abc);
ImgAdapter imgAdapter = new ImgAdapter(R.layout.two_img, datas,mContext);
rv.setAdapter(imgAdapter);
break;
图片的适配器
package com.yangbin.myapplication;
import android.content.Context;
import android.widget.ImageView;
import com.bumptech.glide.Glide;
import com.chad.library.adapter.base.BaseQuickAdapter;
import com.chad.library.adapter.base.viewholder.BaseViewHolder;
import java.util.List;
public class ImgAdapter extends BaseQuickAdapter<Integer, BaseViewHolder>
Context mContext;
public ImgAdapter(int layoutResId, List<Integer> data, Context context)
super(layoutResId, data);
mContext=context;
@Override
protected void convert(BaseViewHolder helper, Integer item)
Glide.with(mContext)
.load(item)
.into((ImageView) helper.getView(R.id.two_img_show));
MainActivity
package com.yangbin.myapplication;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import com.chad.library.adapter.base.BaseQuickAdapter;
import com.chad.library.adapter.base.listener.OnItemClickListener;
import com.yangbin.FilterTabConfig;
import com.yangbin.base.BaseFilterBean;
import com.yangbin.bean.FilterInfoBean;
import com.yangbin.view.FilterTabView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity
private FilterTabView mFtbFilter;
private List<BaseFilterBean> mAllPriceList = new ArrayList<>();//总价
private List<BaseFilterBean> mSortList = new ArrayList<>();//排序
private RecyclerView rv;
private Main_Adapter main_adapter;
private List<NewsEntity> datas = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
initDatas();
FilterInfoBean bean_price = new FilterInfoBean("总价", FilterTabConfig.FILTER_TYPE_PRICE_UPRIGHT, mAllPriceList);
FilterInfoBean bean_sort = new FilterInfoBean("排序", FilterTabConfig.FILTER_TYPE_SINGLE_SELECT_HAVA_PIC, mSortList);
mFtbFilter.addFilterItem(bean_price.getTabName(), bean_price.getFilterData(), bean_price.getPopupType(), 0, false);
mFtbFilter.addFilterItem(bean_sort.getTabName(), bean_sort.getFilterData(), bean_sort.getPopupType(), 1, true);
private void initDatas()
// datas.add(new NewsEntity(NewsEntity.TYPE_TWO));
datas.add(new NewsEntity(NewsEntity.TYPE_ONE));
datas.add(new NewsEntity(NewsEntity.TYPE_ONE));
datas.add(new NewsEntity(NewsEntity.TYPE_ONE));
datas.add(new NewsEntity(NewsEntity.TYPE_TWO));
datas.add(new NewsEntity(NewsEntity.TYPE_ONE));
datas.add(new NewsEntity(NewsEntity.TYPE_ONE));
// datas.add(new NewsEntity(NewsEntity.TYPE_TWO));
datas.add(new NewsEntity(NewsEntity.TYPE_ONE));
main_adapter.notifyDataSetChanged();
addHeadView();
setAllPriceData();
setSortData();
main_adapter.setOnItemClickListener(new OnItemClickListener()
@Override
public void onItemClick(@NonNull BaseQuickAdapter<?, ?> adapter, @NonNull View view, int position)
Toast.makeText(MainActivity.this, position + "排", Toast.LENGTH_SHORT).show();
);
private void initViews()
rv = (RecyclerView) findViewById(R.id.rv);
main_adapter = new Main_Adapter(datas, this);
rv.setAdapter(main_adapter);
rv.setLayoutManager(new LinearLayoutManager(this));
mFtbFilter = (FilterTabView) findViewById(R.id.ftb_filter);
mFtbFilter.setColorMain(getResources().getColor(R.color.color_FF6F00));
mFtbFilter.removeViews();
/**
* 设置排序数据
*/
private void setSortData()
FilterSelectedEntity sortBean_a = new FilterSelectedEntity();
sortBean_a.setTid(0);
sortBean_a.setName("不限");
sortBean_a.setSelected(1);
FilterSelectedEntity sortBean_b = new FilterSelectedEntity();
sortBean_b.setTid(1);
sortBean_b.setName("价格从低到高");
sortBean_b.setSelected(0);
FilterSelectedEntity sortBean_c = new FilterSelectedEntity();
sortBean_c.setTid(2);
sortBean_c.setName("价格从高到低");
sortBean_c.setSelected(0);
FilterSelectedEntity sortBean_d = new FilterSelectedEntity();
sortBean_d.setTid(3);
sortBean_d.setName("日价从低到高");
sortBean_d.setSelected(0);
FilterSelectedEntity sortBean_e = new FilterSelectedEntity();
sortBean_e.setTid(4);
sortBean_e.setName("日价从高到低");
