如果你不习惯新版的 Github 的 UI 界面,可以试试这款插件
Posted 程序猿DD
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如果你不习惯新版的 Github 的 UI 界面,可以试试这款插件相关的知识,希望对你有一定的参考价值。
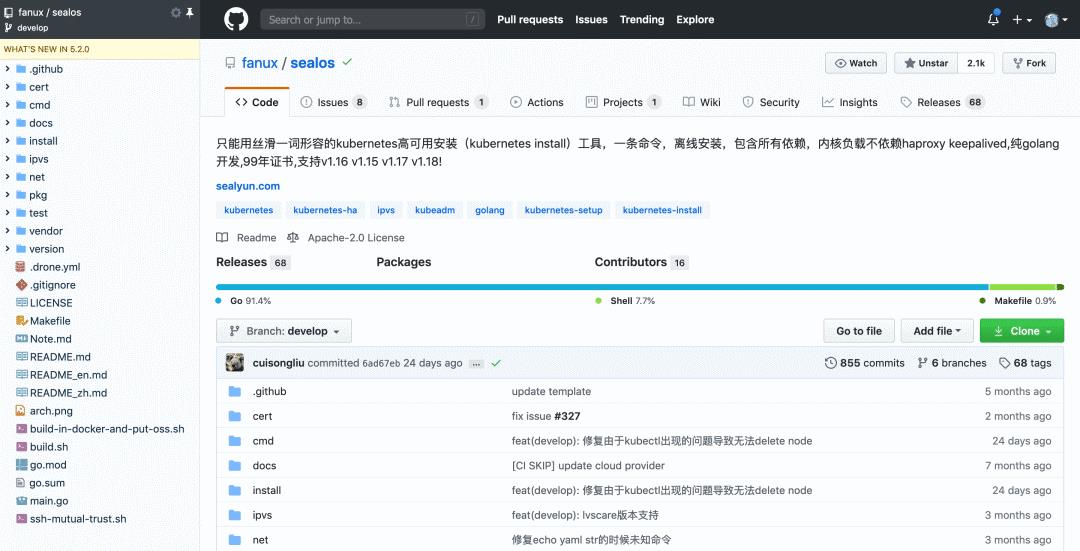
微软现在大搞副业,就是不肯在 Windows 系统上下功夫,最近又改了 GitHub UI 布局设计。核心思想是好的,利用了屏幕的宽度,首屏展示了更多的信息,元素设计上也更现代了一些。好看不好看不说,理念上的确先进了不少。
① 将侧边栏信息和 header 信息移到主体部分
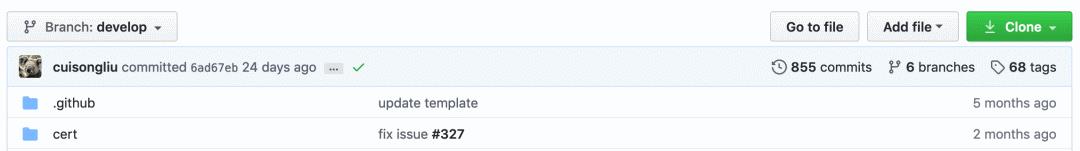
使用插件前:
使用插件后:

② 高亮选中的 header
使用插件前:

使用插件后:

③ 使用经典的按钮样式,移除图片圆角
使用插件前:

使用插件后:

云原生是一种信仰 以上是关于如果你不习惯新版的 Github 的 UI 界面,可以试试这款插件的主要内容,如果未能解决你的问题,请参考以下文章