sortBean_e.setSelected(0);
FilterSelectedEntity sortBean_f = new FilterSelectedEntity();
sortBean_f.setTid(5);
sortBean_f.setName("时间从早到晚");
sortBean_f.setSelected(0);
FilterSelectedEntity sortBean_g = new FilterSelectedEntity();
sortBean_g.setTid(6);
sortBean_g.setName("时间从晚到早");
sortBean_g.setSelected(0);
mSortList.add(sortBean_a);
mSortList.add(sortBean_c);
mSortList.add(sortBean_d);
mSortList.add(sortBean_e);
mSortList.add(sortBean_f);
mSortList.add(sortBean_g);
/**
* 设置总价数据
*/
private void setAllPriceData()
FilterSelectedEntity filterSelectedEntity_a = new FilterSelectedEntity();
filterSelectedEntity_a.setTid(0);
filterSelectedEntity_a.setName("不限");
filterSelectedEntity_a.setSelecteStatus(1);
FilterSelectedEntity filterSelectedEntity_b = new FilterSelectedEntity();
filterSelectedEntity_b.setTid(1);
filterSelectedEntity_b.setName("100");
filterSelectedEntity_b.setSelecteStatus(0);
FilterSelectedEntity filterSelectedEntity_c = new FilterSelectedEntity();
filterSelectedEntity_c.setTid(2);
filterSelectedEntity_c.setName("200");
filterSelectedEntity_c.setSelecteStatus(0);
FilterSelectedEntity filterSelectedEntity_d = new FilterSelectedEntity();
filterSelectedEntity_d.setTid(3);
filterSelectedEntity_d.setName("300");
filterSelectedEntity_d.setSelecteStatus(0);
FilterSelectedEntity filterSelectedEntity_e = new FilterSelectedEntity();
filterSelectedEntity_e.setTid(4);
filterSelectedEntity_e.setName("400");
filterSelectedEntity_e.setSelecteStatus(0);
FilterSelectedEntity filterSelectedEntity_f = new FilterSelectedEntity();
filterSelectedEntity_f.setTid(5);
filterSelectedEntity_f.setName("500");
filterSelectedEntity_f.setSelecteStatus(0);
FilterSelectedEntity filterSelectedEntity_g = new FilterSelectedEntity();
filterSelectedEntity_g.setTid(6);
filterSelectedEntity_g.setName("600");
filterSelectedEntity_g.setSelecteStatus(0);
mAllPriceList.add(filterSelectedEntity_a);
mAllPriceList.add(filterSelectedEntity_b);
mAllPriceList.add(filterSelectedEntity_c);
mAllPriceList.add(filterSelectedEntity_d);
mAllPriceList.add(filterSelectedEntity_e);
mAllPriceList.add(filterSelectedEntity_f);
mAllPriceList.add(filterSelectedEntity_g);
/**
* 设置附近数据集合
*
* @return
*/
public List<FilterAreaTwoEntity> loadNearData()
List<FilterAreaTwoEntity> areaList = new ArrayList<>();
FilterAreaTwoEntity area_a = new FilterAreaTwoEntity();
area_a.setArea_id(0);
area_a.setName("1000");
area_a.setSelected(0);
FilterAreaTwoEntity area_b = new FilterAreaTwoEntity();
area_b.setArea_id(1);
area_b.setName("2000");
area_b.setSelected(0);
FilterAreaTwoEntity area_c = new FilterAreaTwoEntity();
area_c.setArea_id(2);
area_c.setName("3000");
area_c.setSelected(0);
areaList.add(area_a);
areaList.add(area_b);
areaList.add(area_c);
return areaList;
public void addHeadView()
View headView = getLayoutInflater().inflate(R.layout.item_head, null);
main_adapter.addHeaderView(headView);
activity_main
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<com.yangbin.view.FilterTabView
android:id="@+id/ftb_filter"
android:layout_width="match_parent"
android:layout_height="@dimen/tool_bar"
android:background="@color/white"
app:btn_solid_unselect_color="#F5F5F5"
app:btn_corner_radius="24dp"
app:btn_stroke_select_color="@color/color_ff8800"
app:btn_stroke_unselect_color="#F5F5F5"
app:btn_text_select_color="@color/color_ff8800"
app:btn_text_unselect_color="@color/color_222222"
app:tab_text_style="0"
app:column_num="3"
/>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv"
android:layout_width="match_parent"
android:layout_height="match_parent">
</androidx.recyclerview.widget.RecyclerView>
</LinearLayout>
<com.yangbin.view.FilterTabView 這個控件是我的筛选框控件 后面我会详细来说这个控件 专门写个帖子,由于需求的关系 这个控件还会进一步优化
GitHub - binbinyYang/FilterSelectUi: 房产类APP条件筛选框,包含区域(单选,多选),竖着排列(单选,多选),横向排列(单选,多选) 控件地址
以上是关于Android---列表重构需求BRVAH BaseMultiItemQuickAdapter多布局实现的主要内容,如果未能解决你的问题,请参考以下文章